佛山建设局网站域名查询注册商
目录
this 关键字
涵义
实质
使用场合
使用注意点
避免多层 this
避免数组处理方法中的 this
避免回调函数中的 this
绑定 this 的方法
Function.prototype.call()
Function.prototype.apply()
Function.prototype.bind()
箭头函数中的 this
this 关键字
涵义
this关键字是一个非常重要的语法点。毫不夸张地说,不理解它的含义,大部分开发任务都无法完成。
this可以用在构造函数之中,表示实例对象。除此之外,this还可以用在别的场合。但不管是什么场合,this都有一个共同点:它总是返回一个对象。
简单说,this就是属性或方法“当前”所在的对象。
this.property上面代码中,this就代表property属性当前所在的对象。
下面是一个实际的例子。
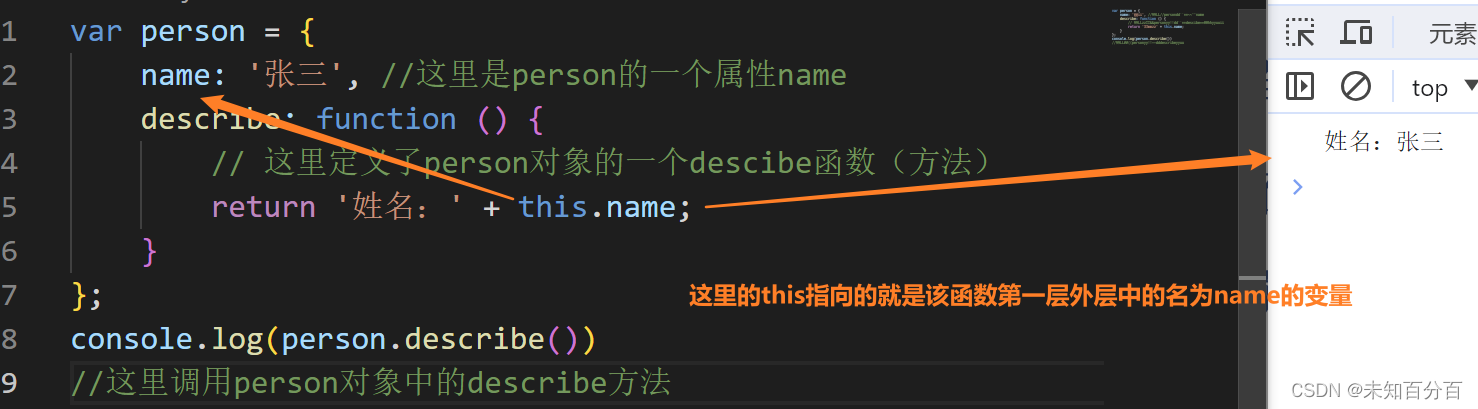
var person = {name: '张三', //这里是person的一个属性namedescribe: function () {// 这里定义了person对象的一个descibe函数(方法)return '姓名:' + this.name;}
};
console.log(person.describe())
//这里调用person对象中的describe方法上面代码中,this.name表示name属性所在的那个对象。
由于this.name是在describe方法中调用,而describe方法所在的当前对象是person,因此this指向person,this.name就是person.name。
由于对象的属性可以赋给另一个对象,所以属性所在的当前对象是可变的,即this的指向是可变的。
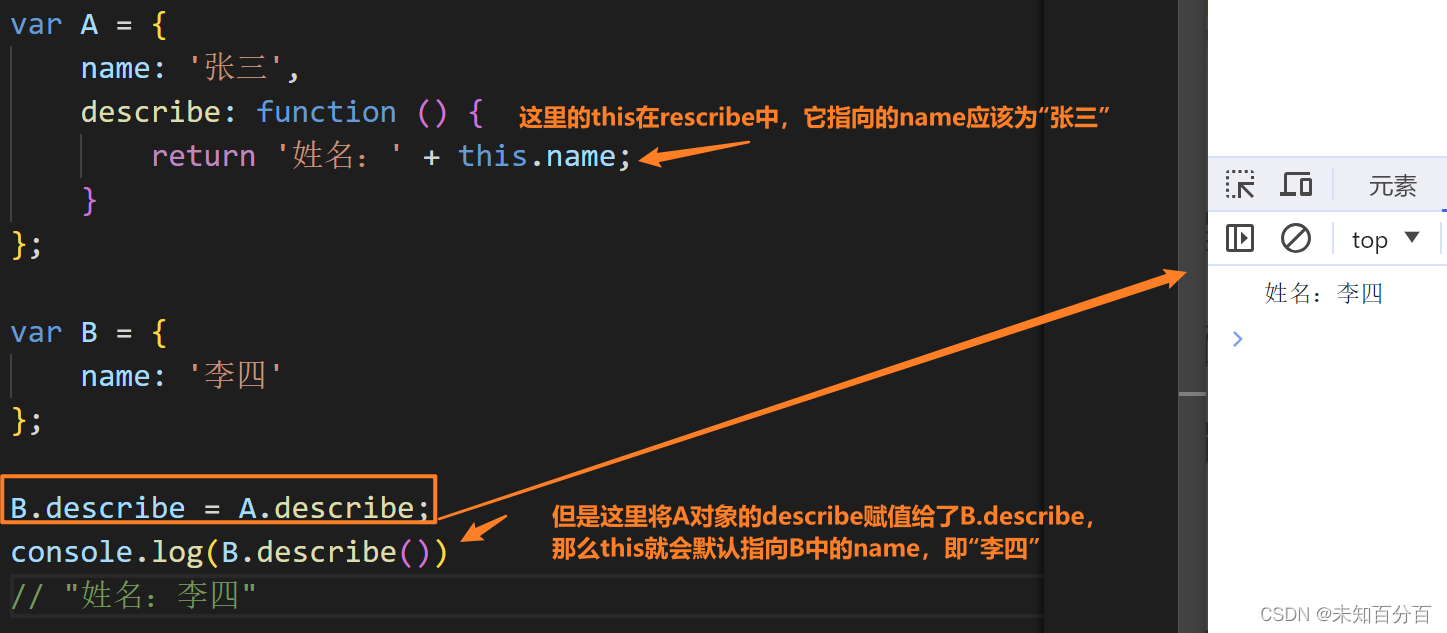
var A = {name: '张三',describe: function () {return '姓名:' + this.name;}
};var B = {name: '李四'
};B.describe = A.describe;
console.log(B.describe())上面代码中,A.describe属性被赋给B,于是B.describe就表示describe方法所在的当前对象是B,所以this.name就指向B.name。
稍稍重构这个例子,this的动态指向就能看得更清楚。
function f() {return '姓名:'+ this.name; //这里的this指向的是f()函数中的name
}
var A = {name: '张三',describe: f //这里将f函数赋值给了describe,那么f函数中的this指向就会变成了A对象中的name
};
