如何仿做网站千万不要去电商公司上班
1. 资讯速览
最近,Promise 新出了一个方法,已经进入 Stage 3 (候选阶段) ,相信很快就能达到 Stage 4 (完成阶段),并在项目中广泛使用。
这个方法就是 Promise.withResolvers。它是一个静态方法,返回一个包含新的 Promise 对象和两个函数的对象。
其中,两个函数即:resolve 和 reject。分别对应于传递给 Promise 构造函数执行器的两个参数。

Promise.withResolvers 的关键点,在于现在解决和拒绝函数与 Promise 对象本身处于同一作用域,而不是在执行器中创建并且只能使用一次。
这使得在某些更高级的用例中可能会更加方便,例如:在重复事件中重用解决和拒绝函数,特别是在处理流和队列时。这也意味着嵌套层级较少,而不是在执行器中包含大量逻辑。
2. 资讯详细
先举例对比说明该方法的妙用,再补充一下注意点,最后做小结。
2.1 举例说明
在没有 Promise.withResolvers 之前,你可能实现了这样的代码:
<script>let num = true;let resolve, reject;const promise = new Promise((res, rej) => {resolve = res;reject = rej;});num ? resolve("ok") : reject("not ok");
</script>
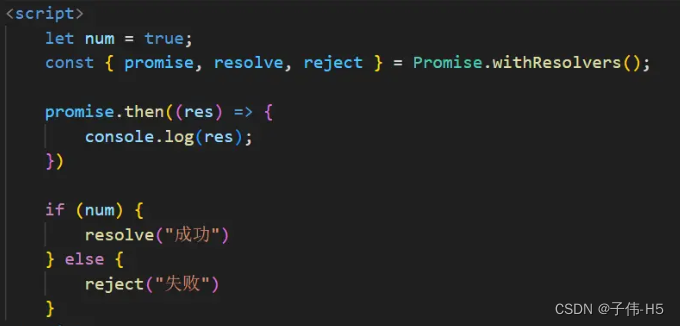
在使用 Promise.withResolvers 之后:
<script>let num = true;const { promise, resolve, reject } = Promise.withResolvers();num ? resolve("ok") : reject("not ok");
</script>
很明显的发现,当我们单独使用 resolve 和 reject 时,用上 Promise.withResolvers ,不需要再定义一个额外的变量去存储。
2.2 注意点
该特性目前还在 Stage 3 阶段,预计2024年正式发版。
目前主流浏览器还没有全部支持该特性,谷歌需要 117以上的版本才能使用这个方法。
2.3 小结
Promise 新出了一个方法,已经进入 Stage 3 (候选阶段)。
它的关键点,在于现在解决和拒绝函数与 Promise 对象本身处于同一作用域,而不是在执行器中创建并且只能使用一次。
