如何将自己做的网站发布到网上竞价外包推广
概述
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义
好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个
骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
(解释: 就是一个框架(相当于盖房子的骨架),然后就在这个骨架上面渲染骨架,最后达到想要的结果.)
需要运行的环境
Node.js
简单的说 Node.js 是一个前端 js 运行环境 或者说是一个 JS 语言解释器 。
npm
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是
JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个
JavaScript 代码包可供下载。npm 让 JavaScript 开发人员可以轻松地使用
其他开发人员共享的代码。
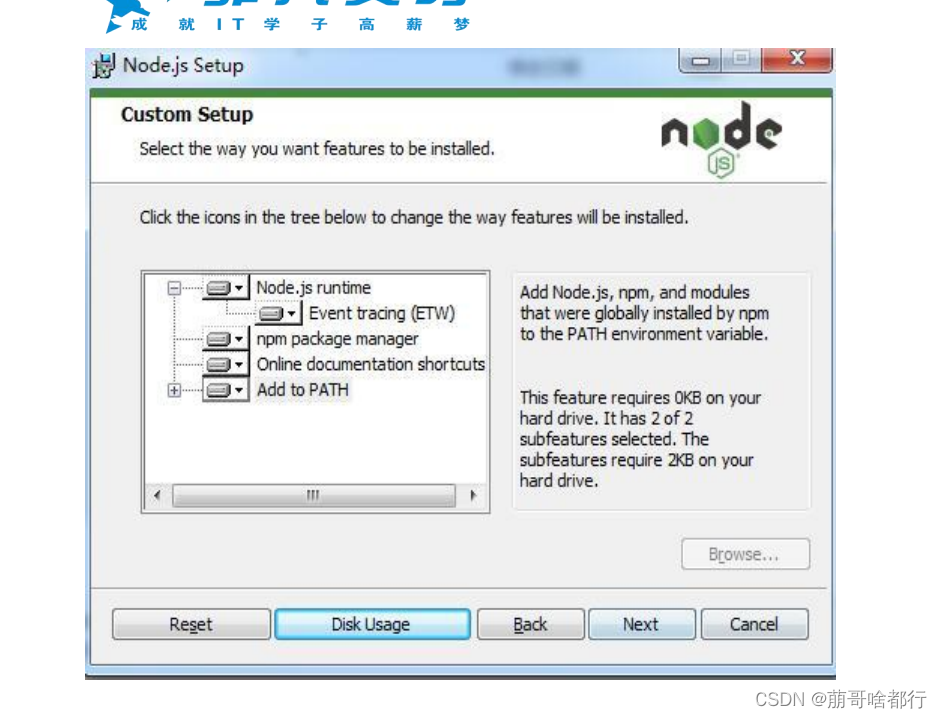
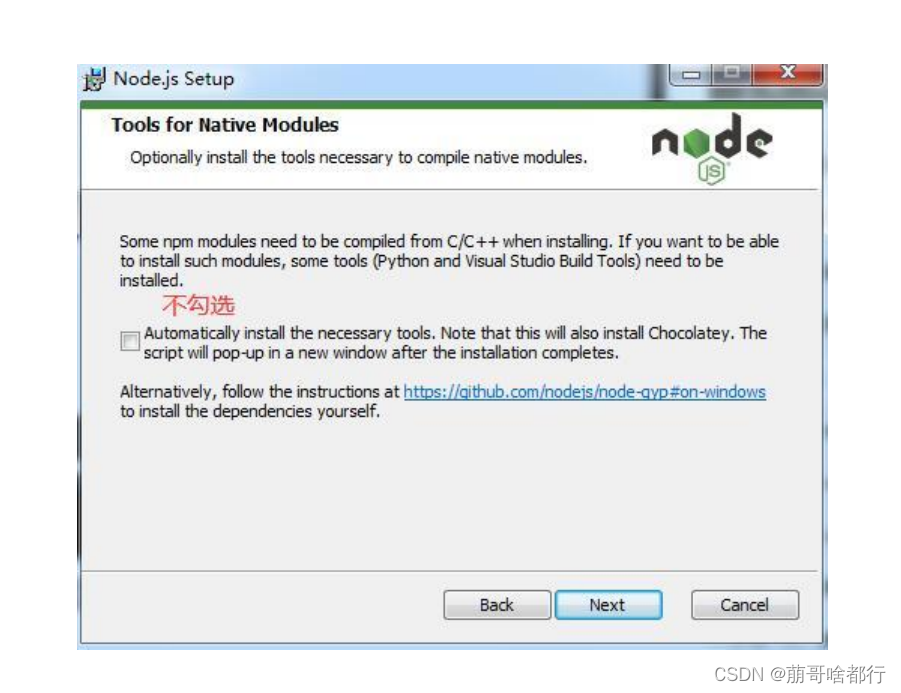
https://nodejs.org/en/download在这个网址上面下载Node.js运行环境
然后进行以下操作






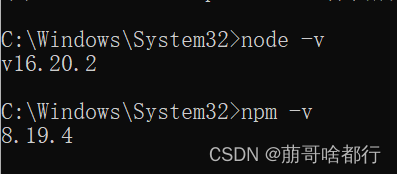
打开终端

输入这两个命令检验环境是否搭建成功.
用 HbuilderX 快速搭建一个 vue-cli 项目
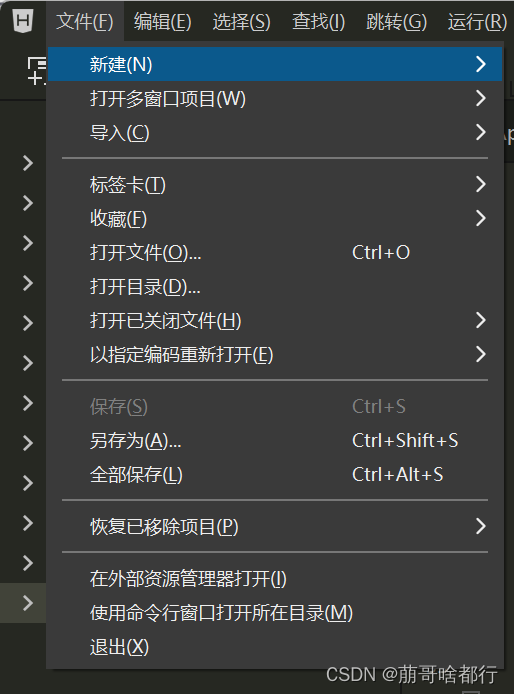
打开文件里面的新建

