山东临朐门户网站巨量引擎广告投放平台登录入口
目录
一、动态树
1.1 定义
1.2 导航菜单绑定
1.3 面板内容
1.4 效果展示
二、动态表格
2.1 定义
2.2 搜索框
2.3 数据表格
2.4 分页条
2.5 功能实现
一、动态树
1.1 定义
动态树通常是指在网页或应用程序中创建可展开和折叠的树形结构,其中树的节点是动态加载的,通常是从服务器端获取的数据。这种树结构常用于导航菜单、文件浏览器、组织结构图等场景,用户可以展开或折叠节点以查看更多信息。
注:本篇博客代码内容是基于上篇博客的代码而优化的(包括功能的实现也是),如需源码请点击前往上篇博客,如下:
Kissship——ElementUI之首页导航与左侧菜单![]() https://blog.csdn.net/weixin_74263417/article/details/133273380?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_74263417/article/details/133273380?spm=1001.2014.3001.5501
1.2 导航菜单绑定
首先需要实现面板之间的相互切换,如下:
LeftNav.vue加入以下代码:
<el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id"><template slot="title"><i :class="m.icon"></i><span>{{m.text}}</span></template><el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"><i class="m2.icon"></i><span>{{m2.text}}</span></el-menu-item></el-submenu>第一级节点
el-submenu中key属性唯一,index属性唯一,而index属性用于控制菜单折叠; 第二级节点el-menu-item中key属性唯一,index属性唯一,而index属性用于控制页面跳转;
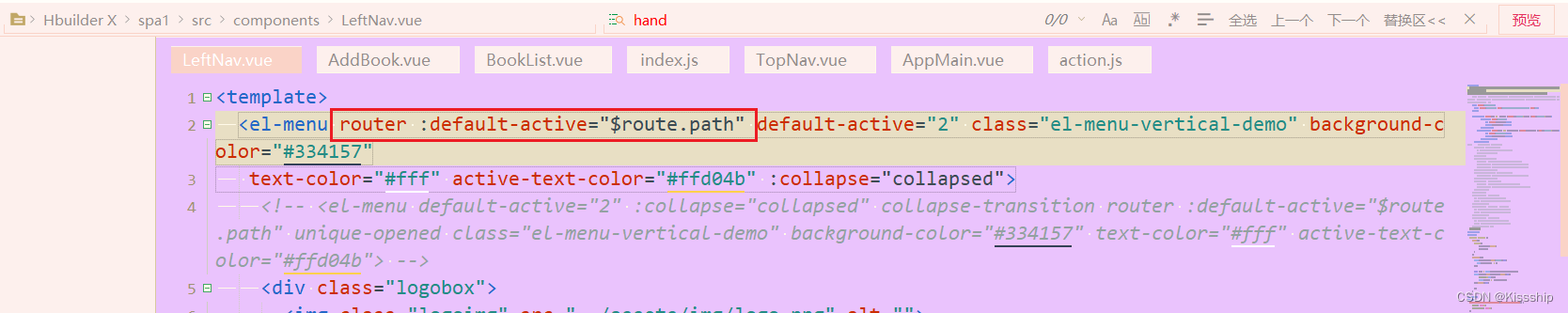
vue+element的el-menu组件实现路由跳转及当前项的设置,如下:
router :default-active="$route.path"