var B = {name: '李四',describe: f//这里将f函数赋值给了describe,那么f函数中的this指向就会变成了B对象中的name
};
A.describe() // "姓名:张三"
B.describe() // "姓名:李四"上面代码中,函数f内部使用了this关键字,随着f所在的对象不同,this的指向也不同。
只要函数被赋给另一个变量,this的指向就会变。
var A = {name: '张三',describe: function () {return '姓名:'+ this.name; //这里的this指向的应该是A对象中的name,即“张三”}
};
var name = '李四'; //这里的name定义的是window.name
var f = A.describe;
//这里将A中的describe对象赋值给了函数f,那么A.describe中的this在这里就会指向f(),在f()函数运行的对象中找,即window.name
f() // "姓名:李四"上面代码中,A.describe被赋值给变量f,内部的this就会指向f运行时所在的对象(本例是顶层对象)。
总结一下,JavaScript 语言之中,一切皆对象,运行环境也是对象,所以函数都是在某个对象之中运行,this就是函数运行时所在的对象(环境)。这本来并不会让用户糊涂,但是 JavaScript 支持运行环境动态切换,也就是说,this的指向是动态的,没有办法事先确定到底指向哪个对象,这才是最让初学者感到困惑的地方。
实质
JavaScript 语言之所以有 this 的设计,跟内存里面的数据结构有关系。
var obj = { foo: 5 };上面的代码将一个对象赋值给变量obj。JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。也就是说,变量obj是一个地址(reference)。后面如果要读取obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。
举例来说,上面例子的foo属性,实际上是以下面的形式保存的。
{foo: {[[value]]: 5 [[writable]]: true //可写[[enumerable]]: true //可以枚举[[configurable]]: true //可配置}
}注意,foo属性的值保存在属性描述对象的value属性里面。
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
var obj = { foo: function () {} };这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。
{foo: {[[value]]: 函数的地址...}
