泸州网站开发短视频seo推广
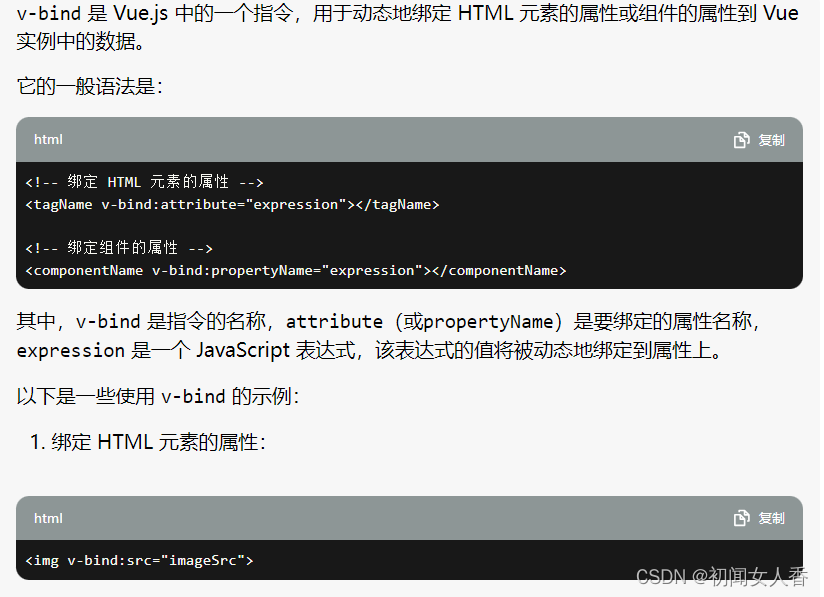
V-bind指令


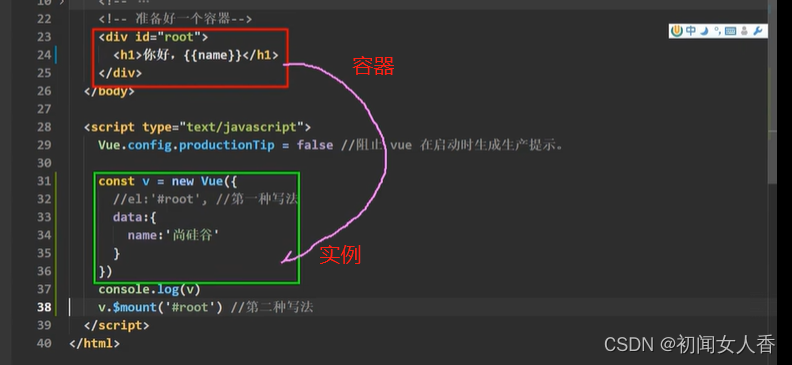
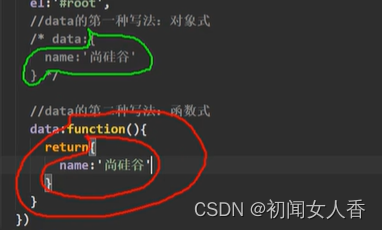
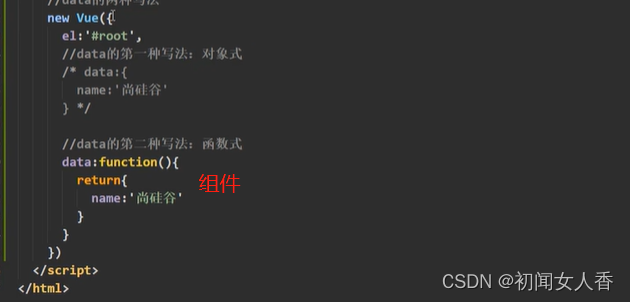
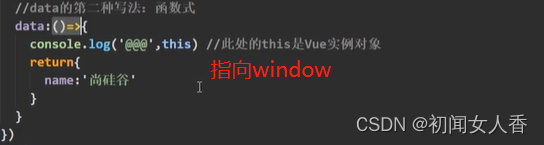
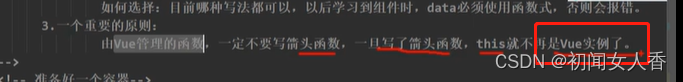
el与data两种写法