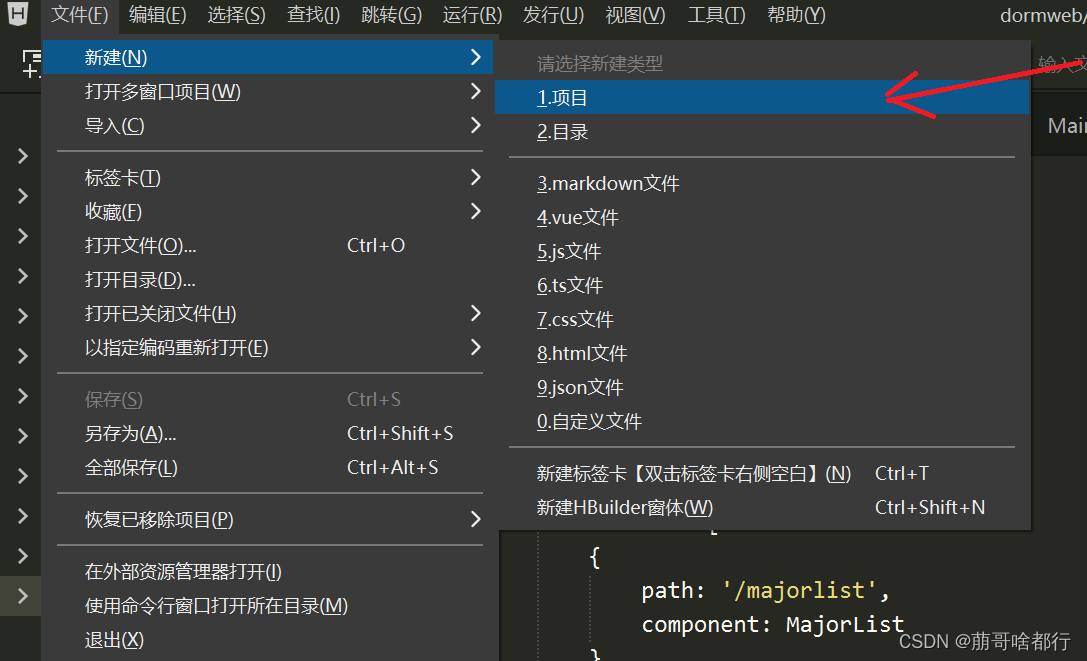
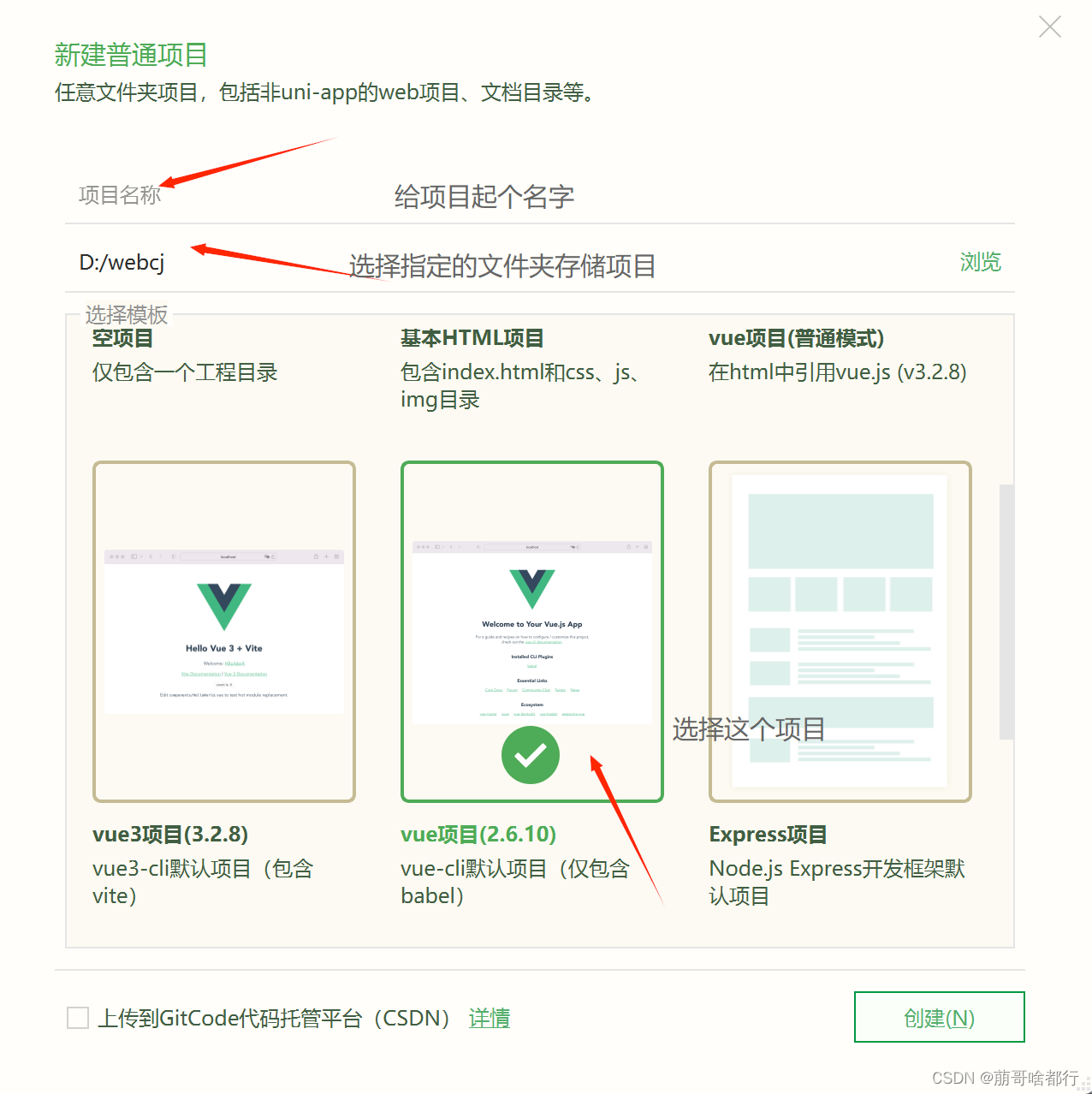
选择项目