}由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var f = function () { };//定义了一个函数
var obj = { f: f }; //将函数作为对象赋值给了obj对象// 单独执行
console.log(f())// obj 环境执行
console.log(obj.f())JavaScript 允许在函数体内部,引用当前环境的其他变量。
var f = function () {console.log(x); //这里全局x变量没有定义
};上面代码中,函数体里面使用了变量x。
该变量由运行环境提供。
现在问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。
所以,this就出现了,它的设计目的就是在函数体内部,指代函数当前的运行环境。
var f = function () {console.log(this.x); //this.x当前环境的x
}上面代码中,函数体里面的this.x就是指当前运行环境的x。
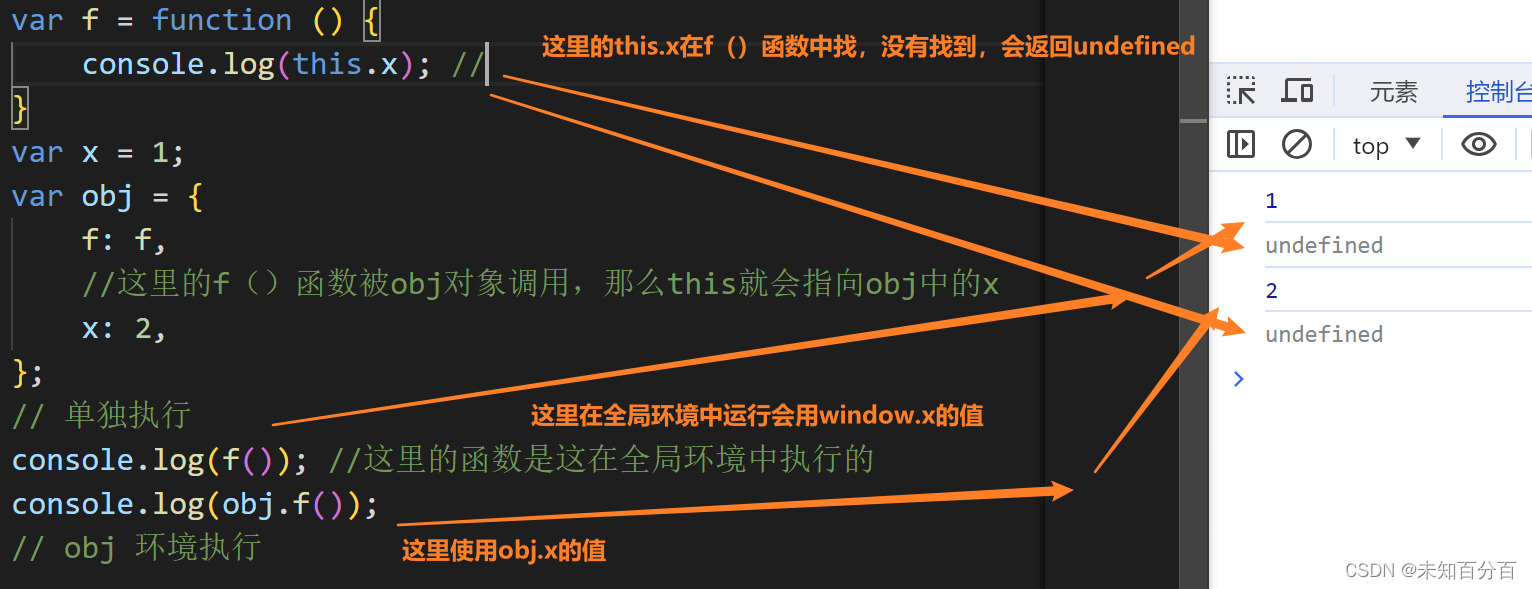
var f = function () {console.log(this.x); //
}
var x = 1;
var obj = {f: f,//这里的f()函数被obj对象调用,那么this就会指向obj中的xx: 2,
};
// 单独执行
console.log(f()); //这里的函数是这在全局环境中执行的
console.log(obj.f());
// obj 环境执行上面代码中,函数f在全局环境执行,this.x指向全局环境的x;在obj环境执行,this.x指向obj.x。
使用场合
this主要有以下几个使用场合。
(1)全局环境
全局环境使用this,它指的就是顶层对象window。
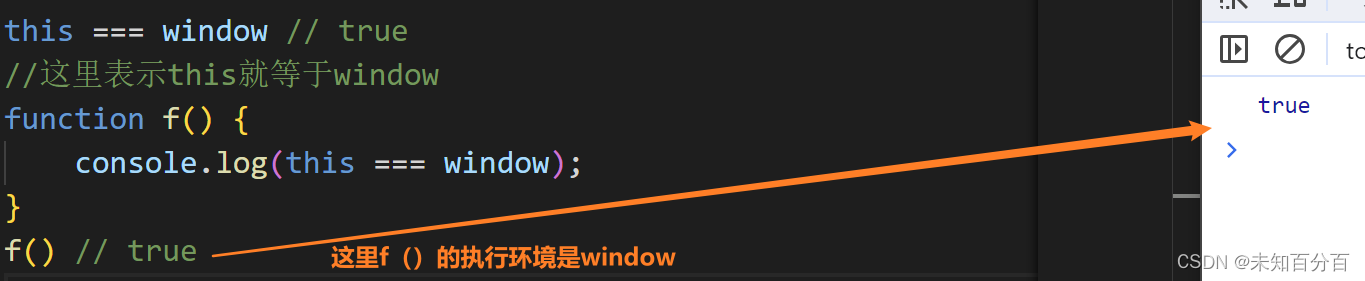
this === window // true
//这里表示this就等于window
function f() {console.log(this === window);
}
f() // true上面代码说明,不管是不是在函数内部,只要是在全局环境下运行,this就是指顶层对象window。
(2)构造函数
构造函数中的this,指的是实例对象。
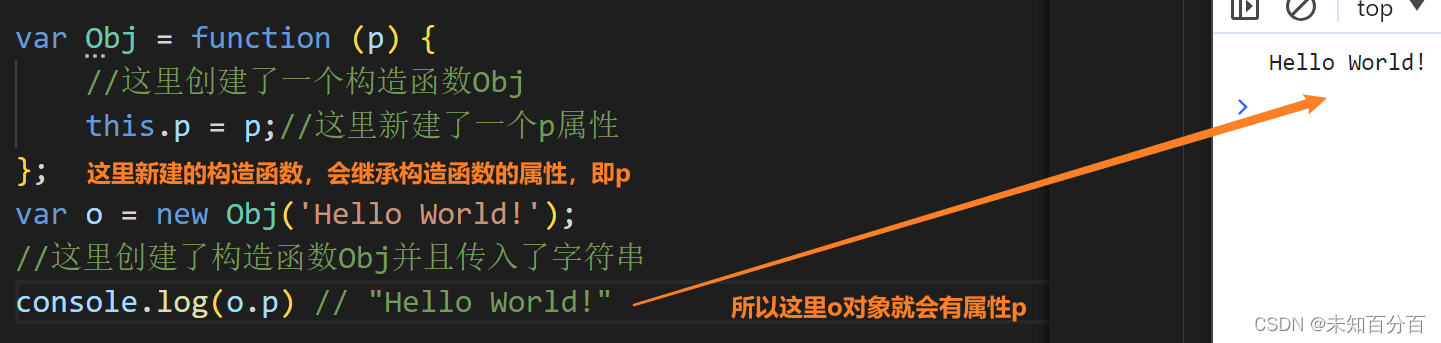
var Obj = function (p) {this.p = p;
};上面代码定义了一个构造函数Obj。由于this指向实例对象,所以在构造函数内部定义this.p,就相当于定义实例对象有一个p属性。
var o = new Obj('Hello World!');
o.p // "Hello World!"