 然后配置路由与组件的映射关系,如下:
然后配置路由与组件的映射关系,如下:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/Views/Login'
import Register from '@/Views/Register'
import AddBook from '@/Views/book/AddBook'
import BookList from '@/Views/book/BookList'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login}, {path: '/Register',name: 'Register',component: Register}, {path: '/AppMain',name: 'AppMain',component: AppMain,children: [{path: '/LeftNav',name: 'LeftNav',component: LeftNav},{path: '/TopNav',name: 'TopNav',component: TopNav},{path: '/book/AddBook',name: 'AddBook',component: AddBook},{path: '/book/BookList',name: 'BookList',component: BookList}]}]
})
1.3 面板内容
到这里我们就能实现面板之间的相互切换了,但是面板内容是定死的,所以我们需要把我们的面板内容从定死了的main换成<router-view></router-view>即可,如下:

代码如下:
AppMain.vue:
<template><el-container class="main-container"><el-aside v-bind:class="asideClass"><LeftNav></LeftNav></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center"><router-view></router-view></el-main></el-container></el-container>
</template><script>// 导入组件import TopNav from '@/components/TopNav.vue'import LeftNav from '@/components/LeftNav.vue'// 导出模块export default {components:{TopNav,LeftNav},data(){return{asideClass:'main-aside'}},created(){this.$root.Bus.$on('xxx',v=>{this.asideClass = v ? 'main-aside-collapsed' : 'main-aside';});}};
</script>
<style scoped>.main-container {height: 100%;width: 100%;box-sizing: border-box;}.main-aside-collapsed {/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */width: 64px !important;height: 100%;background-color: #334157;margin: 0px;}.main-aside {width: 240px !important;height: 