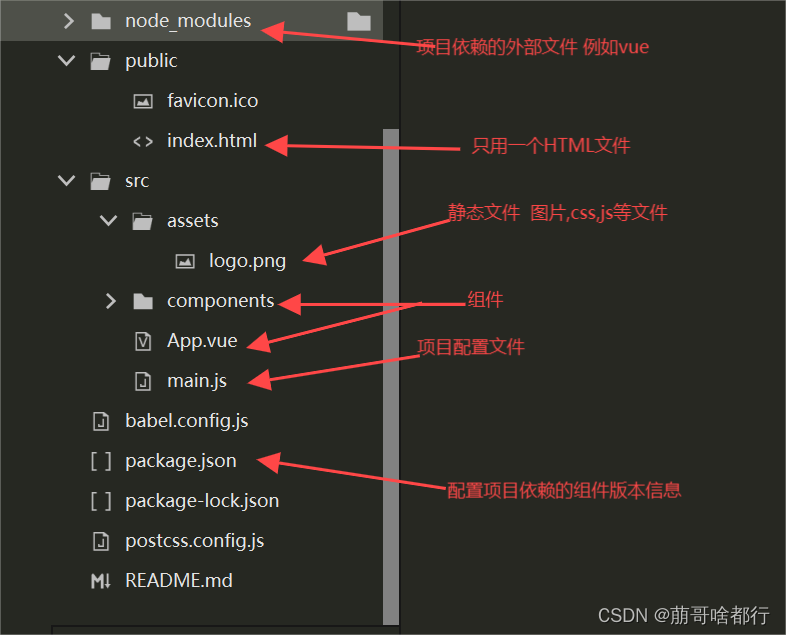
项目结构

如果项目中没有这个文件或者误删文件
就在控制台输入这行命令来导入,项目依赖的组件
npm install创建好这个项目之后要删除无关示例代码以及文件

可以输入在控制台输入这行命令来防止以后创建的项目下载package-lock.json 这个文件]
npm config set package-lock false
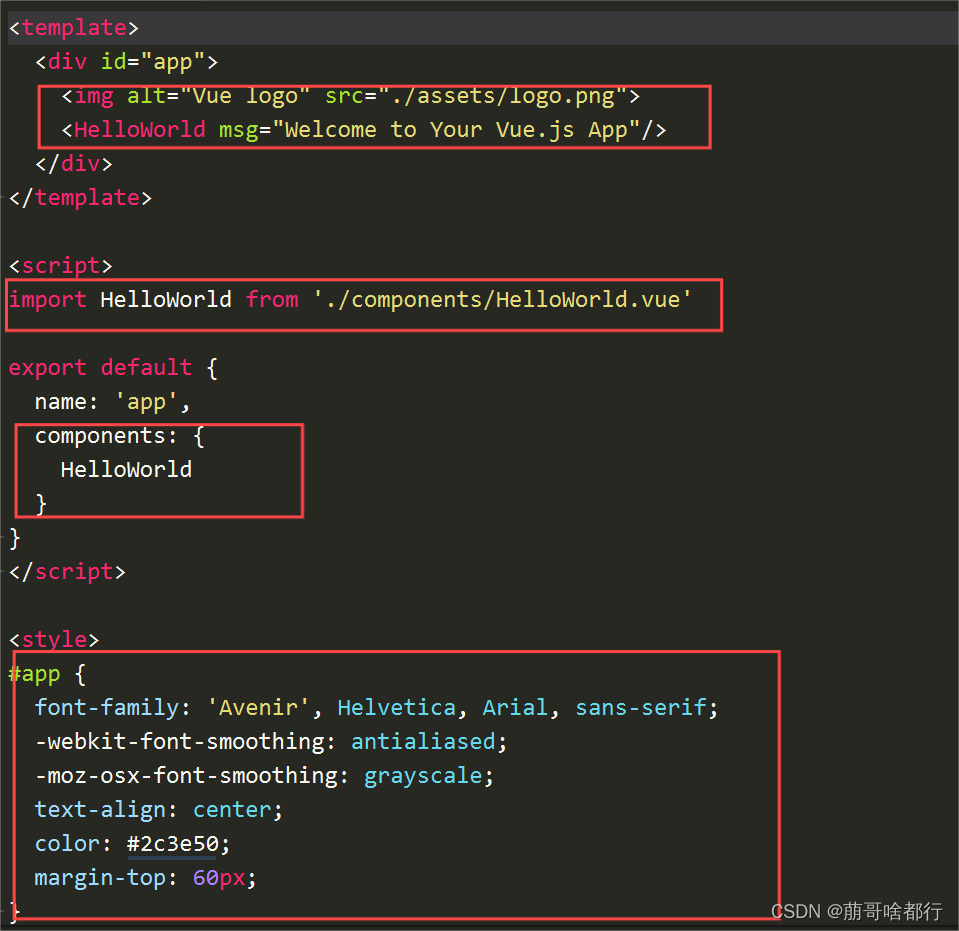
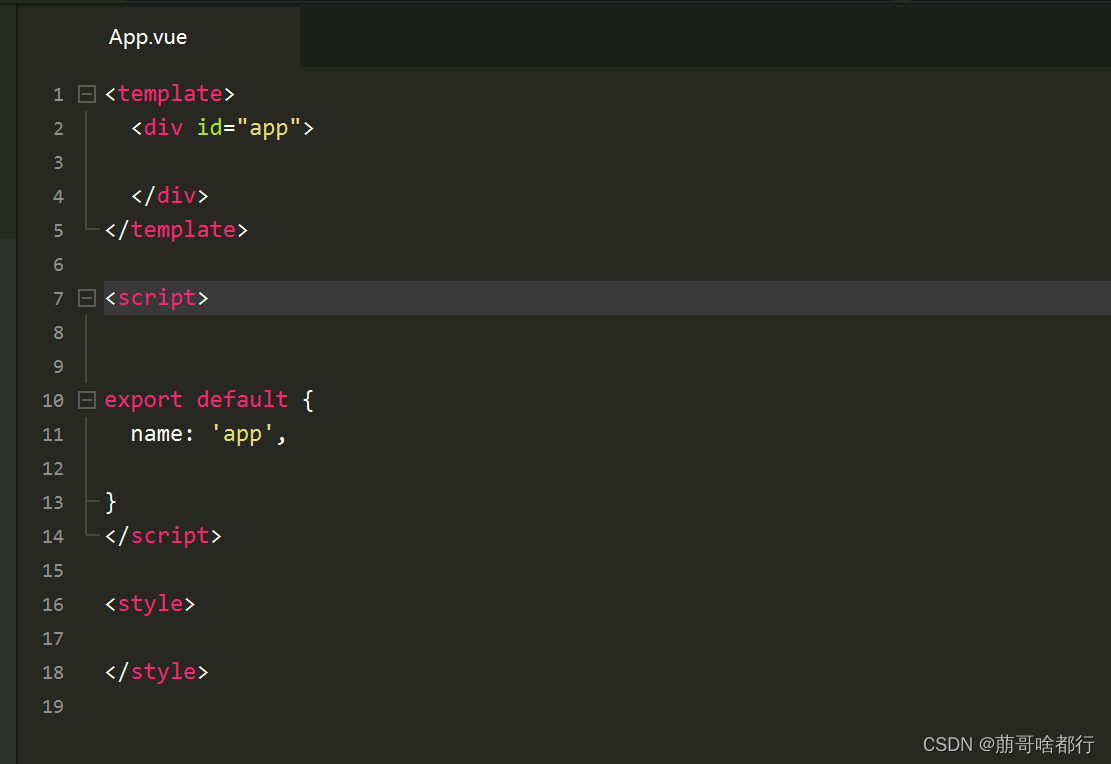
删除App.vue这些示例代码留下基本框架

