做羊毛毡的网站2023年8月份新冠症状
文章目录
- 文件上传
- 后端实现
- 前端实现
- 文件下载
- 后端实现
- 前端实现
在若依(Ruoyi)框架中,结合 Vue 前端框架,文件的上传和下载通常使用以下方法实现:

文件上传
若依现成的功能里面没有文件上传,但是集成了文件上传的组件以及图片上传的组件。
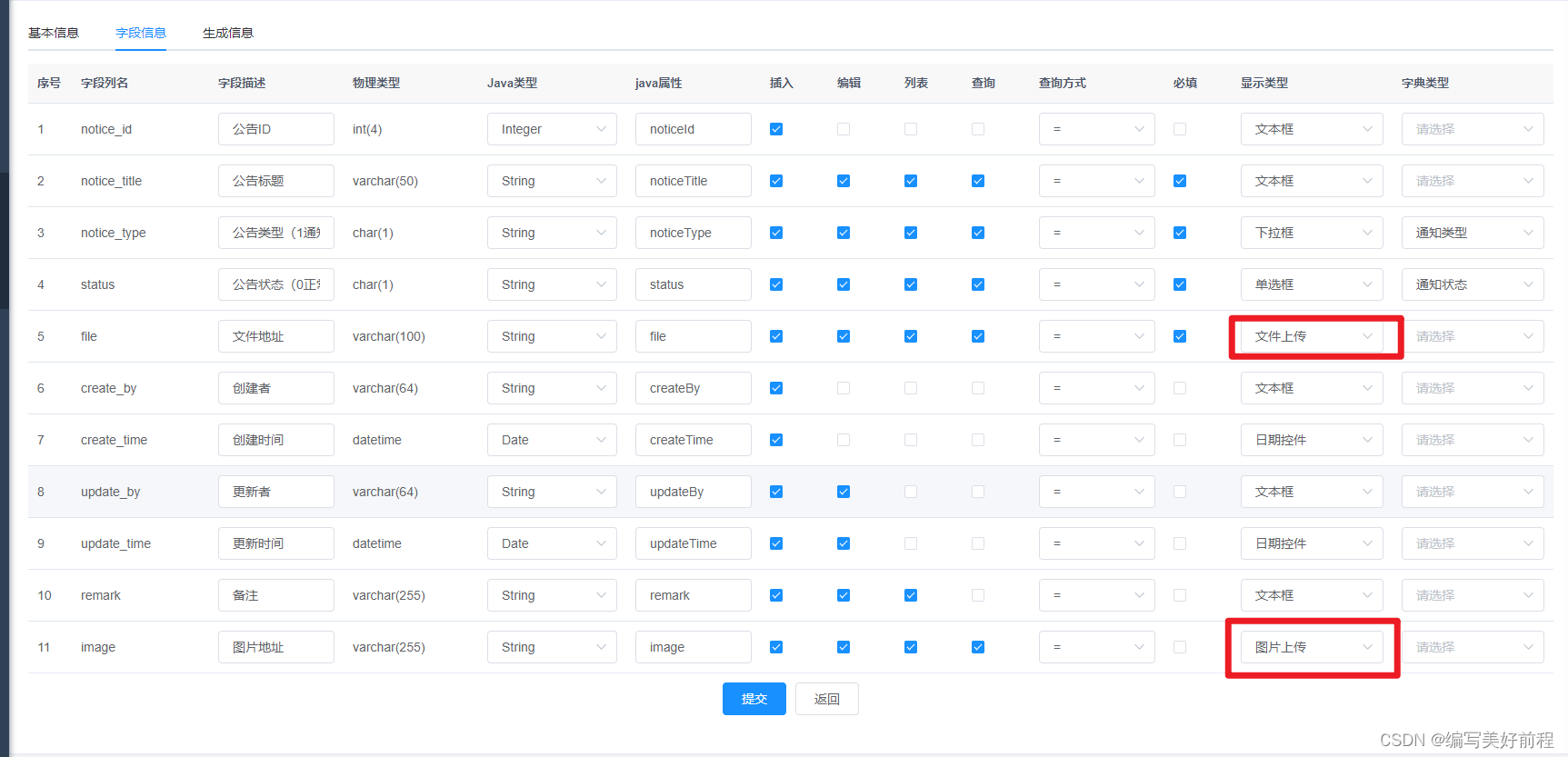
在代码自动生成的时候可以对字段设置为文件上传或图片上传图片类型。

后端实现
/common/upload接口
若依自带的代码相对简单,利用FileUploadUtils将文件上传到本地。
/*** 通用上传请求(单个)*/@PostMapping("/upload")public AjaxResult uploadFile(MultipartFile file) throws Exception{try{// 上传文件路径String filePath = RuoYiConfig.getUploadPath();// 上传并返回新文件名称String fileName = FileUploadUtils.upload(filePath, file);String url = serverConfig.getUrl() + fileName;AjaxResult ajax = AjaxResult.success();ajax.put("url", url);ajax.put("fileName", fileName);ajax.put("newFileName", FileUtils.getName(fileName));ajax.put("originalFilename", file.getOriginalFilename());return ajax;}catch (Exception e){return AjaxResult.error(e.getMessage());}}/*** 通用上传请求(多个)*/@PostMapping("/uploads")public AjaxResult uploadFiles(List<MultipartFile> files) throws Exception{try{// 上传文件路径String filePath = RuoYiConfig.getUploadPath();List<String> urls = new ArrayList<String>();List<String> fileNames = new ArrayList<String>();List<String> newFileNames = new ArrayList<String>();List<String> originalFilenames = new ArrayList<String>();for (MultipartFile file : files){// 上传并返回新文件名称String fileName = FileUploadUtils.upload(filePath, file);String url = serverConfig.getUrl() + fileName;urls.add(url);fileNames.add(fileName);newFileNames.add(FileUtils.getName(fileName));originalFilenames.add(file.getOriginalFilename());}AjaxResult ajax = AjaxResult.success();ajax.put("urls", StringUtils.join(urls, FILE_DELIMETER));ajax.put("fileNames", StringUtils.join(fileNames, FILE_DELIMETER));ajax.put("newFileNames", StringUtils.join(newFileNames, FILE_DELIMETER));ajax.put("originalFilenames", StringUtils.join(originalFilenames, FILE_DELIMETER));return ajax;}catch (Exception e){return AjaxResult.error(e.getMessage());}}
前端实现
前端main.js已经引入了FileUpload组件,所以在其他页面直接使用就行。
main.js的引入
// 文件上传组件
import FileUpload from "@/components/FileUpload"