100%;background-color: #334157;margin: 0px;}.main-header,.main-center {padding: 0px;border-left: 2px solid #333;}
</style>
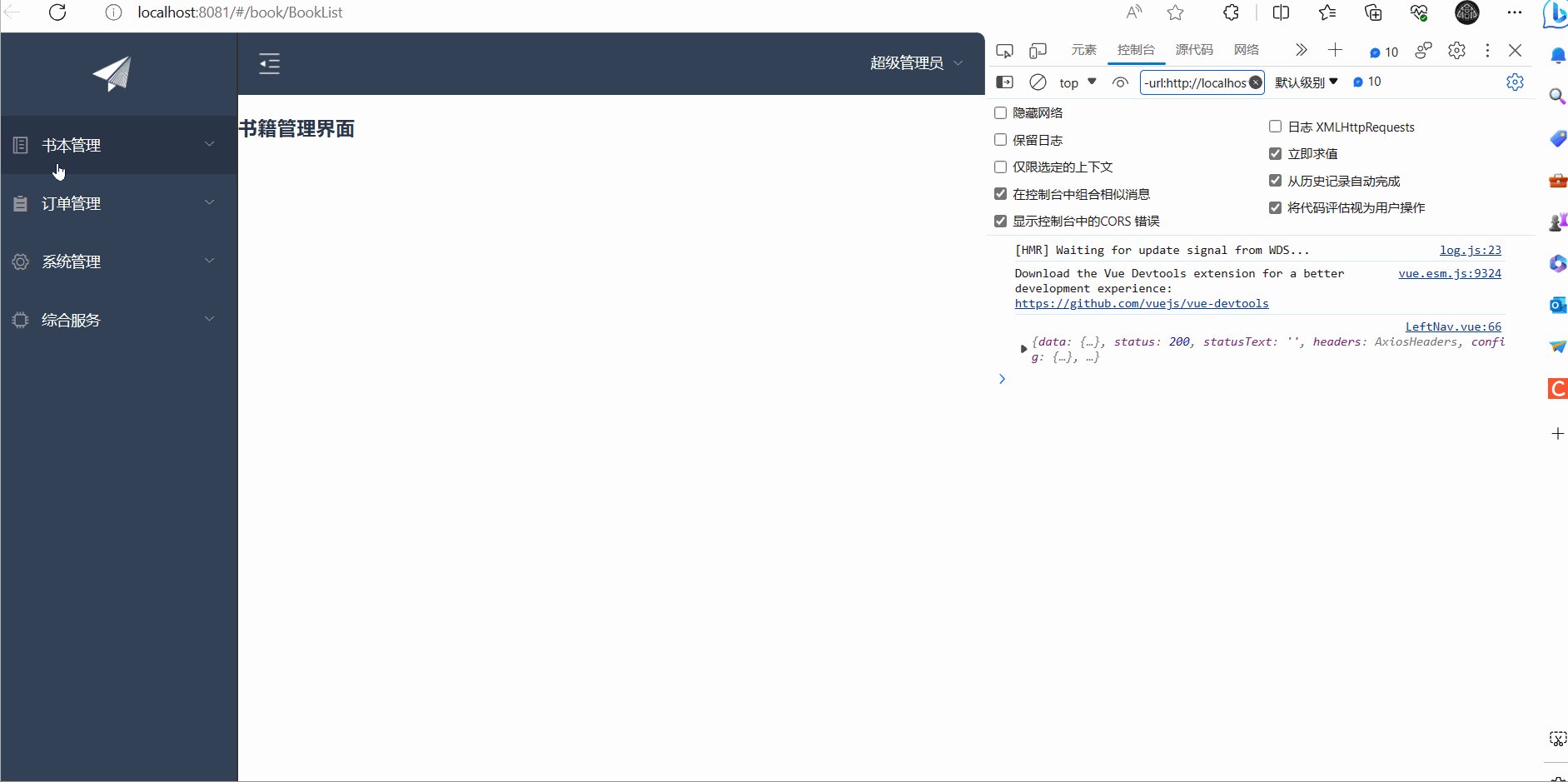
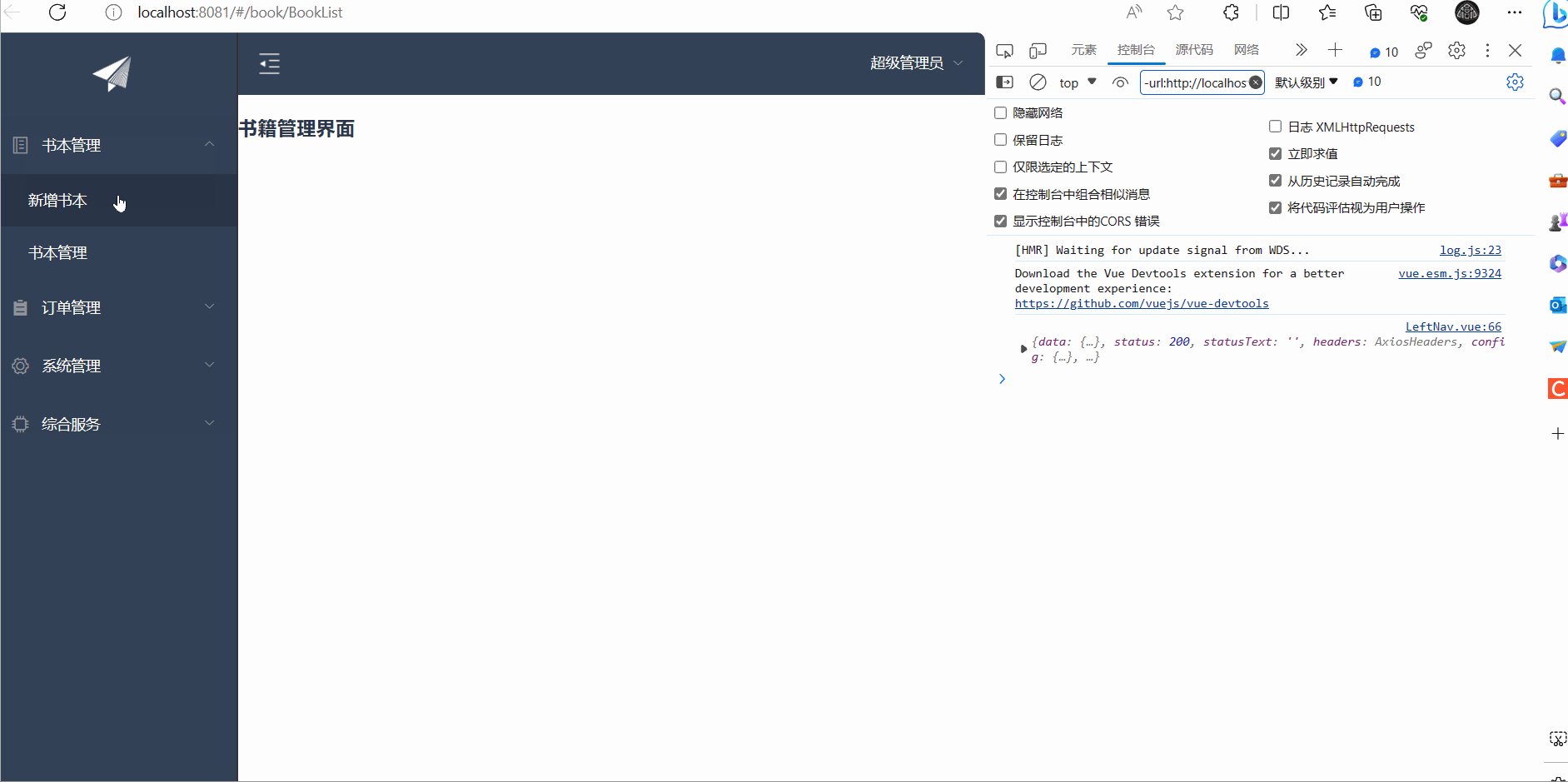
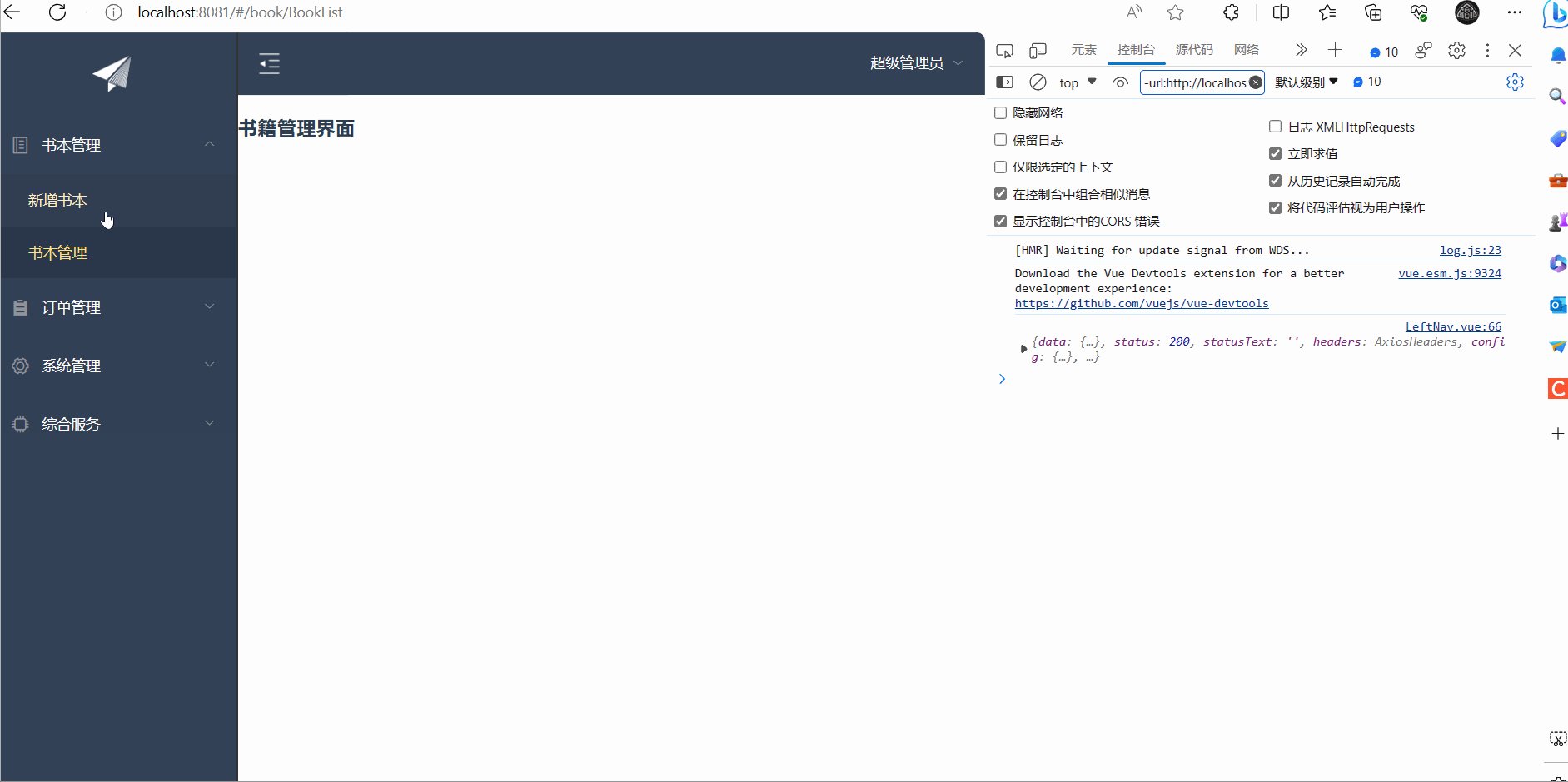
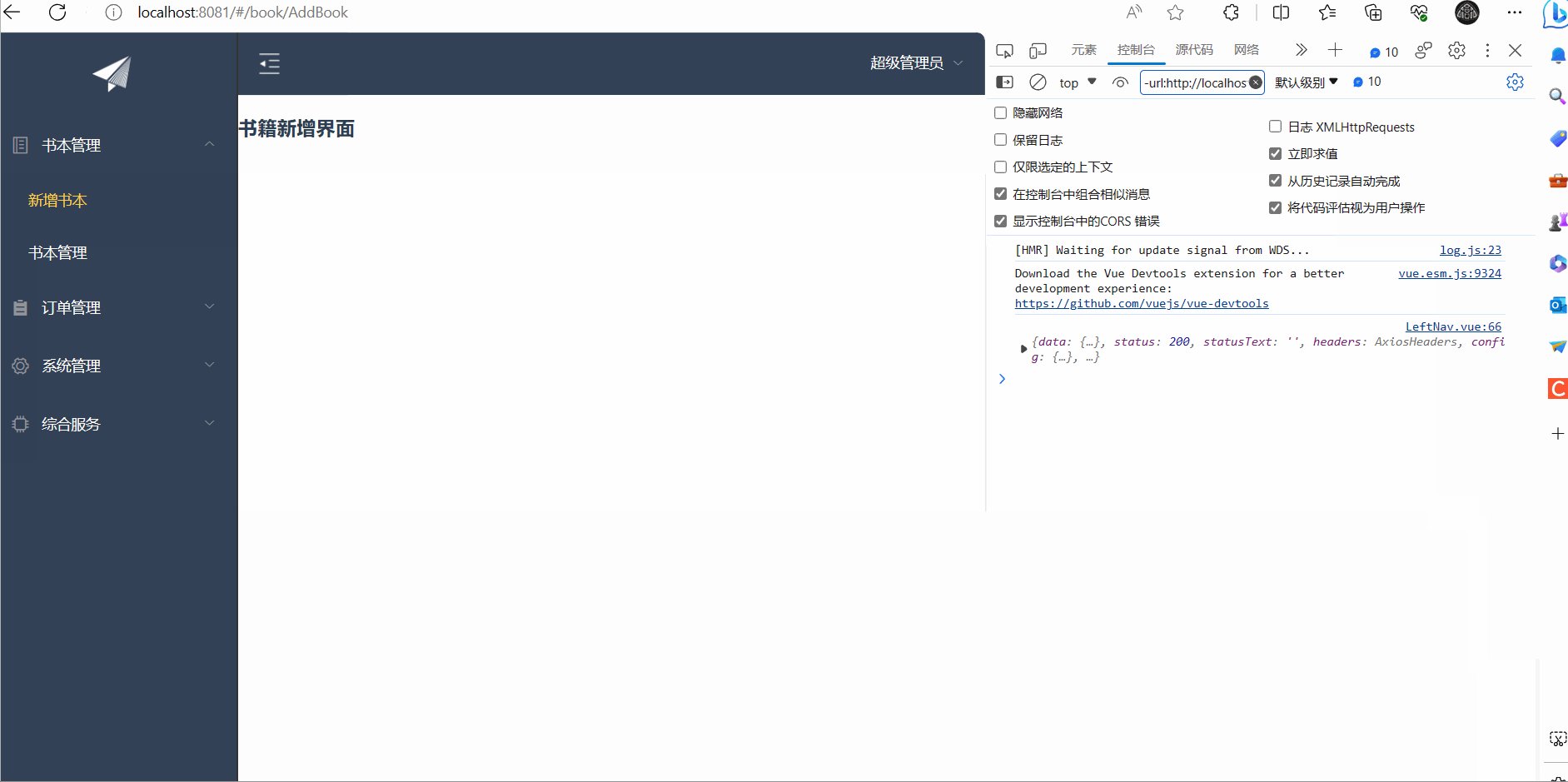
1.4 效果展示
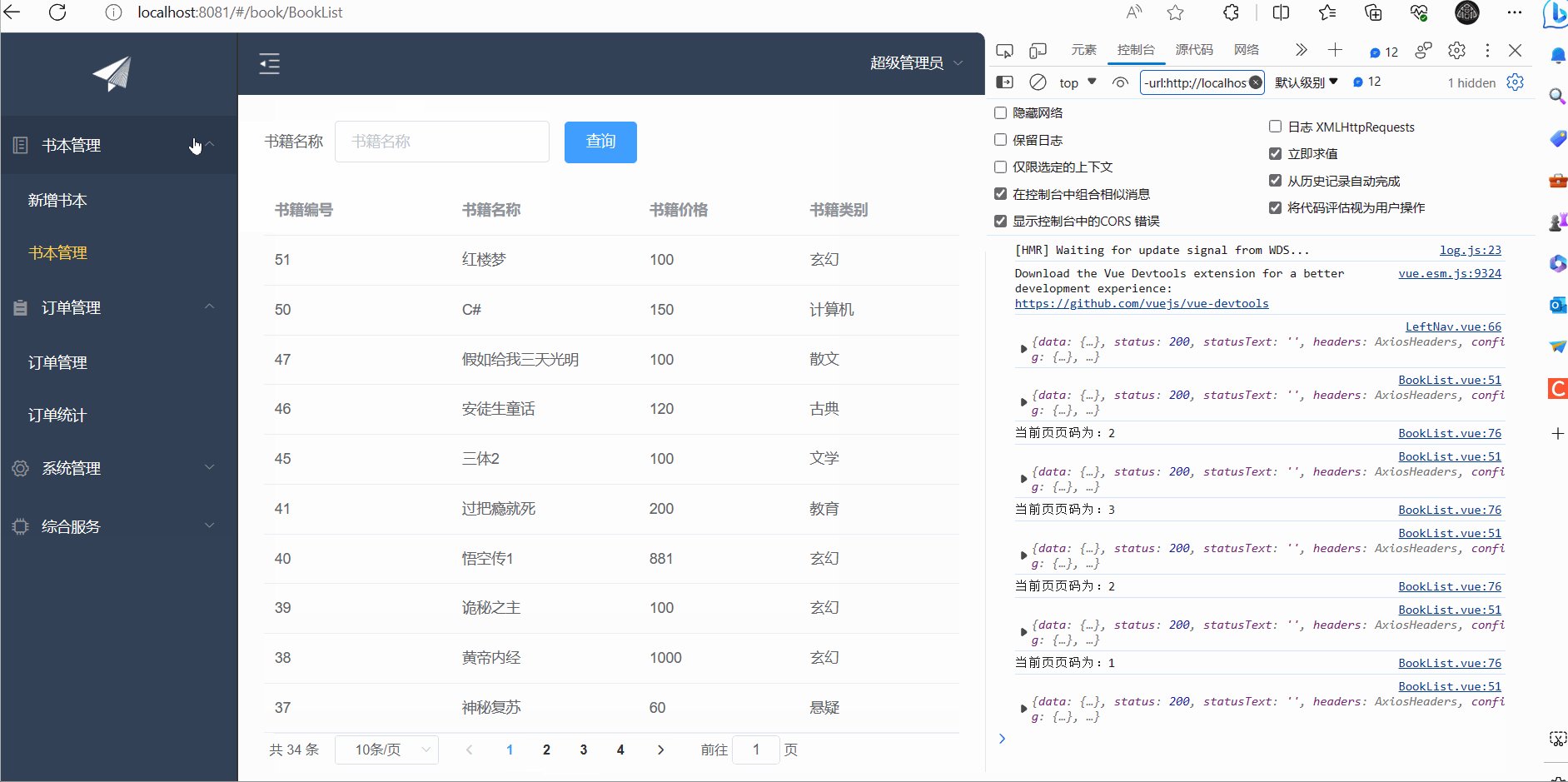
接着我们就可以测试我们的代码了,结果如下:

二、动态表格
2.1 定义
动态表格是指表格的列数和内容是根据数据或用户的输入动态生成的,通常用于展示不定数量的数据或根据不同的需求呈现不同的列。在前端开发中,你可以使用各种框架和库来创建动态表格,例如使用 Vue.js、React、Angular 等。
动态树形菜单功能已经实现,接下来就是点击菜单之后面板所呈现的面板内容了,如下:
面板中应包含三个功能(思路):
1、搜索框
2、数据表格
3、分页条
2.2 搜索框
搜索框代码如下:
<!-- 1.搜索框 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称"><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form>
2.3 数据表格
数据表格代码如下:
<!-- 2.数据表格 --><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类别"></el-table-column></el-table>
2.4 分页条
分页条代码如下:
<!-- 3.分页条 --><div class="block"><span class="demonstration"></span><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div>![]()
2.5 功能实现
BookList.vue<script>:
<script>export default {data() {return {bookname: '',tableData: [],rows: 10,page: 1,total: 0}},methods: {query(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {//当页大小发生变化console.log("当前页大小为:" + r);let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码发生变化console.log("当前页页码为:" + p);let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},created() {this.query({});}}
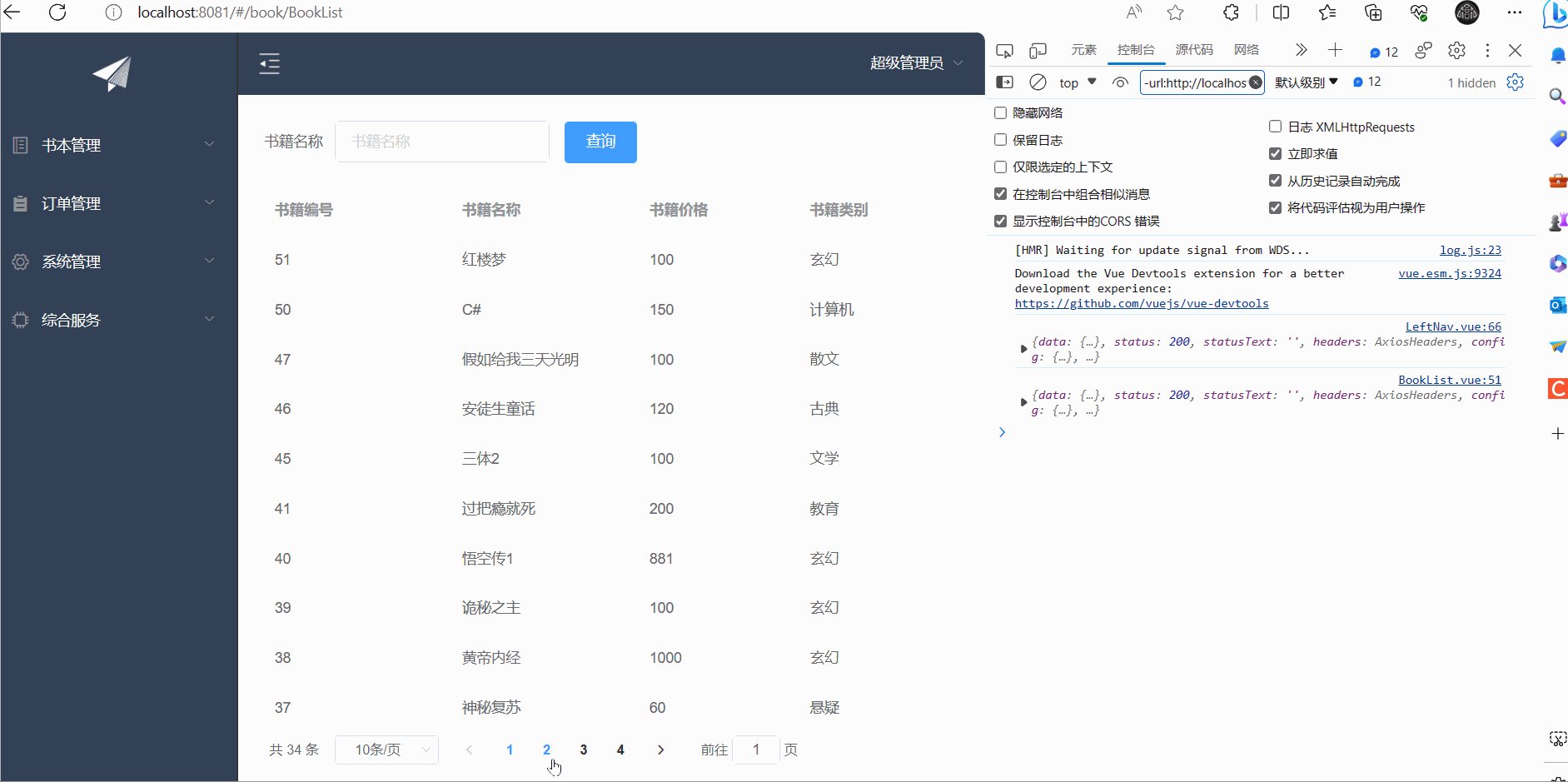
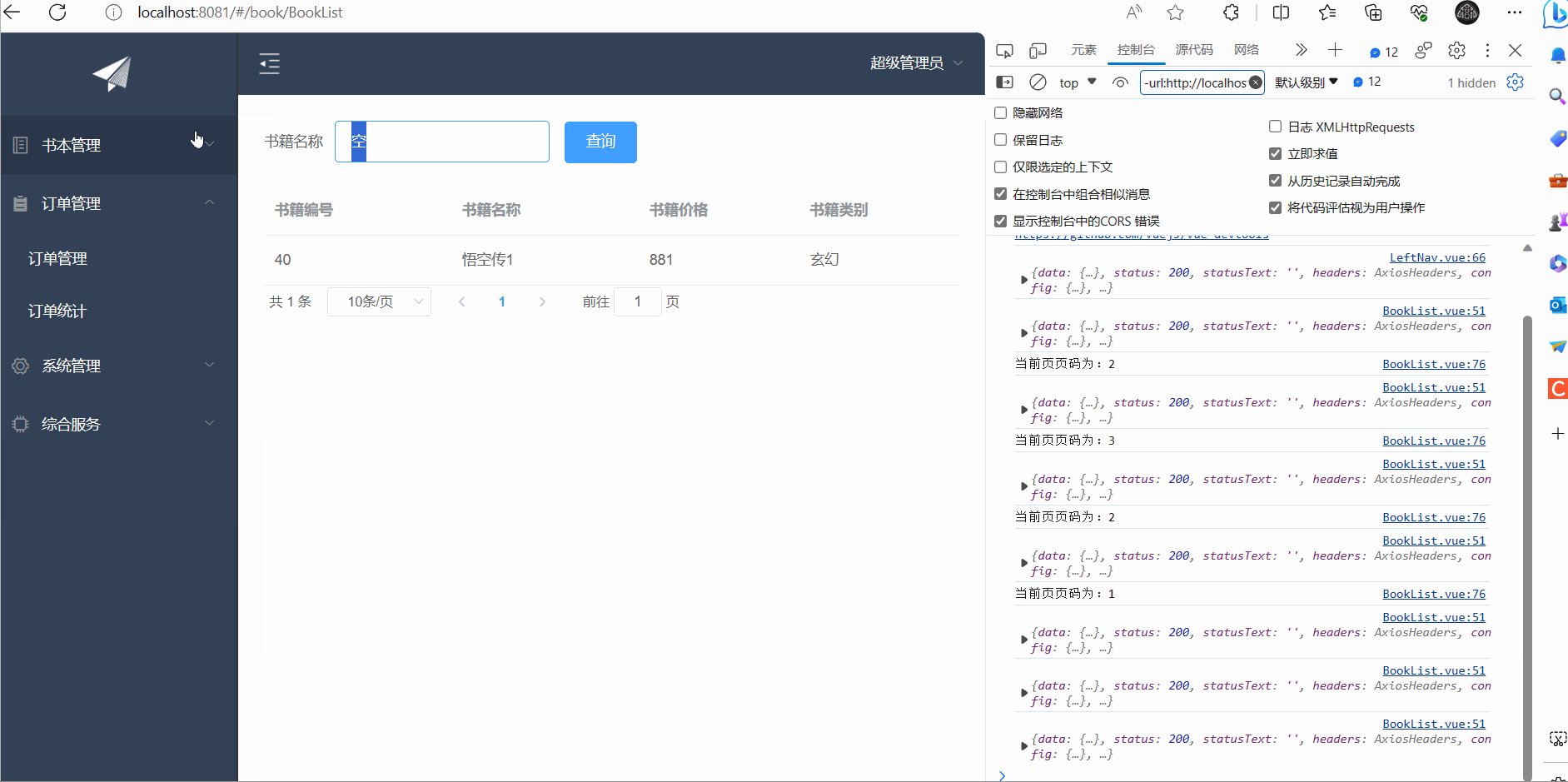
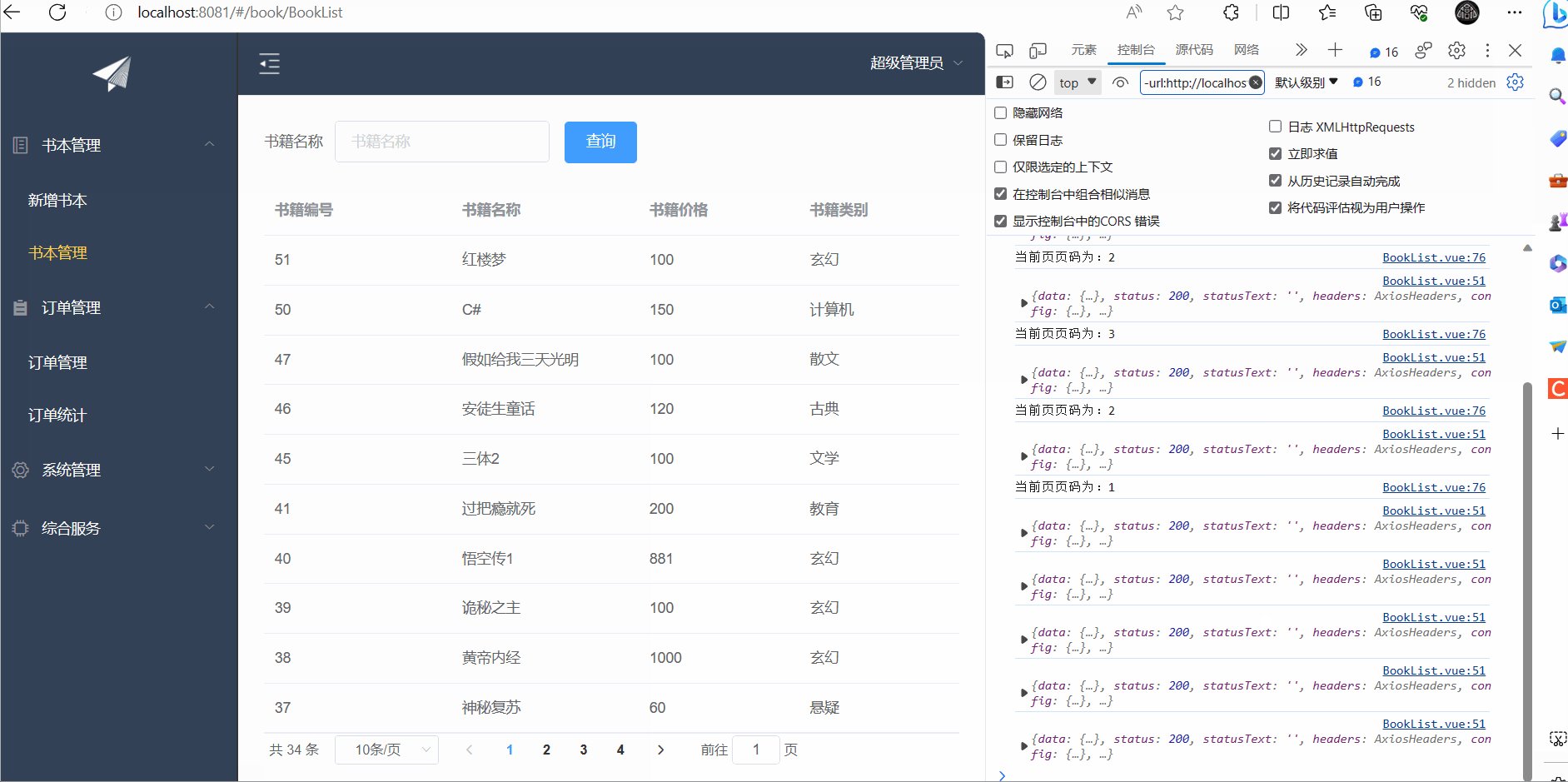
</script>测试代码效果如下:

最后使用ElementUI之动态树+数据表格+分页就到这里,祝大家在敲代码的路上一路通畅!