删除以上的东西留下的基本框架

让我们快速搭建一个Hello World项目
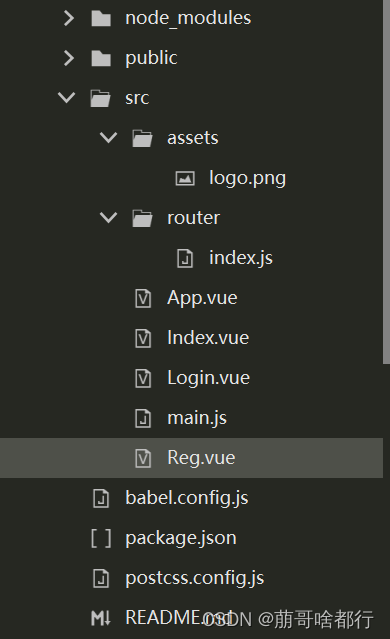
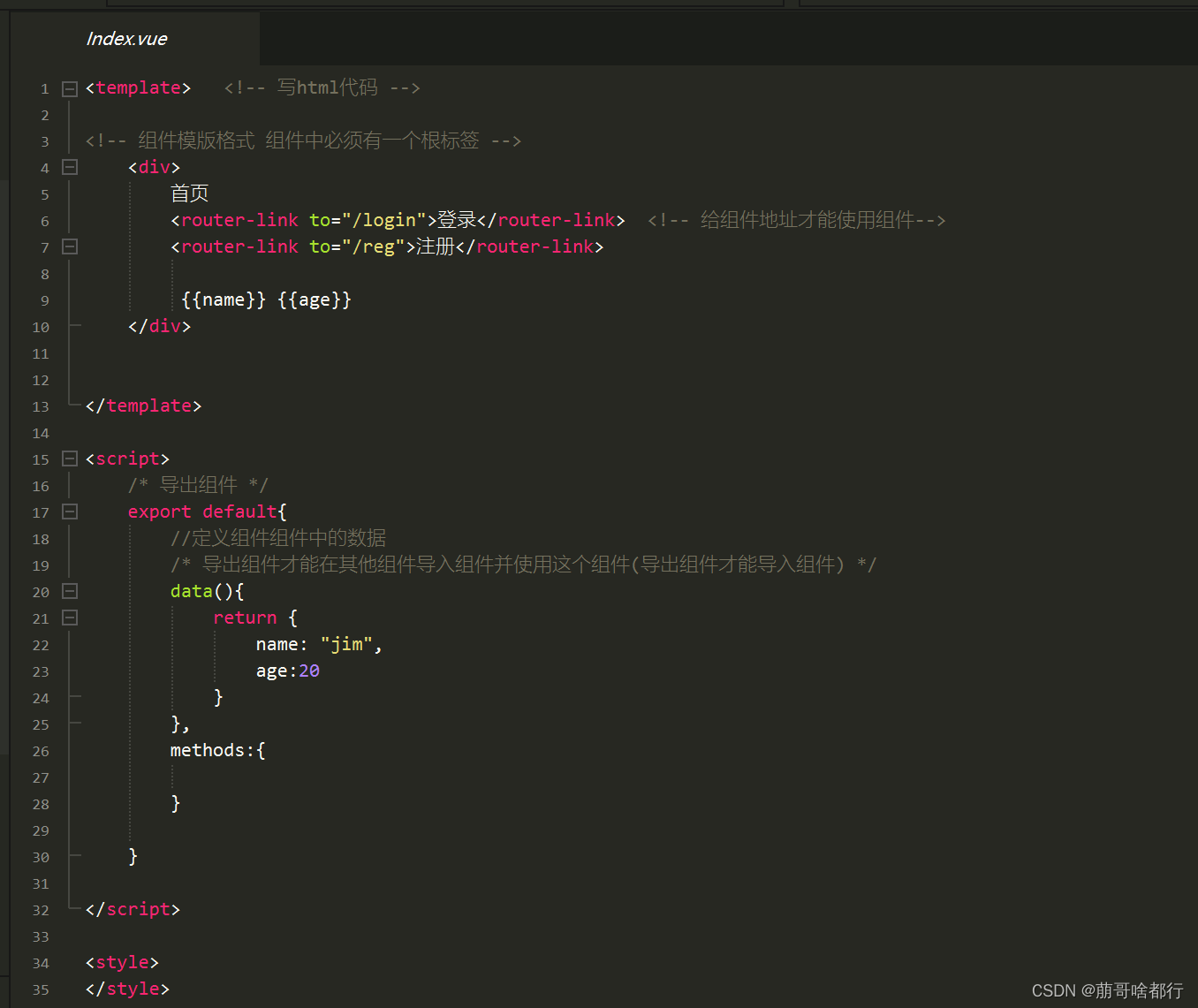