(3)对象的方法
如果对象的方法里面包含this,this的指向就是方法运行时所在的对象。
该方法赋值给另一个对象,就会改变this的指向。
但是,这条规则很不容易把握。请看下面的代码。
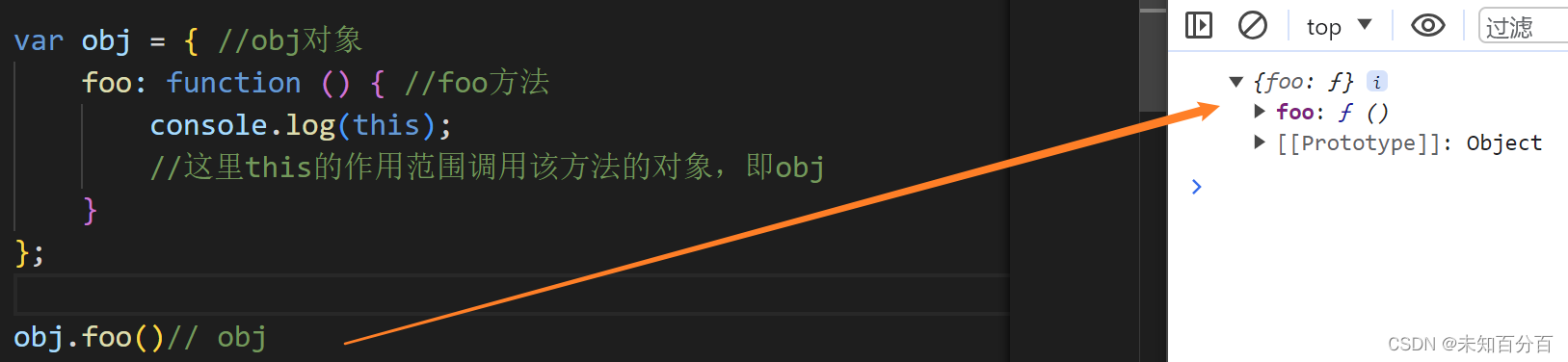
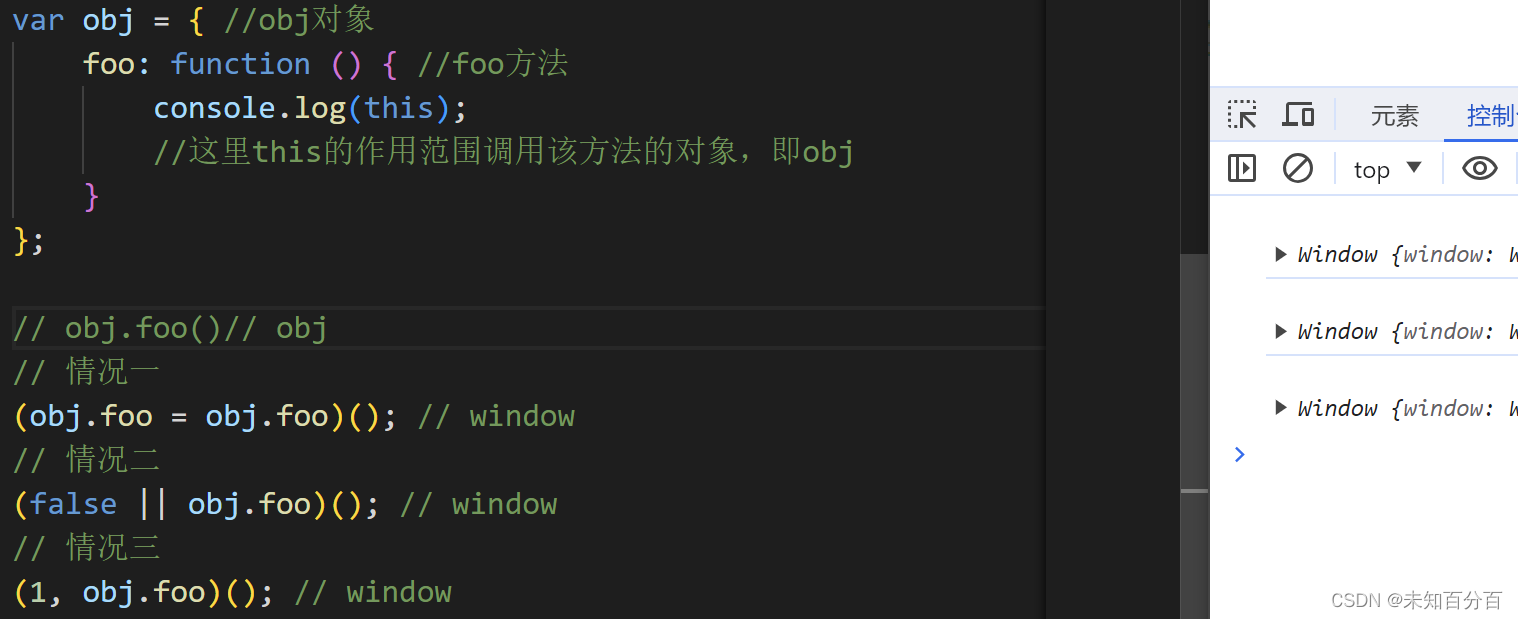
var obj = { //obj对象foo: function () { //foo方法console.log(this);//这里this的作用范围调用该方法的对象,即obj}
};obj.foo()// obj上面代码中,obj.foo方法执行时,它内部的this指向obj。
但是,下面这几种用法,都会改变this的指向。

这里的原理就是obj.foo的运行环境是全局对象,所以this会指向widow
上面代码中,obj.foo就是一个值。
这个值真正调用的时候,运行环境已经不是obj了,而是全局环境,所以this不再指向obj。
可以这样理解,JavaScript 引擎内部,obj和obj.foo储存在两个内存地址,称为地址一和地址二。
obj.foo()这样调用时,是从地址一调用地址二,因此地址二的运行环境是地址一,this指向obj。
但是,上面三种情况,都是直接取出地址二进行调用,这样的话,运行环境就是全局环境,因此this指向全局环境。
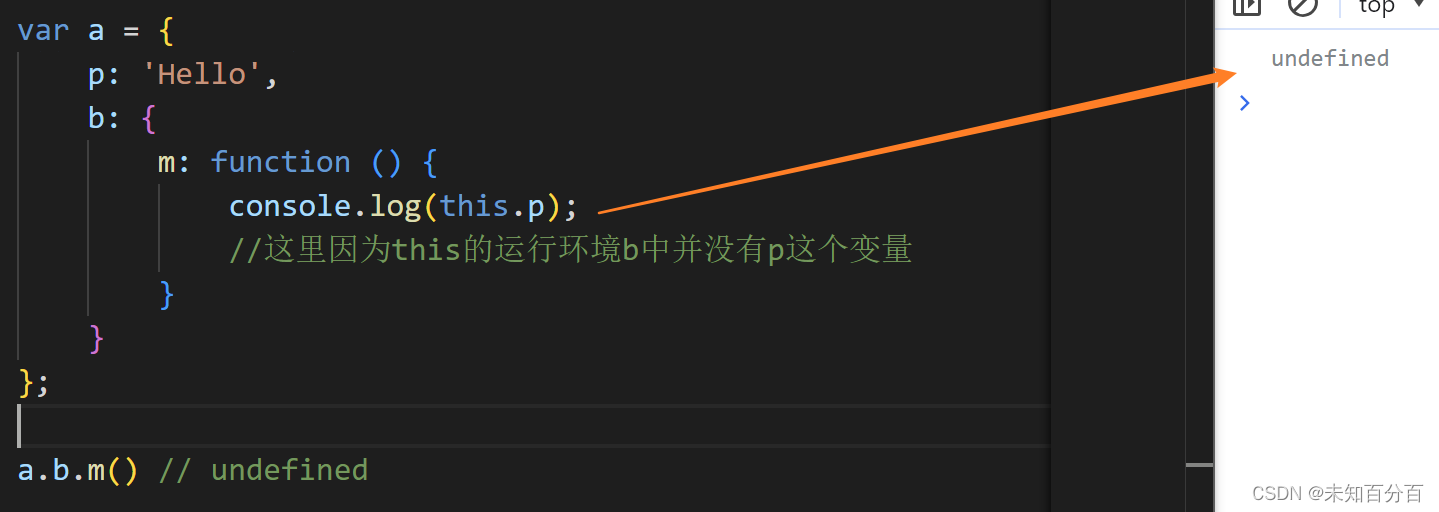
var a = {p: 'Hello',b: {m: function () {console.log(this.p);//这里因为this的运行环境b中并没有p这个变量}}
};a.b.m() // undefined上面代码中,a.b.m方法在a对象的第二层,该方法内部的this不是指向a,而是指向a.b。
如果要达到预期效果,只有写成下面这样。
var a = {b: {m: function () {console.log(this.p);},p: 'Hello'}
};
a.b.m()如果这时将嵌套对象内部的方法赋值给一个变量,this依然会指向全局对象。
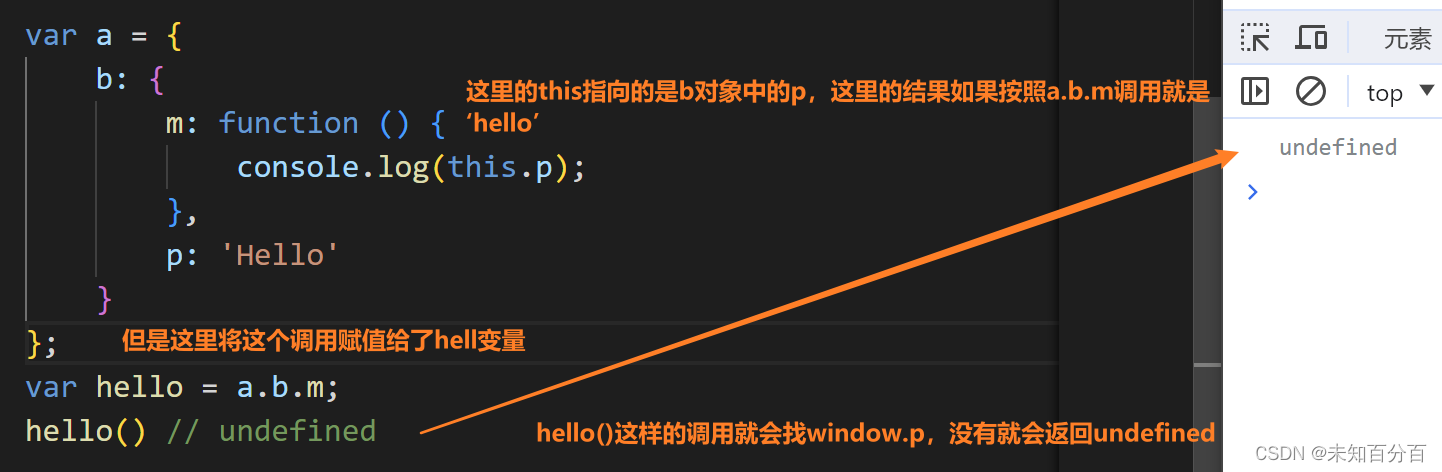
var a = {b: {m: function () {console.log(this.p);},p: 'Hello'}
};
var hello = a.b.m;
hello() // undefined上面代码中,m是多层对象内部的一个方法。为求简便,将其赋值给hello变量,结果调用时,this指向了顶层对象。
为了避免这个问题,可以只将m所在的对象赋值给hello,这样调用时,this的指向就不会变。
var hello = a.b;
hello.m() // Hello使用注意点
避免多层 this
由于this的指向是不确定的,所以切勿在函数中包含多层的this。
var o = {f1: function () { console.log(this); //这里的this会打印objectvar f2 = function () {console.log(this); }();}
}
o.f1()
// Object
// Window上面代码包含两层this,结果运行后,第一层指向对象o,第二层指向全局对象,
一个解决方法是在第二层改用一个指向外层this的变量。
var o = {f1: function() {console.log(this);var that = this; //这里将this的指向保存在了that中var f2 = function() {console.log(that);}();}
}
o.f1()
// Object
// Object 上面代码定义了变量that,固定指向外层的this,然后在内层使用that,就不会发生this指向的改变。
事实上,使用一个变量固定this的值,然后内层函数调用这个变量,是非常常见的做法,请务必掌握。
JavaScript 提供了严格模式,也可以硬性避免这种问题。
严格模式下,如果函数内部的this指向顶层对象,就会报错。
避免数组处理方法中的 this
数组的map和foreach方法,允许提供一个函数作为参数。这个函数内部不应该使用this。
