淘宝站内推广方式有哪些石家庄网站建设培训
页面加载是 Web 组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载 HTML 格式的富文本数据。
页面加载过程中,若涉及网络资源获取,需要配置ohos.permission.INTERNET网络访问权限。
加载网络页面
开发者可以在 Web 组件创建的时候指定默认加载的网络页面 。在默认页面加载完成后,如果开发者需要变更此 Web 组件显示的网络页面,可以通过调用loadUrl()接口加载指定网络网页。
在下面的示例中,在 Web 组件加载完“www.example.com”页面后,开发者可通过 loadUrl 接口将此 Web 组件显示页面变更为“www.example1.com”。
// xxx.etsimport web_webview from '@ohos.web.webview';@Entry@Componentstruct WebComponent {webviewController: web_webview.WebviewController = new web_webview.WebviewController();build() {Column() {Button('loadUrl').onClick(() => {try {// 点击按钮时,通过loadUrl,跳转到www.example1.comthis.webviewController.loadUrl('www.example1.com');} catch (error) {console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);}})// 组件创建时,加载www.example.comWeb({ src: 'www.example.com', controller: this.webviewController})}}}
加载本地页面
将本地页面文件放在应用的 rawfile 目录下,开发者可以在 Web 组件创建的时候指定默认加载的本地页面 ,并且加载完成后可通过调用loadUrl()接口变更当前 Web 组件的页面。
在下面的示例中展示加载本地页面文件的方法:
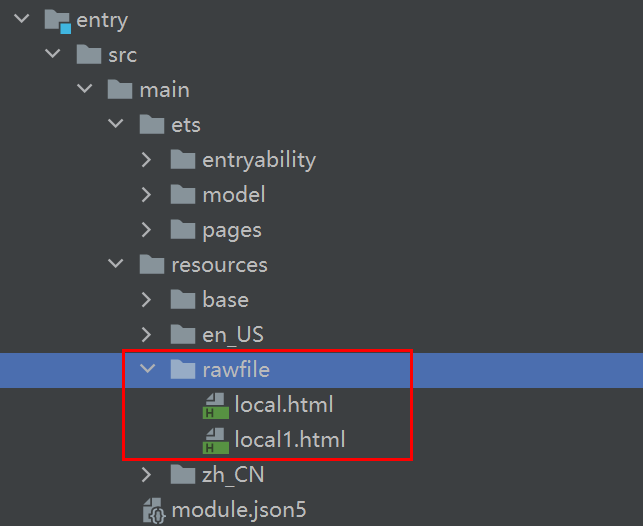
● 将资源文件放置在应用的 resources/rawfile 目录下。图 1 资源文件路径

● 应用侧代码
// xxx.etsimport web_webview from '@ohos.web.webview';@Entry@Componentstruct WebComponent {webviewController: web_webview.WebviewController = new web_webview.WebviewController();build() {Column() {Button('loadUrl').onClick(() => {try {// 点击按钮时,通过loadUrl,跳转到local1.htmlthis.webviewController.loadUrl($rawfile("local1.html"));} catch (error) {console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);}})// 组件创建时,通过$rawfile加载本地文件local.htmlWeb({ src: $rawfile("local.html"), controller: this.webviewController })}}}
● local.html 页面代码。
<!-- local.html --><!DOCTYPE html><html><body><p>Hello World</p></body></html>
加载 HTML 格式的文本数据
Web 组件可以通过loadData接口实现加载 HTML 格式的文本数据。当开发者不需要加载整个页面,只需要显示一些页面片段时,可通过此功能来快速加载页面。
// xxx.etsimport web_webview from '@ohos.web.webview';@Entry@Componentstruct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController();build() {Column() {Button('loadData').onClick(() => {try {// 点击按钮时,通过loadData,加载HTML格式的文本数据this.controller.loadData('<html><body bgcolor=\"white\">Source:<pre>source</pre></body></html>','text/html','UTF-8');} catch (error) {console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);}})// 组件创建时,加载www.example.comWeb({ src: 'www.example.com', controller: this.controller })}}}
点击关注阅读原文,了解更多资讯