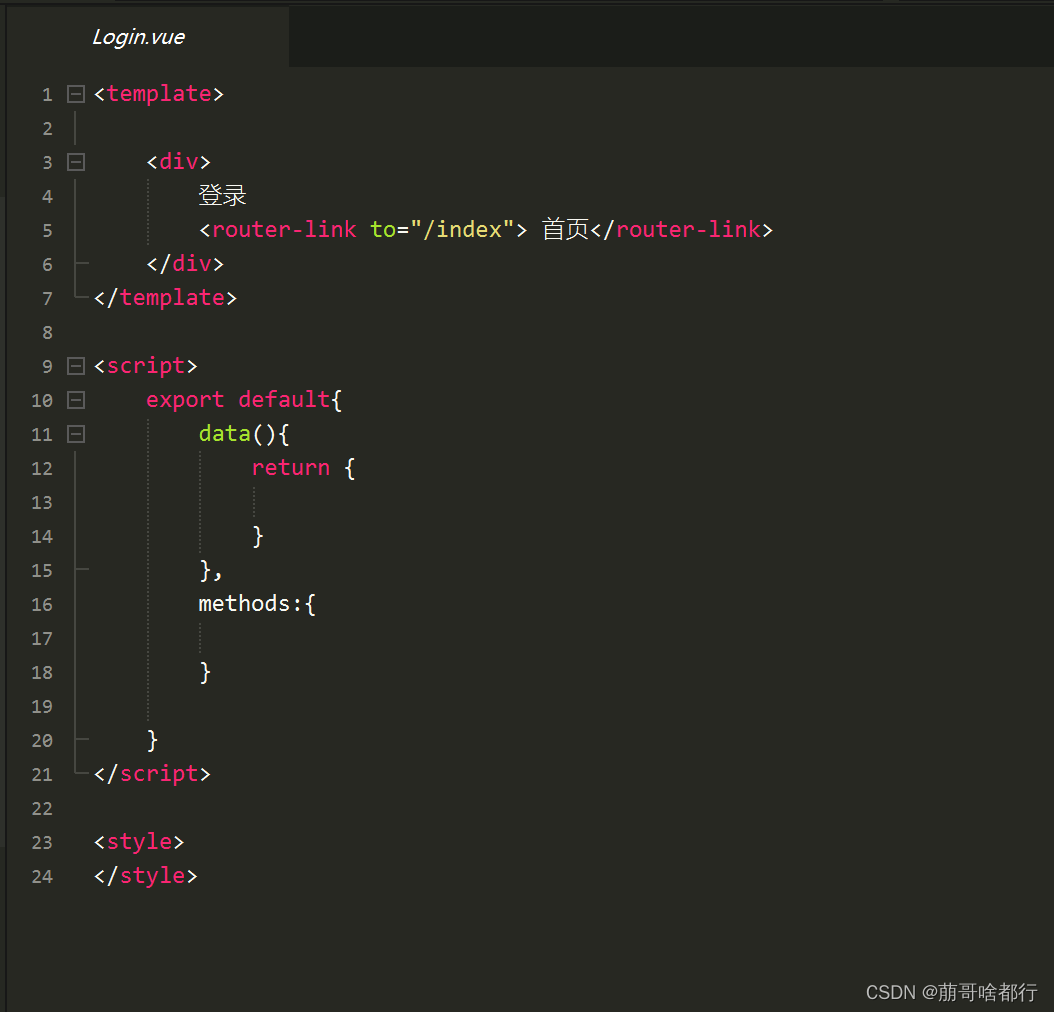
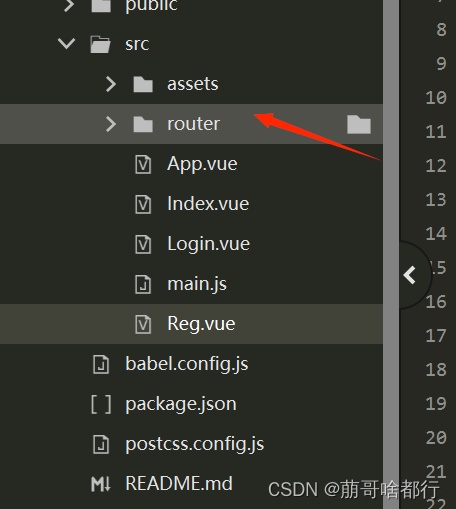
首先在src建立Index.vue, Login.vue, Reg.vue 这些文件



