5g创业网站建设下载百度地图2022最新版
在W3C官方描述中,white-space主要有以下两个作用:
- 是否进行空格合并,以及控制空格合并的方式;
- 是否在soft wrap opportunities(文本中可进行换行的断点位置)处进行文本换行。
从字面意思来看white-space即为空格,因此对于其第一个作用改变空格的表现形式大家都很容易理解,那为什么这个属性也会影响换行呢?
1 这里还是得回到soft wrap opportunities的定义
简单总结一下,当文本长度超出容器时,浏览器在单词边界、连字符、音节、标点符号、空格等地方都可以进行换行,这些点即是soft wrap opportunities。所以答案明了,空格是可以进行换行的地方,而white-space用来影响空格的表现,故white-space的第二个作用便是影响文本换行。这里也解释了为什么white-space、word-break、word-wrap等多个属性都可以改变文本的换行行为,它们改变的都是soft wrap opportunities,间接导致了换行的变化。
2 white-space能影响换行,也应该是在有空格的情况下,这里跟换行符\n有什么关系呢?
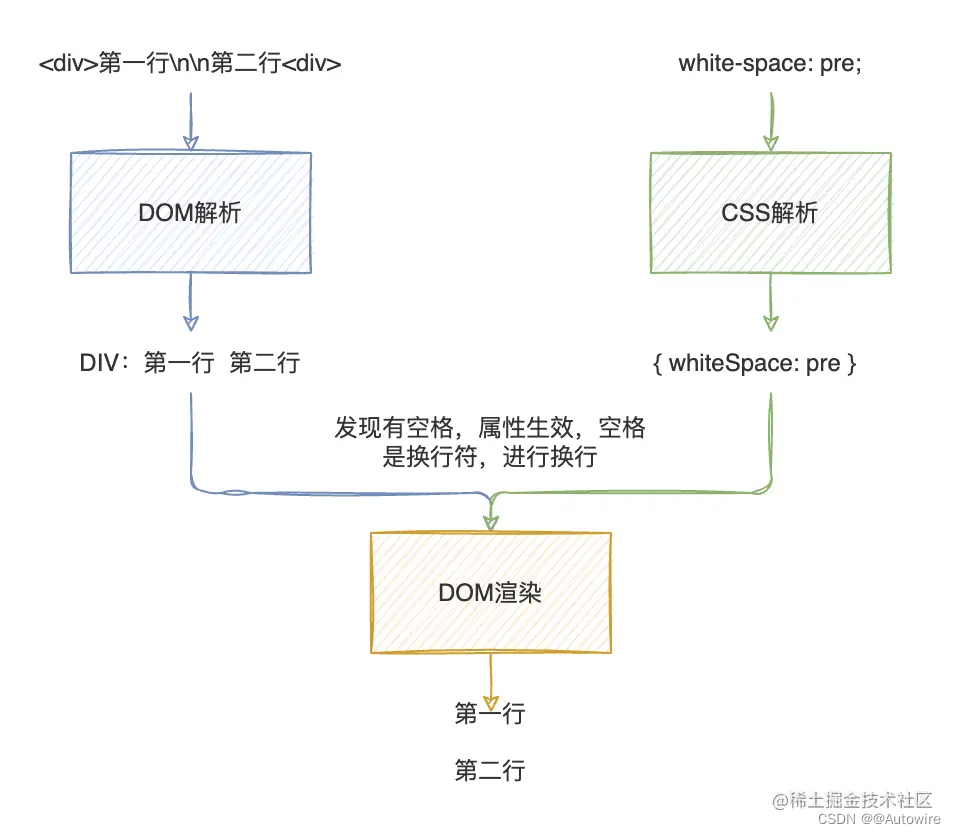
这就涉及到另一个重点了,在**浏览器渲染页面时,会把所有的换行符都渲染成空格!**浏览器渲染页面的根本是将HTML渲染成可见的内容,而在HTML中只有<br>标签用于换行,其他的换行符如\n、\r\n等只有在支持解析的语法中才会显示,如JavaScript的console。
在浏览器的渲染过程中,DOM解析完成后将与CSSOM进行合并,此时DOM树中文本里的换行符\n已经被转换成了空格,当发现CSSOM中对应属性有white-space时,该属性值发生作用,最终将渲染后的结果展示在页面中。