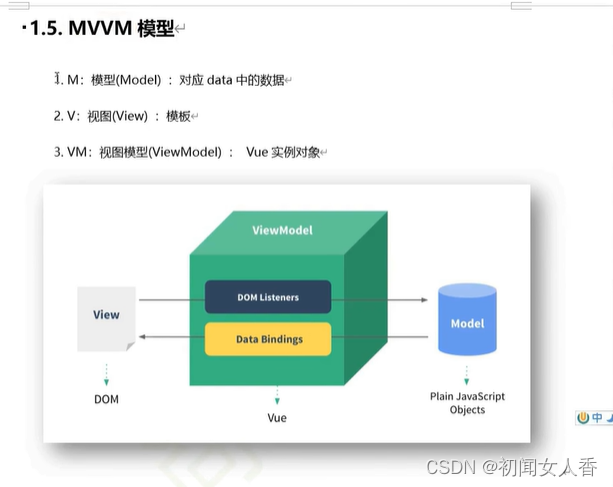
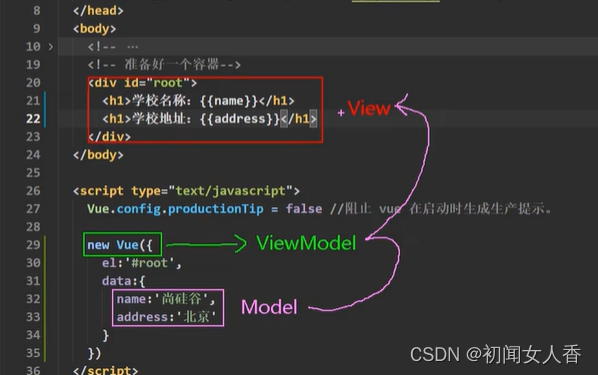
MVVM











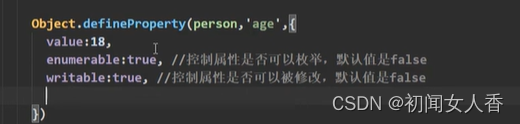
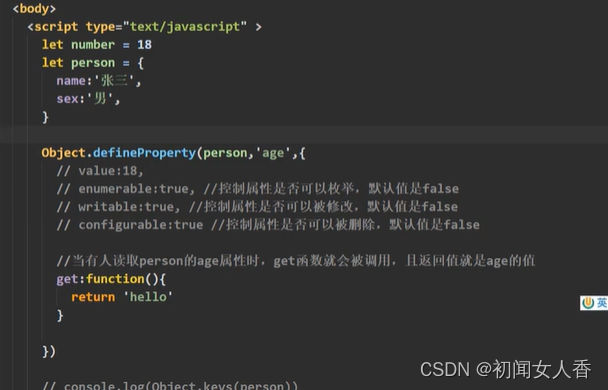
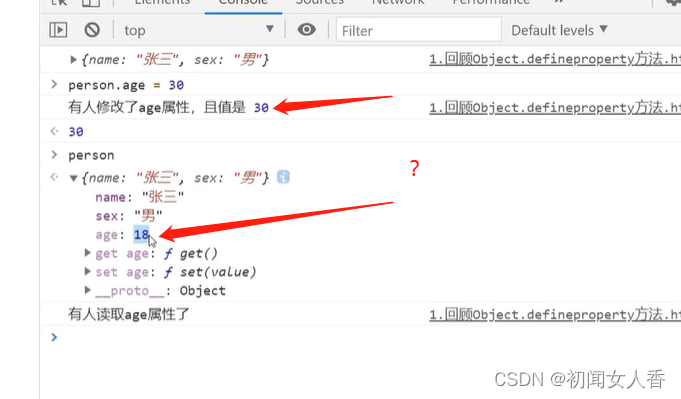
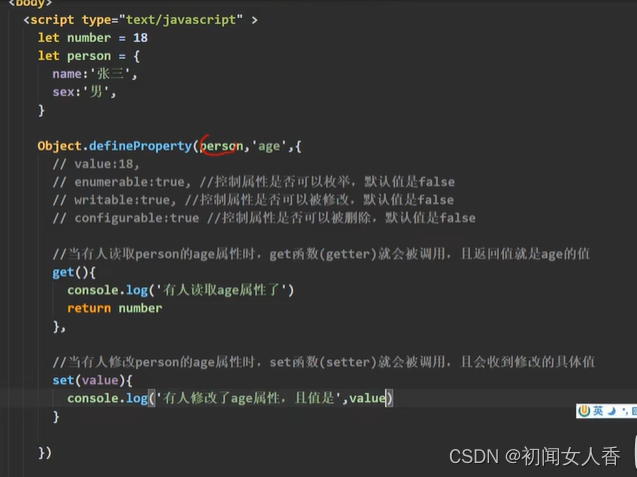
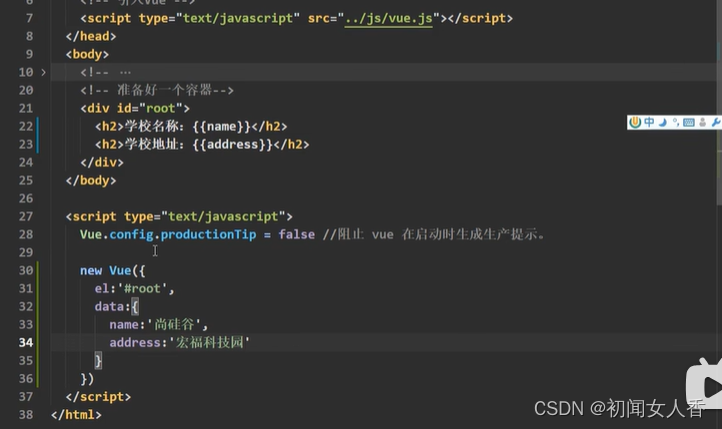
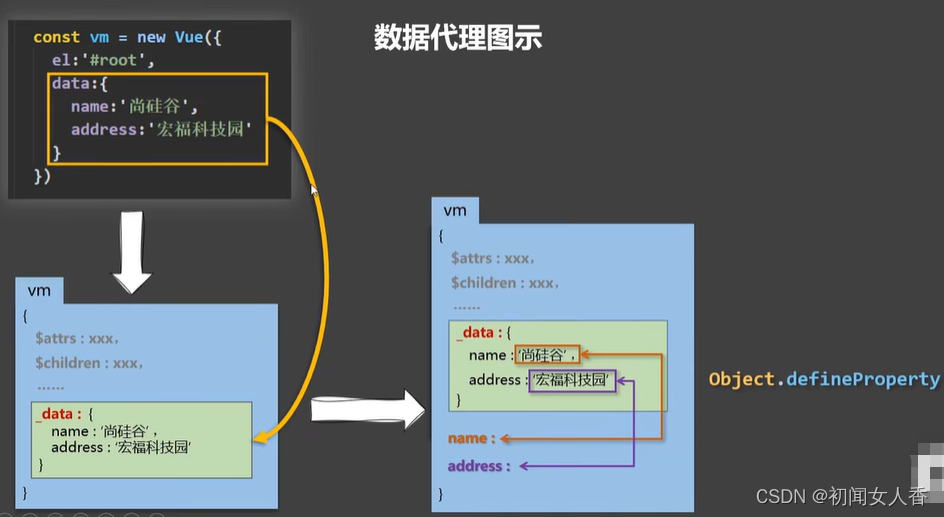
数据代理


