在pc端网站基础上做移动端模板建站难吗
目录
徽章
徽章
实例
上下文徽章
实例
胶囊徽章
实例
元素内的徽章
实例
进度条
基础进度条
实例
进度条高度
实例
彩色进度条
实例
条纹进度条
实例
动画进度条
实例
混合色彩进度条
实例
徽章
徽章
在 Bootstrap 中,徽章(Badges)是一种用于突出显示新的、更新的或有未读项的元素。它们通常用于通知用户有新的消息、更新或其他需要关注的内容。
使用徽章的基本方式是将 .badge 类添加到一个 <span> 元素上,同时根据需要添加一个背景颜色类,例如 .bg-primary、.bg-secondary、.bg-success 等。注意:徽章会在父元素大小变化时自动调整其大小,这也是一个很方便的特性。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h1>徽章</h1><h1><span class="badge bg-primary">h1</span></h1><h2><span class="badge bg-primary">h2</span></h1><h3><span class="badge bg-primary">h3</span></h1><h4><span class="badge bg-primary">h4</span></h1><h5><span class="badge bg-primary">h5</span></h1><h6><span class="badge bg-primary">h6</span></h1></div></body>
</html>运行结果:

上下文徽章
使用任意上下文类 (.bg-*) 来更改徽章的颜色。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>上下文徽章</h2><span class="badge bg-primary">主要</span><span class="badge bg-secondary">次要</span><span class="badge bg-success">成功</span><span class="badge bg-danger">危险</span><span class="badge bg-warning">警告</span><span class="badge bg-info">信息</span><span class="badge bg-light">浅色</span><span class="badge bg-dark">深色</span></div></body>
</html>运行结果:
胶囊徽章
rounded-pill 类在 Bootstrap 中可以用来创建一个圆形的按钮或徽章。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>胶囊徽章</h2><span class="badge rounded-pill bg-primary">主要</span><span class="badge rounded-pill bg-secondary">次要</span><span class="badge rounded-pill bg-success">成功</span><span class="badge rounded-pill bg-danger">危险</span><span class="badge rounded-pill bg-warning">警告</span><span class="badge rounded-pill bg-info">信息</span><span class="badge rounded-pill bg-light">浅色</span><span class="badge rounded-pill bg-dark">深色</span></div></body>
</html>运行结果:

元素内的徽章
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>元素内的徽章</h2><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-primary">主要</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-secondary">次要</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-success">成功</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-danger">危险</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-warning">警告</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-info">信息</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-light">浅色</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-dark">深色</span></button></div></body>
</html>运行结果:
进度条
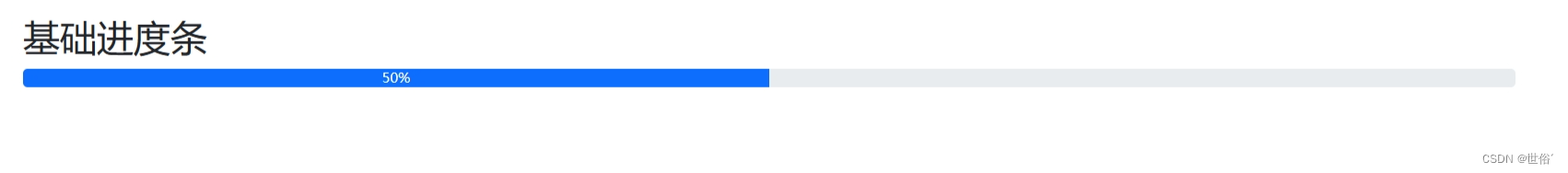
基础进度条
进度条可以显示用户任务的完成过程。
创建一个基本的进度条的步骤如下:
- 添加一个带有 .progress 类的 <div>。
- 接着,在上面的 <div> 内,添加一个带有 class="progress-bar" 的空的 <div>。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="width:50%" 表示进度条在 50% 的位置。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>基础进度条</h2><div class="progress"><div class="progress-bar" style="width:50%;">50%</div></div></div></body>
</html>运行结果:
进度条高度
进度条的高度通常默认为1rem(或16px),可以通过CSS的height属性来更改。如果想要改变进度条的高度,需要针对进度条(.progress-bar)和进度条的容器(.progress)应用相同的高度值。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>进度条高度</h2><div class="progress" style="height:10px;"><div class="progress-bar" style="width:40%;height:10px;">长:40%,高:10px</div></div><br><div class="progress" style="height:20px;"><div class="progress-bar" style="width:50%;height:20px;">长:50%,高:20px</div></div><br><div class="progress" style="height:30px;"><div class="progress-bar" style="width:60%;height:30px;">长:60%,高:30px</div></div></div></body>
</html>运行结果:
彩色进度条
默认情况下,进度条为蓝色(主要)。使用任何上下文背景类来更改其颜色。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>彩色进度条</h2><div class="progress"><div class="progress-bar" style="width:10%">10%</div></div><br><div class="progress"><div class="progress-bar bg-success" style="width:20%">20%</div></div><br><div class="progress"><div class="progress-bar bg-info" style="width:30%">30%</div></div><br><div class="progress"><div class="progress-bar bg-warning" style="width:40%">40%</div></div><br><div class="progress"><div class="progress-bar bg-danger" style="width:50%">50%</div></div><br><div class="progress border"><div class="progress-bar bg-white" style="width:60%">60%</div></div><br><div class="progress"><div class="progress-bar bg-secondary" style="width:70%">70%</div></div><br><div class="progress border"><div class="progress-bar bg-light" style="width:80%">80%</div></div><br><div class="progress"><div class="progress-bar bg-dark" style="width:90%">90%</div></div></div></body>