3 详细学习一下white-space的几个主要属性值
3.1 normal - 行框盒子
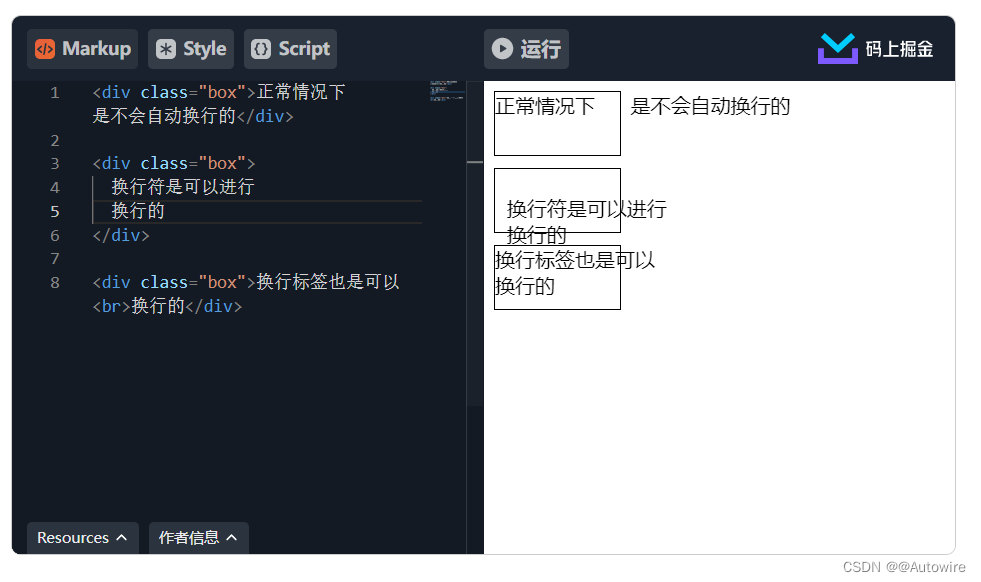
连续的空白符会被合并,换行符会被当作空白符来处理。换行在填充「行框盒子 (line boxes)」时是必要。该属性值为浏览器的默认样式,会将文本中的换行符转换为空白符,并且连续的空白符会进行合并。这里的「行框盒子」可以简单理解为当文本长度超过盒子宽度时会进行换行操作。
#app {white-space: normal;width: 100px;height: 50px;border: 1px solid black;}

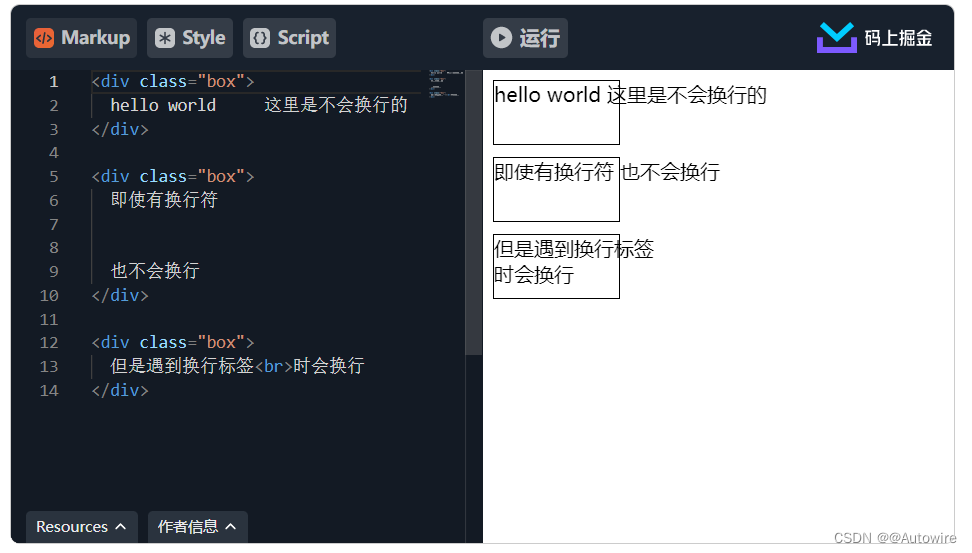
3.2 nowrap
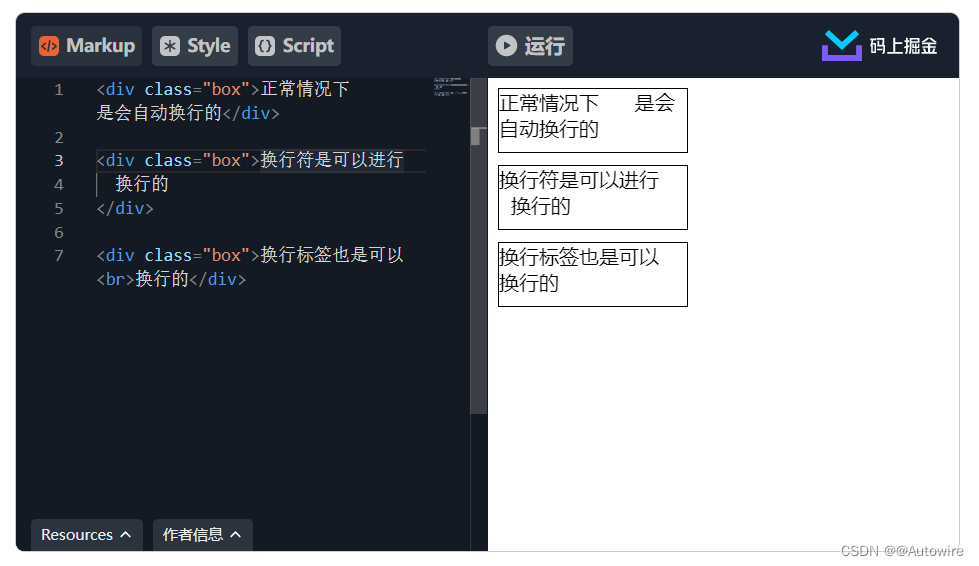
和 normal 一样,连续的空白符会被合并。但文本内的换行无效。该属性值用于控制文本不换行,但需要注意的是这里「文本内的换行」主要是指换行符\n,而换行标签<br>还是能够使文本换行的。
.box {white-space: nowrap;width: 100px;height: 50px;border: 1px solid black;margin-bottom: 10px;
}