var o = {v: 'hello',p: ['a1', 'a2'],f: function f() {this.p.forEach(function (item) {console.log(this.v + ' ' + item);});}
}o.f()
// undefined a1
// undefined a2上面代码中,foreach方法的回调函数中的this,其实是指向window对象,因此取不到o.v的值。原因跟上一段的多层this是一样的,就是内层的this不指向外部,而指向顶层对象。
解决这个问题的一种方法,就是前面提到的,使用中间变量固定this。
var o = {v: 'hello',p: [ 'a1', 'a2' ],f: function f() {var that = this;this.p.forEach(function (item) {console.log(that.v+' '+item);});}
}
o.f()
// hello a1
// hello a2另一种方法是将this当作foreach方法的第二个参数,固定它的运行环境。
避免回调函数中的 this
回调函数中的this往往会改变指向,最好避免使用。
var o = new Object(); //构造函数
o.f = function () { o的f 方法console.log(this === o); //这里的this指向的是按钮的DOM对象
}
// jQuery 的写法
$('#button').on('click', o.f);上面代码中,点击按钮以后,控制台会显示false。原因是此时this不再指向o对象,而是指向按钮的 DOM 对象,因为f方法是在按钮对象的环境中被调用的。这种细微的差别,很容易在编程中忽视,导致难以察觉的错误。
为了解决这个问题,可以采用下面的一些方法对this进行绑定,也就是使得this固定指向某个对象,减少不确定性。
绑定 this 的方法
this的动态切换,固然为 JavaScript 创造了巨大的灵活性,但也使得编程变得困难和模糊。有时,需要把this固定下来,避免出现意想不到的情况。
JavaScript 提供了call、apply、bind这三个方法,来切换/固定this的指向。
Function.prototype.call()
函数实例的call方法,可以指定函数内部this的指向(即函数执行时所在的作用域),然后在所指定的作用域中,调用该函数。
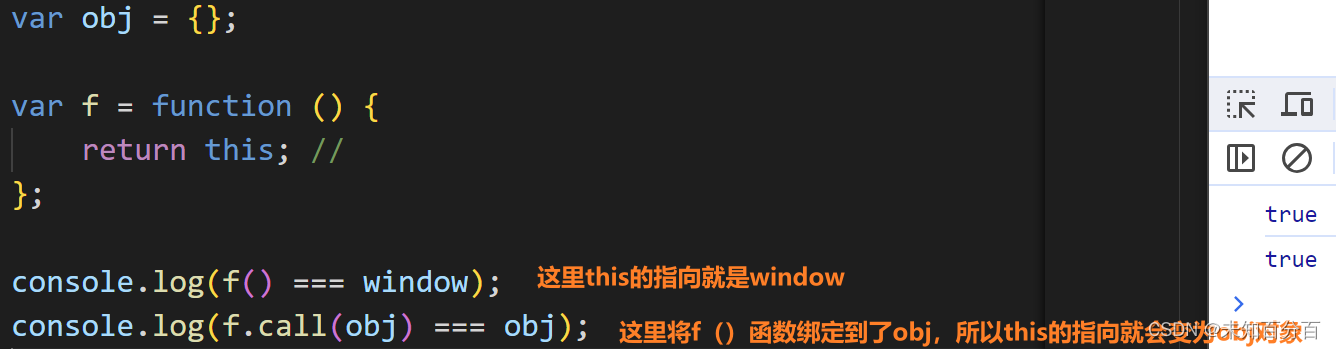
var obj = {};var f = function () {return this; //
};console.log(f() === window);
console.log(f.call(obj) === obj);上面代码中,全局环境运行函数f时,this指向全局环境(浏览器为window对象);
call方法可以改变this的指向,指定this指向对象obj,然后在对象obj的作用域中运行函数f。
call方法的参数,应该是一个对象。
如果参数为空、null和undefined,则默认传入全局对象。
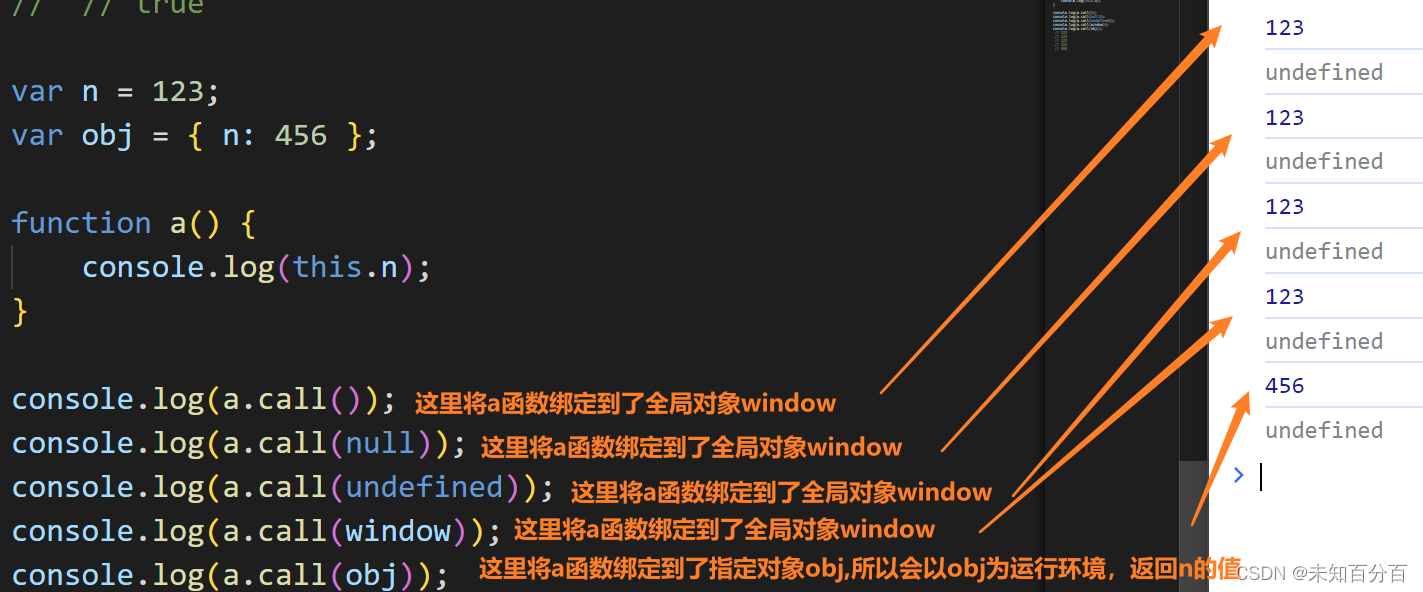
var n = 123;
var obj = { n: 456 };function a() {console.log(this.n);
}console.log(a.call());
console.log(a.call(null));
console.log(a.call(undefined));
console.log(a.call(window));
console.log(a.call(obj));上面代码中,a函数中的this关键字,如果指向全局对象,返回结果为123。如果使用call方法将this关键字指向obj对象,返回结果为456。可以看到,如果call方法没有参数,或者参数为null或undefined,则等同于指向全局对象。
如果call方法的参数是一个原始值,那么这个原始值会自动转成对应的包装对象,然后传入call方法。
包装对象:会将一个原始值包装为对象
var f = function () {return this;
};
f.call(5) //这里将原始值“5”包装成为对象,使用call绑定到f上,返回