Vue.component('FileUpload', FileUpload)
页面中如何使用:
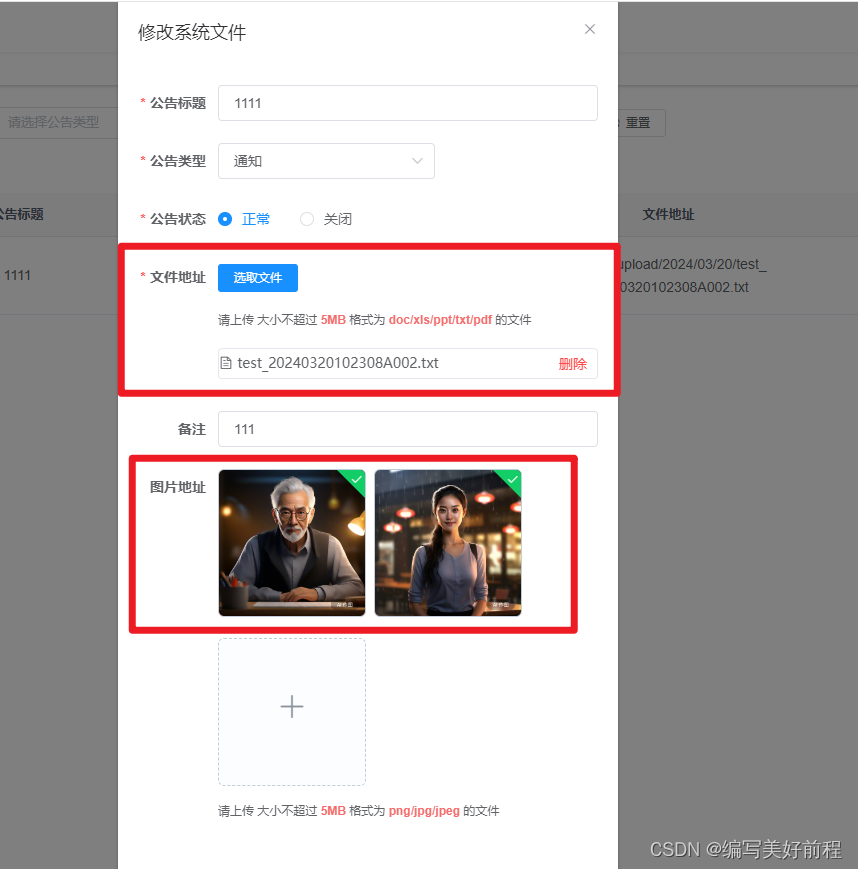
<el-form-item label="文件地址" prop="file"><file-upload v-model="form.file"/>
</el-form-item>
文件上传会调用服务器的/common/upload接口上传文件。
文件下载
后端实现
后端实现相对简单,也是通过FileUtils类来实现的。
/*** 本地资源通用下载*/
@GetMapping("/download/resource")public void resourceDownload(String resource, HttpServletRequest request, HttpServletResponse response)throws Exception{try{if (!FileUtils.checkAllowDownload(resource)){throw new Exception(StringUtils.format("资源文件({})非法,不允许下载。 ", resource));}// 本地资源路径String localPath = RuoYiConfig.getProfile();// 数据库资源地址String downloadPath = localPath + StringUtils.substringAfter(resource, Constants.RESOURCE_PREFIX);// 下载名称String downloadName = StringUtils.substringAfterLast(downloadPath, "/");response.setContentType(MediaType.APPLICATION_OCTET_STREAM_VALUE);FileUtils.setAttachmentResponseHeader(response, downloadName);FileUtils.writeBytes(downloadPath, response.getOutputStream());}catch (Exception e){log.error("下载文件失败", e);}}
/*** 通用下载请求* * @param fileName 文件名称* @param delete 是否删除*/@GetMapping("/download")public void fileDownload(String fileName, Boolean delete, HttpServletResponse response, HttpServletRequest request){try{if (!FileUtils.checkAllowDownload(fileName)){throw new Exception(StringUtils.format("文件名称({})非法,不允许下载。 ", fileName));}String realFileName = System.currentTimeMillis() + fileName.substring(fileName.indexOf("_") + 1);String filePath = RuoYiConfig.getDownloadPath() + fileName;response.setContentType(MediaType.APPLICATION_OCTET_STREAM_VALUE);FileUtils.setAttachmentResponseHeader(response, realFileName);FileUtils.writeBytes(filePath, response.getOutputStream());if (delete){FileUtils.deleteFile(filePath);}}catch (Exception e){log.error("下载文件失败", e);}}
前端实现
在自动生成的代码里面没有文件下载,是通过若依自己集成的download插件来实现的
download插件位置:src\plugins\download.js
<el-table-column label="文件地址" align="center" prop="file" ><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="$download.resource(scope.row.file,false)">下载</el-button></template></el-table-column>