组件路由
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建
单页面应用变得易如反掌。
安装
vue-router 是一个插件包,所以我们还是需要用 npm 来进行安装的。 打开命令行工具,进入你的项目目录,输入下面命令。
npm i vue-router@3.5.3
在控制台输入这行命令导入路由
搭建步骤:
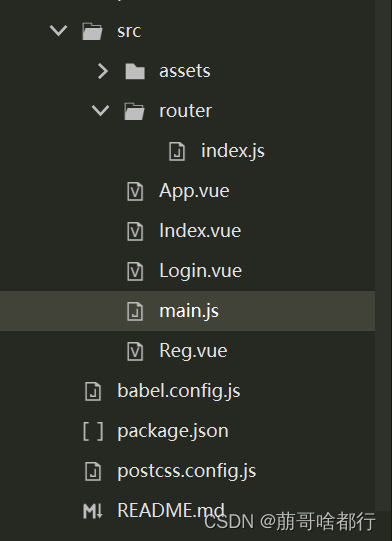
1. 创建 router 目录
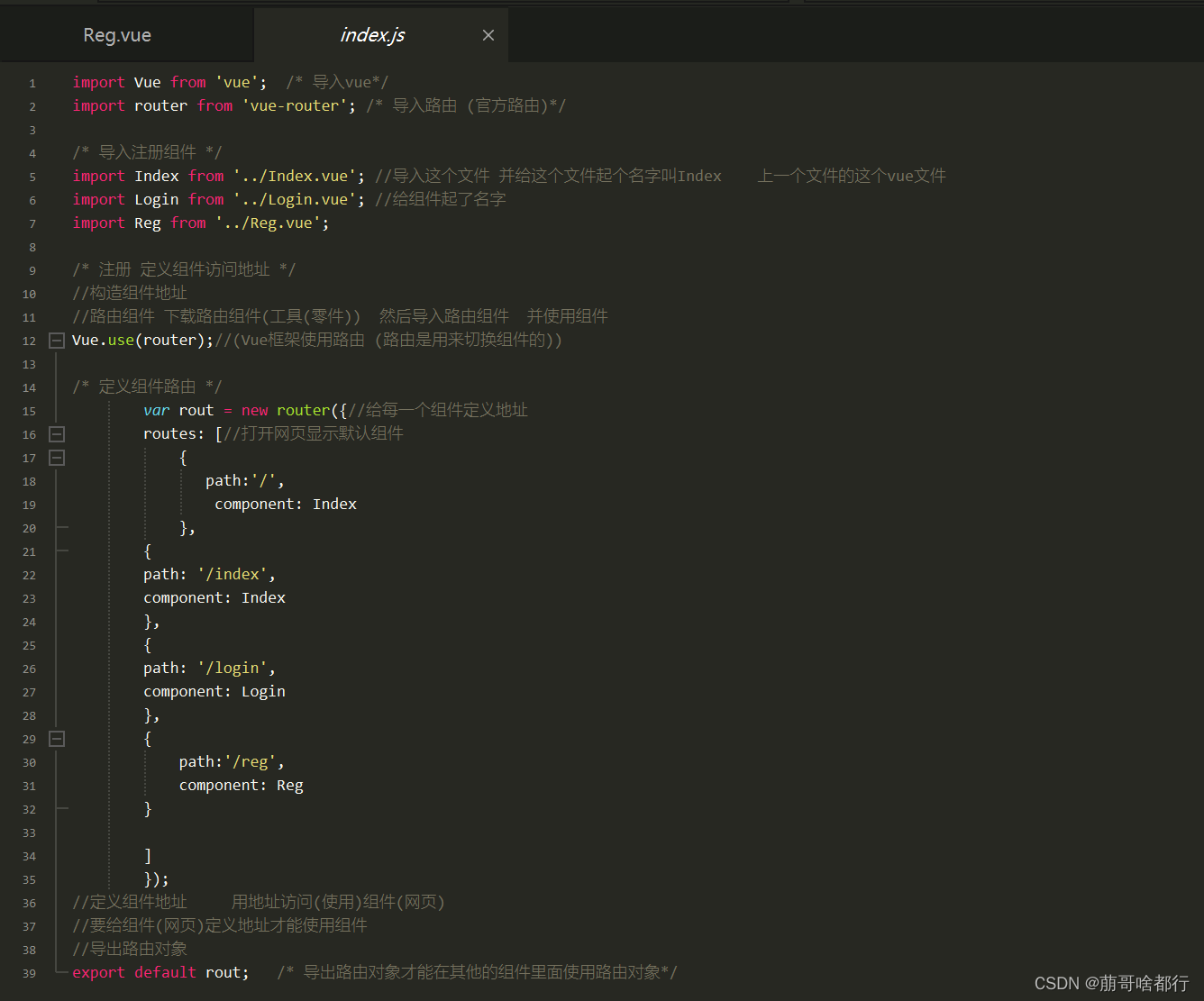
创建 index.js 文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import login from '../views/login'; /* 导入其他组件 */
import content from '../components/content'; /* 导入其他组件 */
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/index',
name: 'index',
component: index
},
{
path: '/content',
component: content
}
]
});
// 导出路由对象
export default rout;
2.使用路由
<router-link to="/index"> 首页 </router-link>
<router-link to="/content"> 内容 </router-link>
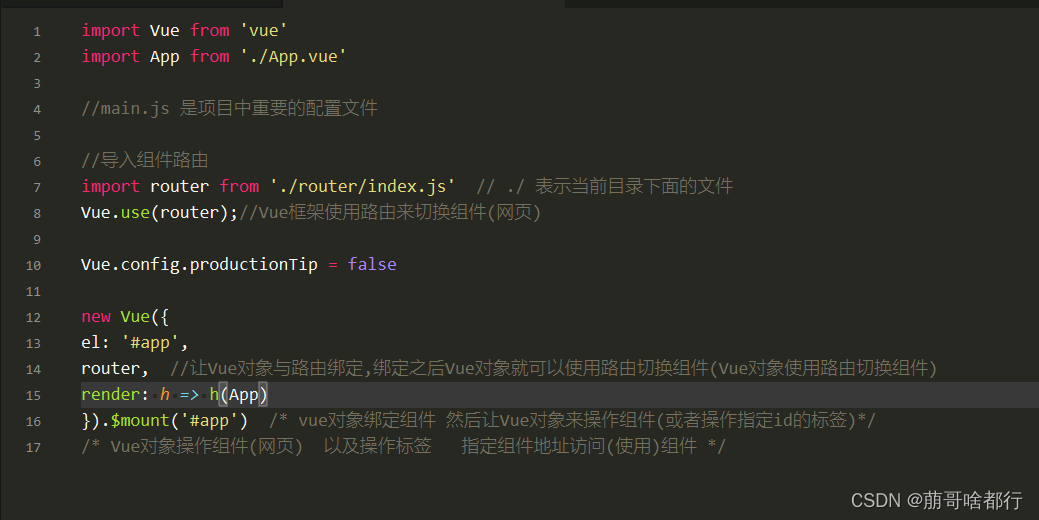
<router-view/> 3.在 main.js 中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})
3.在 main.js 中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})
然后给这些组件定义路由地址用来切换组件
在src目录下创建一个router目录