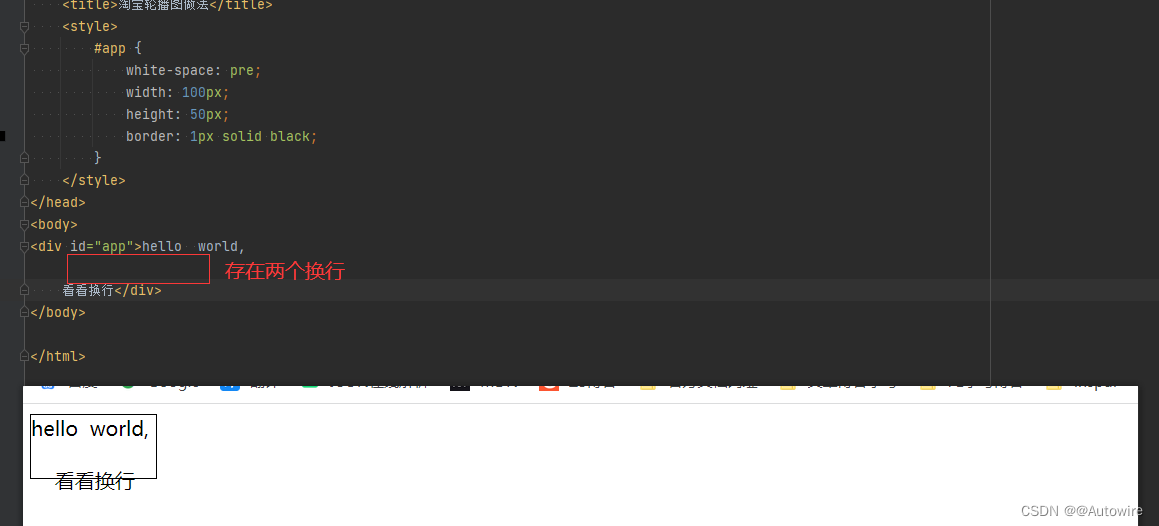
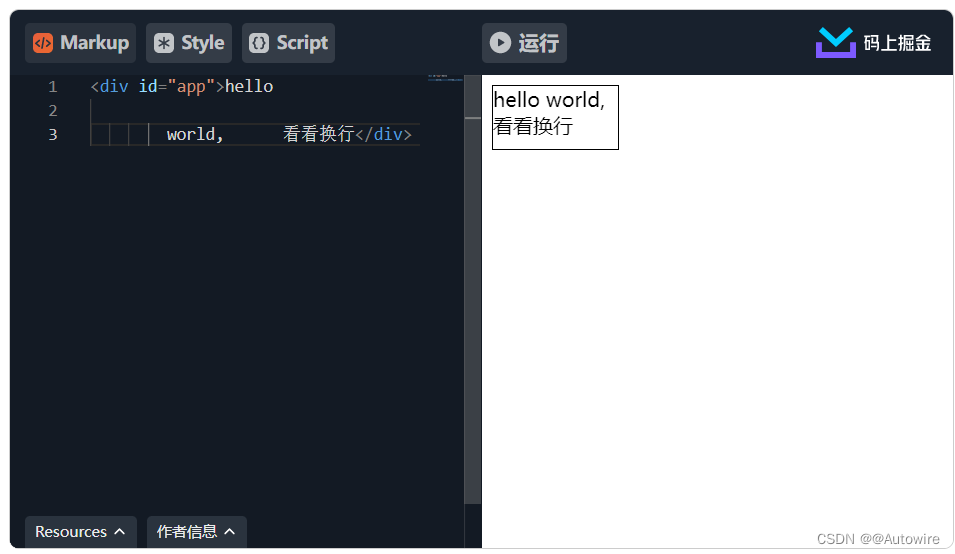
3.3 pre
连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。该属性值会保留文本中连续的空白符,不进行合并操作,如果文本中没有换行符或者<br>标签则不会进行换行操作。
.box {white-space: pre;width: 100px;height: 50px;border: 1px solid black;margin-bottom: 10px;
}