// Number {[[PrimitiveValue]]: 5}上面代码中,call的参数为5,不是对象,会被自动转成包装对象(Number的实例),绑定f内部的this。
call方法还可以接受多个参数。
格式:func.call(thisValue, arg1, arg2, ...)
call的第一个参数就是this所要指向的那个对象,后面的参数则是函数调用时所需的参数。
call方法的一个应用是:调用对象的原生方法。
var obj = {};
obj.hasOwnProperty('toString') // false 判断obj对象是不是有自己自己的toString方法,这里没有,因为它是继承Object的
// 覆盖掉继承的 hasOwnProperty 方法
obj.hasOwnProperty = function () {return true;
};
obj.hasOwnProperty('toString') // true
Object.prototype.hasOwnProperty.call(obj, 'toString') // false
//Object的prototyp.hasOwnProperty绑定在了obj上
//这样,前面的修改hasOwnProperty就会修改失败了上面代码中,hasOwnProperty是obj对象继承的方法,如果这个方法一旦被覆盖,就不会得到正确结果。call方法可以解决这个问题,它将hasOwnProperty方法的原始定义放到obj对象上执行,这样无论obj上有没有同名方法,都不会影响结果。
Function.prototype.apply()
apply方法的作用与call方法类似,也是改变this指向,然后再调用该函数。
唯一的区别就是,它接收一个数组作为函数执行时的参数
使用格式如下:func.apply(thisValue, [arg1, arg2, ...])
apply方法的第一个参数也是this所要指向的那个对象,如果设为null或undefined,则等同于指定全局对象。第二个参数则是一个数组,该数组的所有成员依次作为参数,传入原函数。原函数的参数,在call方法中必须一个个添加,但是在apply方法中,必须以数组形式添加。
function f(x, y) {console.log(x + y);
}console.log(f.call(null, 1, 1)) // 2
console.log(f.apply(null, [1, 1])) // 2上面代码中,f函数本来接受两个参数,使用apply方法以后,就变成可以接受一个数组作为参数。
利用这一点,可以做一些有趣的应用。
(1)找出数组最大元素
JavaScript 不提供找出数组最大元素的函数。结合使用apply方法和Math.max方法,就可以返回数组的最大元素。
var a = [10, 2, 4, 15, 9];
console.log(Math.max.apply(null, a)) // 15(2)将数组的空元素变为undefined
通过apply方法,利用Array构造函数将数组的空元素变成undefined。
Array.apply(null, ['a', ,'b'])
// [ 'a', undefined, 'b' ]空元素与undefined的差别在于,数组的forEach方法会跳过空元素,但是不会跳过undefined。因此,遍历内部元素的时候,会得到不同的结果。
(3)转换类似数组的对象
另外,利用数组对象的slice方法,可以将一个类似数组的对象(比如arguments对象)转为真正的数组。
Array.prototype.slice.apply({0: 1, length: 1}) // [1]
Array.prototype.slice.apply({0: 1}) // []
Array.prototype.slice.apply({0: 1, length: 2}) // [1, undefined]
Array.prototype.slice.apply({length: 1}) // [undefined]上面代码的apply方法的参数都是对象,但是返回结果都是数组,这就起到了将对象转成数组的目的。从上面代码可以看到,这个方法起作用的前提是,被处理的对象必须有length属性,以及相对应的数字键。
(4)绑定回调函数的对象