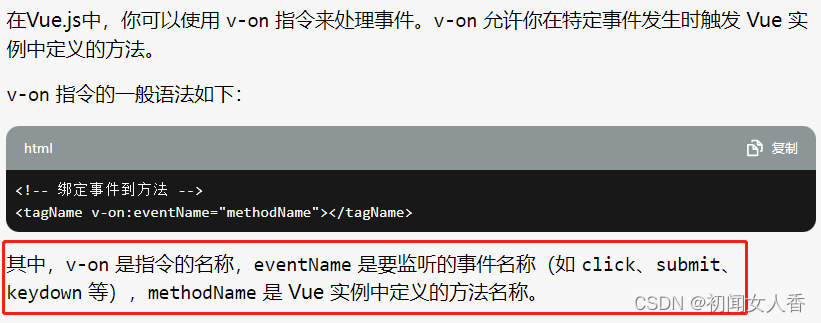
V-no事件处理



V-no用于监听DOM对象
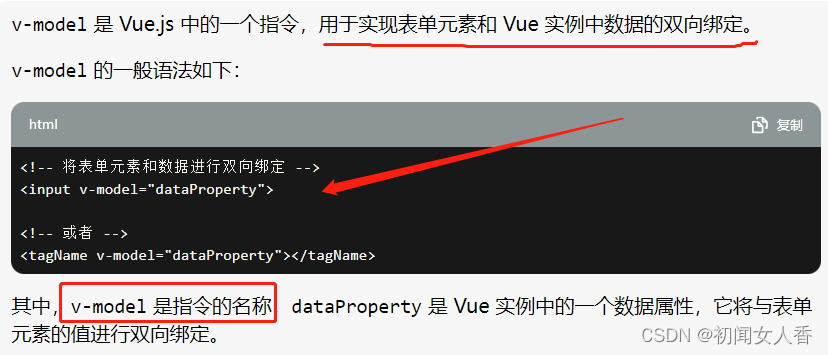
双向数据绑定V-model



v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
下拉选项实例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app" style="font-size: 25px;"><select v-model="selectedOption"><option value="option1">选项1</option><option value="option2">选项2</option><option value="option3">选项3</option></select><p>你选择的选项是: {{ selectedOption }}</p></div><script>new Vue({el: '#app',data: {selectedOption: 'option1'}});</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>.father_box {background-color: rgb(231, 168, 168);width: 800px;height: 800px;margin: auto;border-radius: 50px}.head_box {/* background-color: aqua; */height: 100px;width: 400px;margin: auto;font-size: 60px;color: black;font-style: italic;text-align: center;}.center_box {/* background-color: aqua; */width: 500px;height: 500px;margin: auto;}input {width: 300px;height: 40px;position: relative;left: 100px;border: 1px solid black;background-color: rgb(255, 255, 255);font-family: Arial, Helvetica, sans-serif;border-radius: 5px;padding: 5px;margin: 10px;font-size: 20px;}
</style><body><div class="father_box" id="father"><div class="head_box">请登录</div><div class="center_box"><div> <label for="username">账号:</label><input type="text" id="username" v-model="userName"></div><div> <label for="password">密码:</label><input type="password" id="password" v-model="passWord"></div><button style="font-size: 25px; " v-on:click="save"> 登录</button></div></div></body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>new Vue({el: '#father',data() {return {userName: "",passWord: "",}},methods: {save() {localStorage.setItem('username', this.userName);localStorage.setItem('password', this.passWord);}},mounted() {this.userName = localStorage.getItem('username');this.passWord = localStorage.getItem('password');}})
</script></html>