在此目录下创建一个名为index.js 文件创建路由器

给组件定义地址

定义好这些组件的地址之后在main.js中导入组件


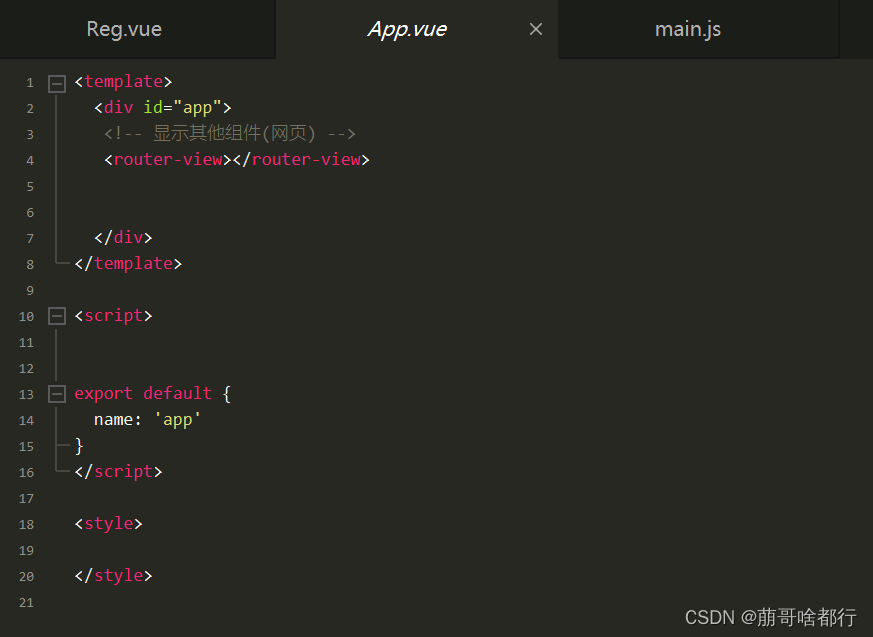
在App.vue组件中的id为app的div标签加 <router-view></router-view>这个标签用来显示其他组件.

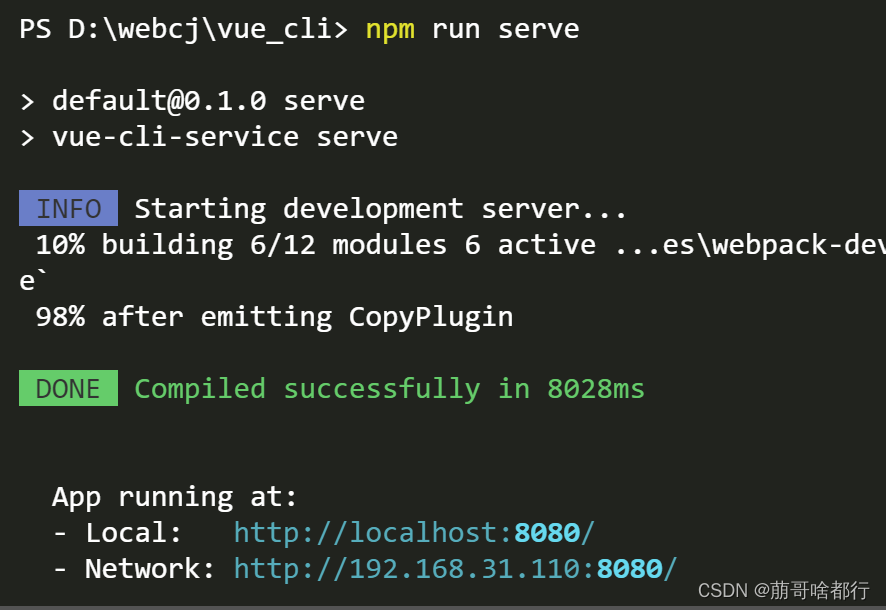
做好以上步骤来运行一下项目, 在控制台输入这行命令来运行项目
npm run serve
在控制台按住Ctrl+ c可以结束项目服务

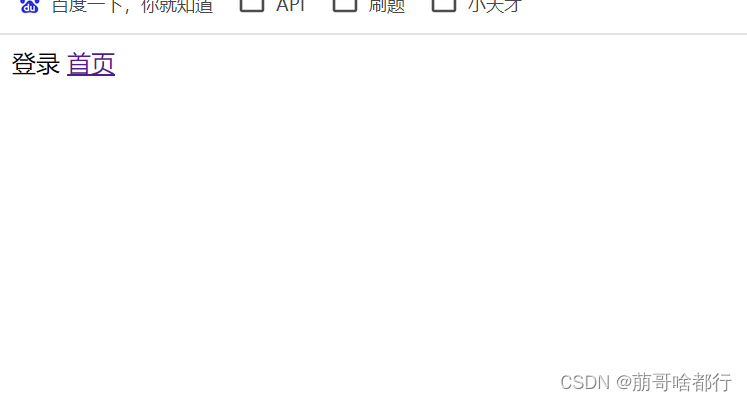
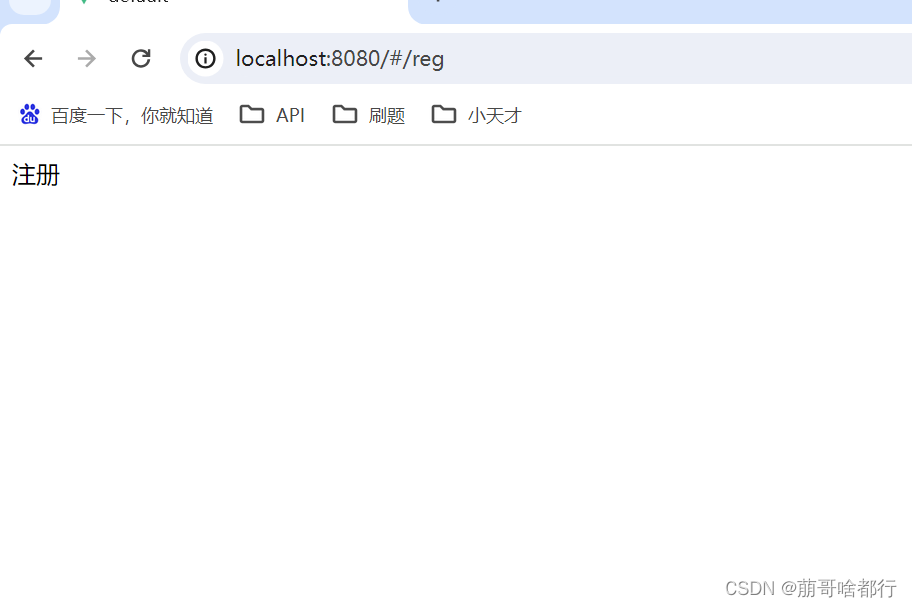
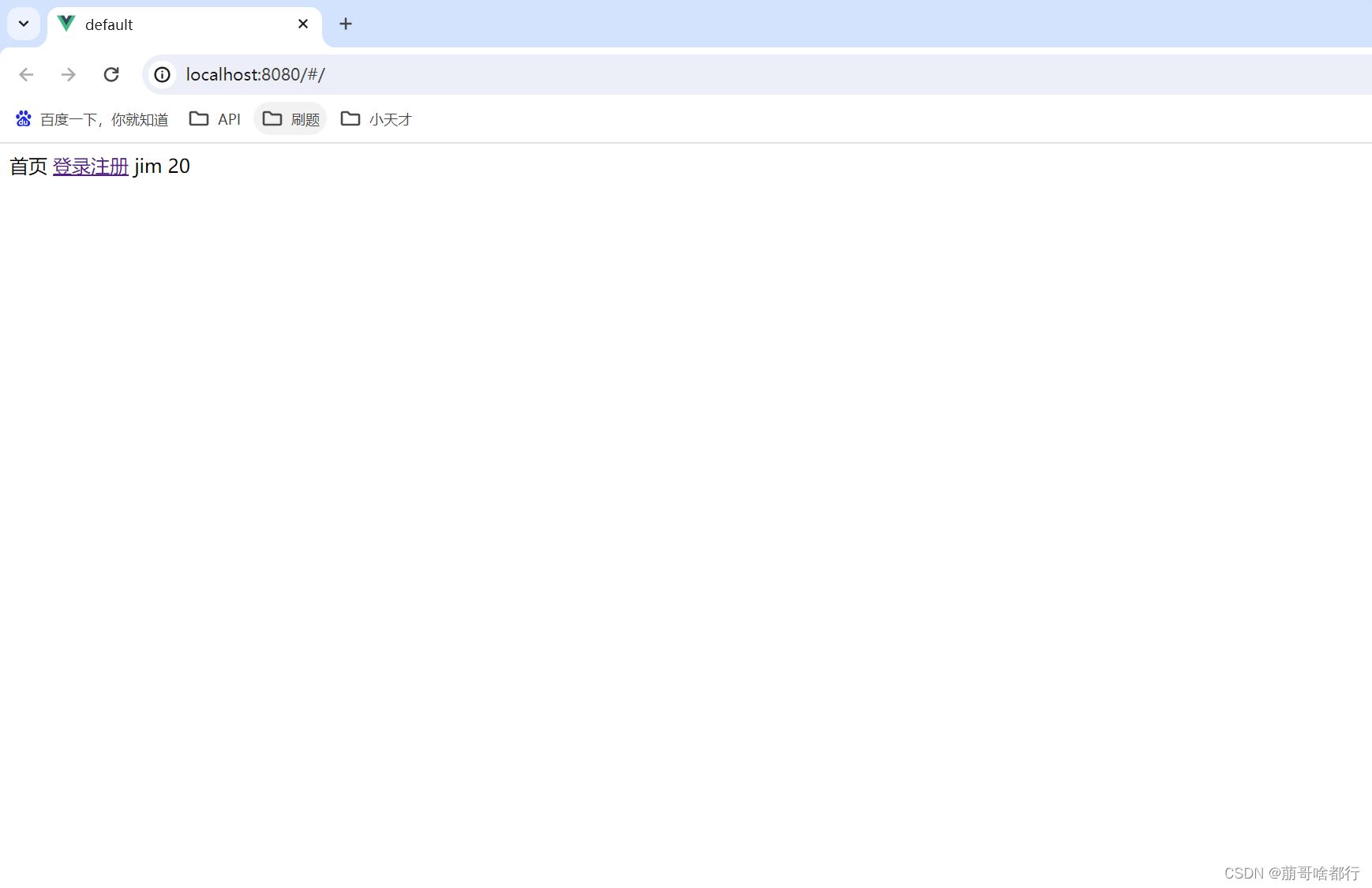
这样就搭建好一个Hello World的示例项目
看一下效果

点击登录可以切换到登录组件,点击注册切换到注册组件