前面的按钮点击事件的例子,可以改写如下。
var o = new Object();
o.f = function () {console.log(this === o);
}
var f = function (){o.f.apply(o);// 或者 o.f.call(o);
};
上面代码中,点击按钮以后,控制台将会显示true。由于apply()方法(或者call()方法)不仅绑定函数执行时所在的对象,还会立即执行函数,因此不得不把绑定语句写在一个函数体内。更简洁的写法是采用下面介绍的bind()方法。
Function.prototype.bind()
bind()方法用于将函数体内的this绑定到某个对象,然后返回一个新函数。
var d = new Date();
d.getTime() // 1481869925657var print = d.getTime;
print() // Uncaught TypeError: this is not a Date object.上面代码中,我们将d.getTime()方法赋给变量print,然后调用print()就报错了。这是因为getTime()方法内部的this,绑定Date对象的实例,赋给变量print以后,内部的this已经不指向Date对象的实例了。
bind()方法可以解决这个问题。
var print = d.getTime.bind(d);
print() // 1481869925657上面代码中,bind()方法将getTime()方法内部的this绑定到d对象,这时就可以安全地将这个方法赋值给其他变量了。
bind方法的参数就是所要绑定this的对象,下面是一个更清晰的例子。
var counter = {count: 0,inc: function () {this.count++;}
};
var func = counter.inc.bind(counter);
func();
counter.count // 1上面代码中,counter.inc()方法被赋值给变量func。这时必须用bind()方法将inc()内部的this,绑定到counter,否则就会出错。
注:this绑定到其他对象也是可以的。
bind()还可以接受更多的参数,将这些参数绑定原函数的参数。
如果bind()方法的第一个参数是null或undefined,等于将this绑定到全局对象,函数运行时this指向顶层对象(浏览器为window)。
function add(x, y) {return x + y;
}
var plus5 = add.bind(null, 5);
plus5(10) // 15上面代码中,函数add()内部并没有this,使用bind()方法的主要目的是绑定参数x,以后每次运行新函数plus5(),就只需要提供另一个参数y就够了。而且因为add()内部没有this,所以bind()的第一个参数是null,不过这里如果是其他对象,也没有影响。
bind()方法有一些使用注意点:
(1)每一次返回一个新函数
bind()方法每运行一次,就返回一个新函数,这会产生一些问题。比如,监听事件的时候,不能写成下面这样。
element.addEventListener('click', o.m.bind(o));上面代码中,click事件绑定bind()方法生成的一个匿名函数。这样会导致无法取消绑定,所以下面的代码是无效的。
element.removeEventListener('click', o.m.bind(o));正确的方法是写成下面这样:
var listener = o.m.bind(o);
element.addEventListener('click', listener);
// ...
element.removeEventListener('click', listener);(2)结合回调函数使用
回调函数是 JavaScript 最常用的模式之一,但是一个常见的错误是,将包含this的方法直接当作回调函数。解决方法就是使用bind()方法,将counter.inc()绑定counter。
var counter = {count: 0,inc: function () {'use strict';this.count++;}
};
function callIt(callback) {callback();
