大庆哈尔滨网站建设品牌软文营销案例
消息订阅与发布,也可以实现任意组件之间的通信。
订阅者:就相当于是我们,用于接收数据。
发布者:就相当于是媒体,用于传递数据。
安装消息订阅与发布插件:
在原生 JS 中 不太容易实现消息订阅与发布,所以我们这里借助第三方库实现 推荐使用 pubsub-js 库 它可以在任意一个框架中使用。
安装命令
npm i pubsub - js

安装完成后在需要使用的组件中引入即可
消息订阅与发布使用流程:
首先创建 Content.vue 组件用于显示内容。并引入 pubsub-js 插件 通过 pubsub.subscribe 方法订阅消息 接收数据.
<template><div><h2>{{ name }}</h2></div>
</template><script>
import pubsub from "pubsub-js"
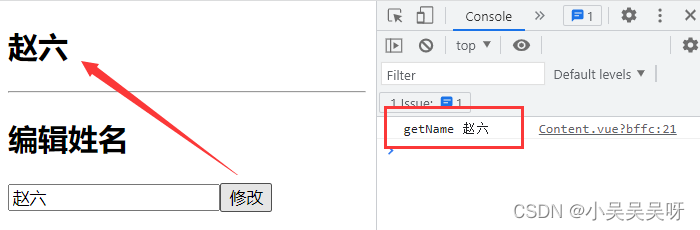
export default {name: "Content",data() {return {name: "张三"}},mounted() {// 订阅消息 getNamepubsub.subscribe("getName", (msg, name) => {console.log(msg, name);this.name = name;})// this.$bus.$on("getName", (name) => {// this.name = name;// })}
}
</script>然后创建 Edit.vue 组件用于编辑内容 并引入 pubsub-js 插件 通过 pubsub.publish 方法发布消息,传递数据。
<template><div><h2>编辑姓名</h2><input type="text" v-model="name"><button @click="editName">修改</button></div>
</template><script>
import pubsub from "pubsub-js"
export default {name: "Edit",data() {return {name: ''}},methods: {editName() {// 发布消息pubsub.publish("getName", this.name);// this.$bus.$emit("getName", this.name);}}
}
</script>最后创建 Home.vue 页面,并引用 Content.vue 和 Edit.vue 组件。
<template><div><Content></Content><hr /><Edit></Edit></div>
</template><script>
import Content from "../components/Content"
import Edit from "../components/Edit"
export default {name: "Home",components: { Content, Edit }
}
</script>注:在订阅消息中,会接收到两个参数,第一个是消息名称 第二个才是接收的数据 另外订阅消息的回调函数必须是箭头函数 否则 this 会变成 undefined.

注:订阅的消息想要销毁时,需要先创建一个变量接收这个消息,然后通过这个变量销毁,类似于清除定时器。
<template><div><h2>{{ name }}</h2></div>
</template><script>
import pubsub from "pubsub-js"
export default {name: "Content",data() {return {name: "张三"}},mounted() {// 订阅消息 getNamethis.pubId = pubsub.subscribe("getName", (msg, name) => {console.log(msg, name);this.name = name;})// this.$bus.$on("getName", (name) => {// this.name = name;// })},beforeDestroy() {// 取消订阅 getNamepubsub.unsubscribe(this.pubId);// this.$bus.off("getName");}
}
</script>备注:在 Vue 中还是推荐使用全局事件总线实现组件之间的通信,消息订阅与发布在 Vue 中的使用并不多。
原创作者: 吴小糖
创作时间:2023.4.21
