儿童摄影网站建设seo刷关键词排名优化

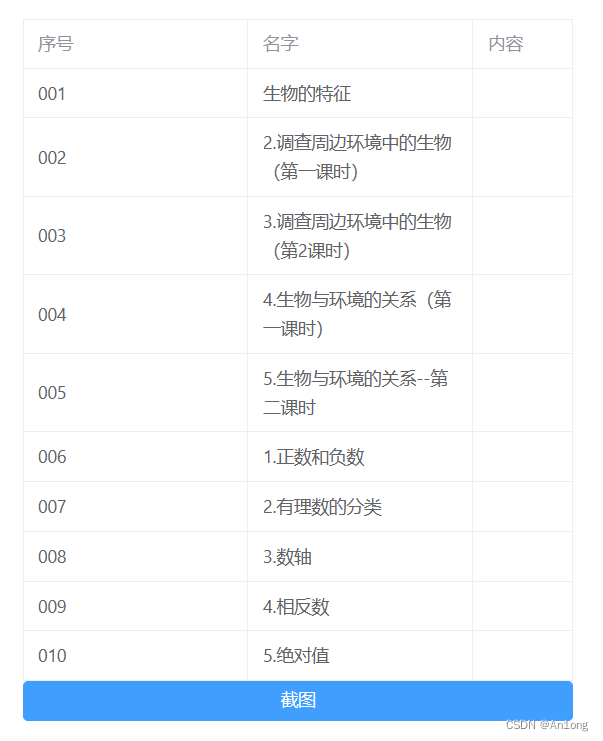
我们最终想要实现的效果如图,从后端获取数据之后,不使用data中的id,而是使用自己生成的按照顺序自增的序号id。
script
<template><el-table :data="sticker" border style="width: 100%" id="stickerList"><el-table-column label="序号" width="180"><template #default="{ $index }">{{ formatIndex($index + 1) }}</template></el-table-column><el-table-column prop="stickerName" label="名字" width="180" /><el-table-column prop="context" label="内容" /></el-table><img :src="base64img" alt=""><el-button type="primary" @click="printPicture()">截图</el-button>
</template><script setup>
import { stickerListService } from '@/api/sticker.js'
import { ref } from 'vue';
import { onMounted } from 'vue'const sticker = ref([{id:'',stickerName:'',context:''}
])const stickerList = async function () {let result = await stickerListService()// 添加序号并保存sticker.value = result.data;
}// 格式化序号为 "001", "002", ...
const formatIndex = (index) => {return index.toString().padStart(3, '0');
}onMounted(() => {stickerList()
})
</script>
简单解释一下这段代码,大致思路就是接受到后端传来的数据后,不调用id。而是自定义序号
先看这段代码
const formatIndex = (index) => {return index.toString().padStart(3, '0');
}
具体来说:
- index:是一个数字,表示当前元素在数组中的索引
- index.toString():将数字转为字符串
- padStart(3,'0'):用于确保字符串的长度为3,如果长度不够,则在字符串的开始位置用 0 进行填充。这确保了序号以001,002,003这样的形式显示。
例如:此时的index为 1 那么就先转为字符串 1 然后在它前面进行字符填充知到字符串的长度为3,则此时返回的字符串变为了001。
<el-table-column label="序号" width="180"><template #default="{ $index }">{{ formatIndex($index + 1) }}</template>
</el-table-column>
在Vue.js中,<el-table-column> 中的template部分是一个插槽 (slot),用于自定义表格列的内容。使用了一个默认插槽 #default 来自定义表格中 "序号" 列的显示方式。
<template #default="{ $index }">:这是一个插槽,用于自定义列的内容。@default 是插槽的默认名称,表示这个插槽用于列的默认内容。$index 是一个 Vue.js 提供的特殊变量,表示当前元素在数组中的索引。
{{ formatIndex($index + 1) }}:这是在插槽中使用的模板语法。formatIndex是我们刚才定义的一个方法,用于格式化序号。$index + 1表示当前元素在数组中的索引加1,因为我们希望序号从1开始而不是从0开始。
所以,这段代码的作用是在表格的 "序号" 列中显示格式化后的序号,通过调用方法,确保序号以 "001", "002", ... 的形式显示。