}
callIt(counter.inc.bind(counter));
counter.count // 1上面代码中,callIt()方法会调用回调函数。这时如果直接把counter.inc传入,调用时counter.inc()内部的this就会指向全局对象。使用bind()方法将counter.inc绑定counter以后,就不会有这个问题,this总是指向counter。
还有一种情况比较隐蔽,就是某些数组方法可以接受一个函数当作参数。这些函数内部的this指向,很可能也会出错。
var obj = {name: '张三',times: [1, 2, 3],print: function () {this.times.forEach(function (n) {console.log(this.name);});}
};
obj.print()
// 没有任何输出上面代码中,obj.print内部this.times的this是指向obj的,这个没有问题。但是,forEach()方法的回调函数内部的this.name却是指向全局对象,导致没有办法取到值。
解决这个问题,也是通过bind()方法绑定this。
obj.print = function () {this.times.forEach(function (n) {console.log(this.name);}.bind(this));
};
obj.print()
// 张三
// 张三
// 张三(3)结合call()方法使用
利用bind()方法,可以改写一些 JavaScript 原生方法的使用形式,以数组的slice()方法为例。
[1, 2, 3].slice(0, 1) // [1]
// 等同于
Array.prototype.slice.call([1, 2, 3], 0, 1) // [1]上面的代码中,数组的slice方法从[1, 2, 3]里面,按照指定的开始位置和结束位置,切分出另一个数组。这样做的本质是在[1, 2, 3]上面调用Array.prototype.slice()方法,因此可以用call方法表达这个过程,得到同样的结果。
call()方法实质上是调用Function.prototype.call()方法,因此上面的表达式可以用bind()方法改写。
var slice = Function.prototype.call.bind(Array.prototype.slice);
slice([1, 2, 3], 0, 1) // [1]上面代码的含义就是,将Array.prototype.slice变成Function.prototype.call方法所在的对象,调用时就变成了Array.prototype.slice.call。类似的写法还可以用于其他数组方法。
var push = Function.prototype.call.bind(Array.prototype.push);
var pop = Function.prototype.call.bind(Array.prototype.pop);
var a = [1 ,2 ,3];
push(a, 4)
a // [1, 2, 3, 4]
pop(a)
a // [1, 2, 3]箭头函数中的 this
首先知道一下什么是箭头函数,箭头函数就是没有function关键字,而是一个类似箭头的函数:
var a = ()=>{return 1;}相当于function a(){return 1;}那么就来看一下他们的区别:
普通函数中的this:
1.this总是代表它的直接调用者, 例如 obj.function ,那么function中的this就是obj;
2.在默认情况(非严格模式下,未使用 'use strict'),没找到直接调用者,则this指的是 window;
3.在严格模式下,没有直接调用者的函数中的this是 undefined;
4.使用call,apply,bind(ES5新增)绑定的,this指的是 绑定的对象。
箭头函数中的this:
1.箭头函数会捕获其所在上下文的 this 值,作为自己的 this 值,自己本身并没有this值;
2.箭头函数的this永远指向其上下文的this,任何方法都改变不了其指向,如call(), bind(), apply()。