</html>运行结果:
条纹进度条
在 Bootstrap 中,使用 .progress-bar-striped 类可以给进度条添加条纹效果。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>条纹进度条</h2><div class="progress"><div class="progress-bar progress-bar-striped" style="width:10%">10%</div></div><br><div class="progress"><div class="progress-bar bg-success progress-bar-striped" style="width:20%">20%</div></div><br><div class="progress"><div class="progress-bar bg-info progress-bar-striped" style="width:30%">30%</div></div><br><div class="progress"><div class="progress-bar bg-warning progress-bar-striped" style="width:40%">40%</div></div><br><div class="progress"><div class="progress-bar bg-danger progress-bar-striped" style="width:50%">50%</div></div><br><div class="progress border"><div class="progress-bar bg-white progress-bar-striped" style="width:60%">60%</div></div><br><div class="progress"><div class="progress-bar bg-secondary progress-bar-striped" style="width:70%">70%</div></div><br><div class="progress border"><div class="progress-bar bg-light progress-bar-striped" style="width:80%">80%</div></div><br><div class="progress"><div class="progress-bar bg-dark progress-bar-striped" style="width:90%">90%</div></div></div></body>
</html>运行结果:
动画进度条
在 Bootstrap 中,添加 .progress-bar-animated 类来制作进度条动画。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>动画进度条</h2><div class="progress"><div class="progress-bar progress-bar-striped progress-bar-animated" style="width:10%">10%</div></div><br><div class="progress"><div class="progress-bar bg-success progress-bar-striped progress-bar-animated" style="width:20%">20%</div></div><br><div class="progress"><div class="progress-bar bg-info progress-bar-striped progress-bar-animated" style="width:30%">30%</div></div><br><div class="progress"><div class="progress-bar bg-warning progress-bar-striped progress-bar-animated" style="width:40%">40%</div></div><br><div class="progress"><div class="progress-bar bg-danger progress-bar-striped progress-bar-animated" style="width:50%">50%</div></div><br><div class="progress border"><div class="progress-bar bg-white progress-bar-striped progress-bar-animated" style="width:60%">60%</div></div><br><div class="progress"><div class="progress-bar bg-secondary progress-bar-striped progress-bar-animated" style="width:70%">70%</div></div><br><div class="progress border"><div class="progress-bar bg-light progress-bar-striped progress-bar-animated" style="width:80%">80%</div></div><br><div class="progress"><div class="progress-bar bg-dark progress-bar-striped progress-bar-animated" style="width:90%">90%</div></div></div></body>
</html>运行结果:
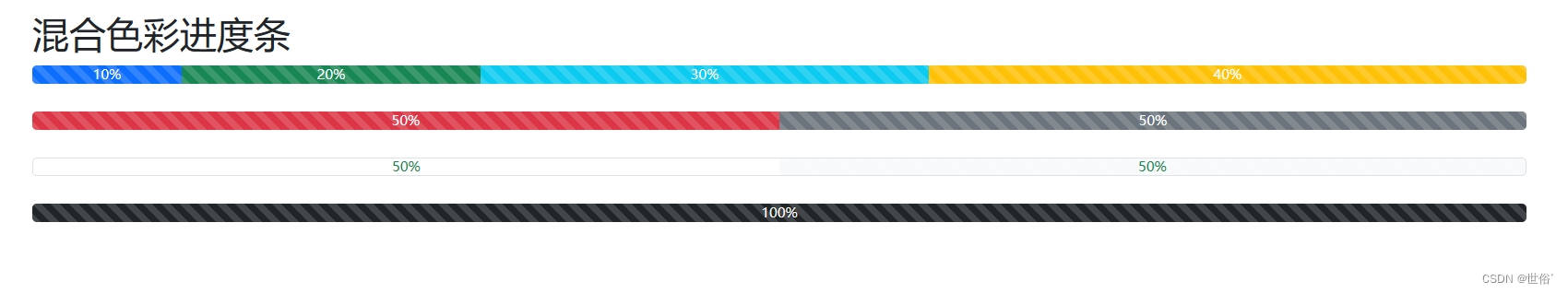
混合色彩进度条
进度条可以设置多种颜色:
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>混合色彩进度条</h2><div class="progress"><div class="progress-bar progress-bar-striped progress-bar-animated" style="width:10%">10%</div><div class="progress-bar bg-success progress-bar-striped progress-bar-animated" style="width:20%">20%</div><div class="progress-bar bg-info progress-bar-striped progress-bar-animated" style="width:30%">30%</div><div class="progress-bar bg-warning progress-bar-striped progress-bar-animated" style="width:40%">40%</div></div><br><div class="progress"><div class="progress-bar bg-danger progress-bar-striped progress-bar-animated" style="width:50%">50%</div><div class="progress-bar bg-secondary progress-bar-striped progress-bar-animated" style="width:50%">50%</div></div><br><div class="progress border"><div class="progress-bar bg-white progress-bar-striped progress-bar-animated text-success" style="width:50%">50%</div><div class="progress-bar bg-light progress-bar-striped progress-bar-animated text-success" style="width:50%">50%</div></div><br><div class="progress"><div class="progress-bar bg-dark progress-bar-striped progress-bar-animated" style="width:100%">100%</div></div></div></body>
</html>运行结果: