大型网站制作都有哪些网站开发的步骤
微信小程序 slider 翻转最大和最小值
- 场景
- 代码示例
- index.wxml
- index.js
- util.js
- 参考资料
场景
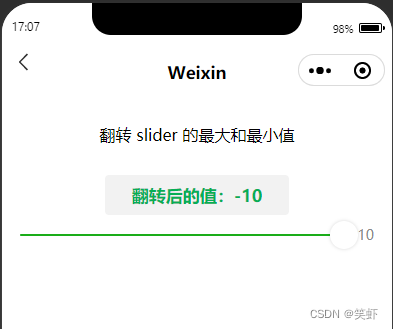
我想使用 slider 时最左边是 10 最右是 -10。
但是想当然的直接改成<slider min="10" max="-10" step="1" /> 并没用。
查了文档和社区也没有现成的解决方案。
代码示例

index.wxml
<scroll-view class="scroll-area" type="list" scroll-y><view class="intro">翻转 slider 的最大和最小值</view><button type="default">翻转后的值:{{value}}</button><slider bindchanging="sliderChange" bindchange="sliderChange" show-value="true"min="-10" max="10" step="1" value="{{sliderValue}}"/>
</scroll-view>
index.js
const util = require("../utils/util.js");Page({data: {sliderValue: 0,value: 0,},onLoad() {},sliderChange(e){let value = util.intervalMapping(e.detail.value, -10, 10, 10, -10);this.setData({ value });}
})
util.js
/*** 区间映射* @param {*} value 输入值* @param {*} inputBegin 输入起始值* @param {*} inputEnd 输入结束值* @param {*} outputBegin 输出起始值* @param {*} outputEnd 输出结束值*/
function intervalMapping(value, inputBegin, inputEnd, outputBegin, outputEnd) {if( value <= inputBegin ){return outputBegin;}else if(value >= inputEnd){return outputEnd;}return ((outputEnd - outputBegin) * (value - inputBegin)) / (inputEnd - inputBegin) + outputBegin;
}/*** 区间映射* @param {*} value 输入值* @param {*} inputBegin 输入起始值* @param {*} inputMid 输入中间值* @param {*} inputEnd 输入结束值* @param {*} outputBegin 输出起始值* @param {*} outputMid 输出中间值* @param {*} outputEnd 输出结束值*/
function intervalMappingABC(value, inputBegin, inputMid, inputEnd, outputBegin, outputMid, outputEnd) {if( value <= inputBegin ){return outputBegin;}else if(value == inputMid){return outputMid;}else if(value >= inputEnd){return outputEnd;}else if(value < inputMid){inputEnd = inputMid;outputEnd = outputMid;}else if(value > inputMid){inputBegin = inputMid;outputBegin = outputMid;}return ((outputEnd - outputBegin) * (value - inputBegin)) / (inputEnd - inputBegin) + outputBegin;
}module.exports = {intervalMapping,intervalMappingABC
}
参考资料
微信小程序 表单组件 /slider
代码片段 https://developers.weixin.qq.com/s/jdYlT6m87NNp