3.4 pre-wrap
连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充「行框盒子 (line boxes)」时才会换行。该属性值相比于pre会始终对文本进行换行操作。
.box {white-space: pre-wrap;width: 150px;height: 50px;border: 1px solid black;margin-bottom: 10px;
}

3.5 pre-line
连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充「行框盒子 (line boxes)」时会换行。该属性值相比于pre-wrap会将连续的空白符进行合并。
.box {white-space: pre-line;width: 150px;height: 50px;border: 1px solid black;margin-bottom: 10px;
}

3.6 break-space
与 pre-wrap的行为相同,除了:
- 任何保留的空白序列总是占用空间,包括在行尾。
- 每个保留的空格字符后都存在换行机会,包括空格字符之间。
- 这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。
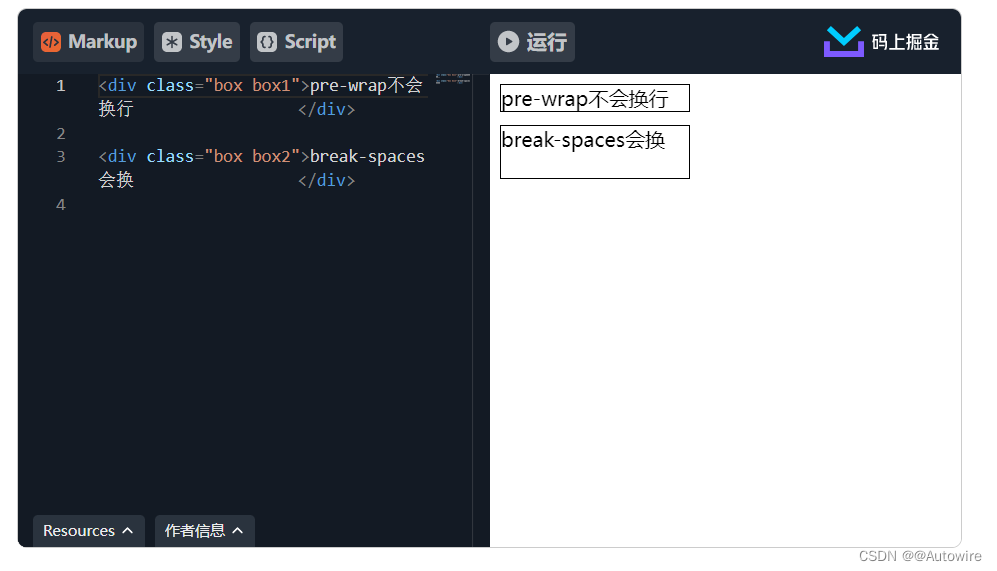
这是一个很少见的属性值,在MDN中也没有很明确的示例。根据上面的描述,我们可以知道该属性值与pre-wrap相比差别主要是在文本行尾的空格。pre-wrap中文本行尾空格较多时,虽然会进行保留,但并不会进行换行操作,多余的空格会超出盒子。break-spaces中文本行尾空格则会进行换行操作。额外需要注意的是该属性值存在兼容性问题,在 Internet Explorer 和 Firefox for Android 中无法生效。
.box {width: 150px;border: 1px solid black;margin-bottom: 10px;
}.box1 {white-space: pre-wrap;
}.box2 {white-space: break-spaces;
}

4 总结

