网站设计岗位做哪些事情加强服务保障满足群众急需ruu7
CSS3在CSS2的基础上增加了很多功能,如圆角、多背景、透明度、阴影等,以帮助开发人员解决一些实际问题。
1、初次使用CSS
与HTML5一样,CSS3也是一种标识语言,可以使用任意文本编辑器编写代码。下面简单介绍CSS3的基本用法。
1.1、CSS样式
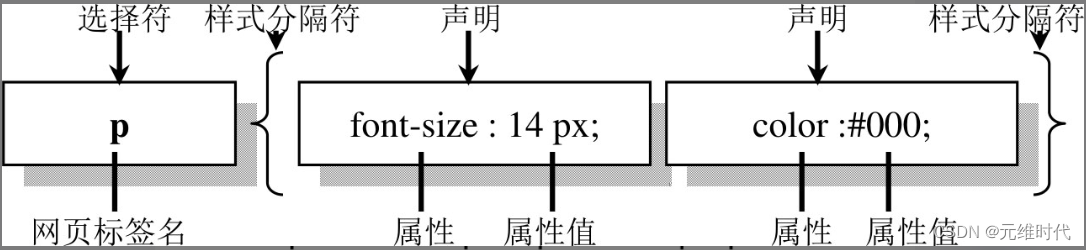
CSS语法单元是样式,每个样式包含两部分内容,即选择器和声明(或称规则),如下图所示。

- 选择器(selector):指定样式作用于哪些对象,这些对象可以是某个标签、指定Class或ID值的元素等。浏览器在解析样式时,根据选择器来渲染对象的显示效果。
- 声明(declaration):指定浏览器如何渲染选择器匹配的对象。声明包括两部分,即属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。所有声明被放置在一对大括号内,然后位于选择器的后面。
- 属性(property):CSS预设的样式选项。属性名由一个单词或多个单词组成,多个单词之间通过连字符相连,这样能够很直观地了解属性所要设置样式的类型。
- 属性值(value):定义显示效果的值,包括值和单位,或者仅定义一个关键字。
【示例】演示如何在网页中设计CSS样式。
- 第1步,新建网页文件,保存为test.html。
- 第2步,在
<head>标签内添加<style type="text/css">标签,定义一个内部样式表。 - 第3步,在
<style>标签内输入下面的样式,定义网页字体大小为24px,字体颜色为白色。
body{font-size: 24px; color: #fff;}
- 第4步,输入下面样式代码,定义段落文本的背景色为蓝色。
p { background-color: #00F; }
- 第5步,在标签内输入下面一段话,然后在浏览器中预览,效果如下图所示。
<p>莫等闲,白了少年头,空悲切。 </p>
完成代码:
<html><head><style type="text/css">body{font-size:24px;color:#fff;}p { background-color: #00F; }</style></head><body><p>莫等闲,白了少年头,空悲切。 </p></body>
</html>
效果如下图所示:

1.2、引入CSS样式
在网页文档中,如何让浏览器能够识别和解析CSS样式,共有3种方法。
1.2.1、行内样式
把CSS样式代码置于标签的style属性中,例如:
<span style="color:red;">红色字体</span><div style="border:solid 1px blue; width:200px; height:200px;"></div>
一般不建议使用行内样式,这种用法没有真正把HTML结构与CSS样式分离出来。
1.2.2、内部样式
<style type="text/css">body {/*页面基本属性*/font-size: 12px;color: #CCCCCC;}/*段落文本基础属性*/p { background-color: #FF00FF; }</style>
把CSS样式代码放在
内部样式一般位于网页的头部区域,目的是让CSS源代码早于页面源代码被下载并解析。
1.2.3、外部样式
把样式放在独立的文件中,然后使用标签或者@import关键字导入。一般网站都采用这种方法来设计样式,真正实现HTML结构和CSS样式的分离,以便统筹规划、设计、编辑和管理CSS样式。
1.3、CSS样式表
样式表是由一个或多个CSS样式组成的样式代码段。样式表包括内部样式表和外部样式表,它们没有本质不同,只是存放位置不同。
内部样式表包含在<style>标签内,一个<style>标签就表示一个内部样式表。而通过标签的style属性定义的样式属性就不是样式表。如果一个网页文档中包含多个<style>标签,就表示该文档包含多个内部样式表。
如果CSS样式被放置在网页文档外部的文件中,则称为外部样式表。一个CSS样式表文档就表示一个外部样式表。实际上,外部样式表就是一个文本文件,其扩展名为.css。当把不同的样式复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
在外部样式表文件顶部可以定义CSS源代码的字符编码。例如,下面代码定义样式表文件的字符编码为中文简体。
@charset "gb2312";
如果不设置CSS文件的字符编码,可以保留默认设置,则浏览器会根据HTML文件的字符编码解析CSS代码。
1.4、导入外部样式表
外部样式表文件可以通过两种方法导入HTML文档中。
1.4.1、使用<link>标签
使用<link>标签导入外部样式表文件的代码如下:
<link href="001.css" rel="stylesheet" type="text/css" />
该标签必须设置的属性说明如下:
- href:定义样式表文件URL。
- type:定义导入文件类型,同style元素一样。
- rel:用于定义文档关联,这里表示关联样式表。
1.4.2、使用@import命令
在<style>标签内使用@import关键字导入外部样式表文件的方法如下。
<style type="text/css">@import url("001.css");</style>
在@import关键字后面,利用url()函数包含具体的外部样式表文件的地址。
1.5、CSS注释
在CSS中增加注释很简单,所有被放在“/*”和“*/”分隔符之间的文本信息都称为注释。
/* 注释 */
或
/*注释*/
在CSS源代码中,各种空格是不被解析的,因此可以利用Tab键、空格键对样式表和样式代码进行格式化排版,以方便阅读和管理。
1.6、CSS属性
CSS属性众多,在W3C CSS 2.0版本中共有122个标准属性(http://www.w3.org/TR/CSS2/propidx.html),在W3C CSS 2.1版本中共有115个标准属性(http://www.w3.org/TR/CSS21/propidx.html),其中删除了CSS 2.0版本中的7个属性:font-size-adjust、font-stretch、marker-offset、marks、page、size和text-shadow。在W3C CSS 3.0版本中又增加了20多个属性(http://www.w3.org/Style/ CSS/current-work#CSS3)。
1.7、CSS继承性
CSS样式具有两个基本特性:继承性和层叠性。
CSS继承性是指后代元素可以继承祖先元素的样式。继承样式主要包括字体、文本等基本属性,如字体、字号、颜色、行距等,不允许继承的类型属性包括边框、边界、补白、背景、定位、布局、尺寸等。
提示:灵活应用CSS继承性,可以优化CSS代码,但是继承的样式的优先级是最低的。
