中国建设委员会网站上seo推广的特点
文章目录
- 前言
- 一、为什么要学习Webpack?
- 二、什么是Webpack?
- 1. 产生背景
- 2. 基础概念
- 三、使用Webpack
- 1. 安装
- 2. 编辑配置文件
- 3. 执行编译命令
- 核心流程
- 四、如何使用Webpack
- 流程类配置
- 配置总览
- 五、理解Loader
- 六、理解插件
- 插件钩子
- 课外关注资料
前言
此文章仅用来记录学习。
一、为什么要学习Webpack?
- 理解前端
工程化概念、工具、目标 - 一个团队总要有那么几个人熟悉Webpack,某种程度省可以成为个人的核心竞争力
- 高阶前的段必经之路
二、什么是Webpack?
1. 产生背景

在过去主要是通过手动管理这些资源,这会导致出现大量的问题:
- 依赖手工,比如有50个JS文件…操作,过程繁琐
- 当代码文件之间有依赖的时候,就得严格按依赖顺序书写
- 开发与生产环境一致,难以接入TS或JS新特性
- 比较难接入Less、Sass等工具
- JS、图片、cSS资源管理模型不一致
由于上诉问题的出现,就衍生出了很多现代化工具:webpack,vite,rollup,gulp等等
2. 基础概念
概念:用于现代 JavaScript 应用程序的静态模块打包工具
- 多份资源文件打包成一个 Bundle支持 Babel、Eslint、TS、CoffeScript、Less、Sass
- 支持模块化处理 css、图片 等资源文件
- 支持 HMR + 开发服务器
- 支持持续监听、持续构建
- 支持代码分离
- 支持 Tree-shaking
- 支持 Sourcemap
- …
三、使用Webpack
1. 安装
npm i -D webpack webpack-cli
2. 编辑配置文件
module.exports = {optimization:{minimize: false // 关闭代码压缩,可选},entry: "./src/index.ts",output: {path: path.resolve(__dirname, "dist"),filename: "bundle.js",environment: {arrowFunction: false // 关闭webpack的箭头函数,可选}},module: {rules: [{test: /\.ts$/,use: {loader: "ts-loader" },exclude: /node_modules/}]}
}
3. 执行编译命令
npx webpack
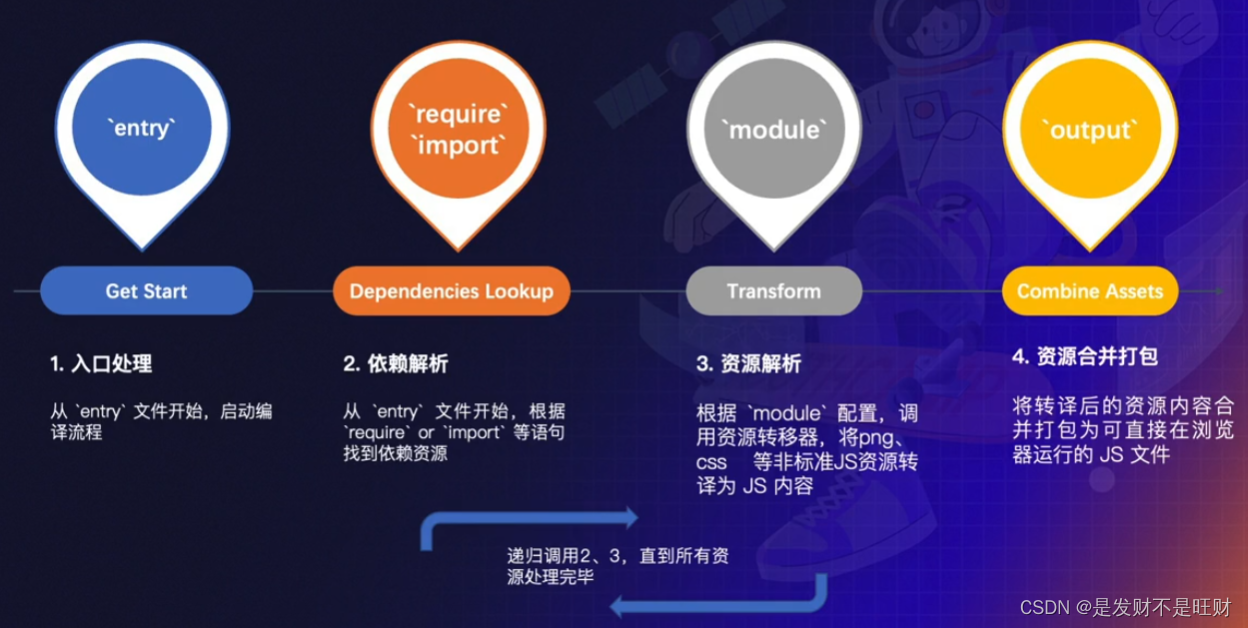
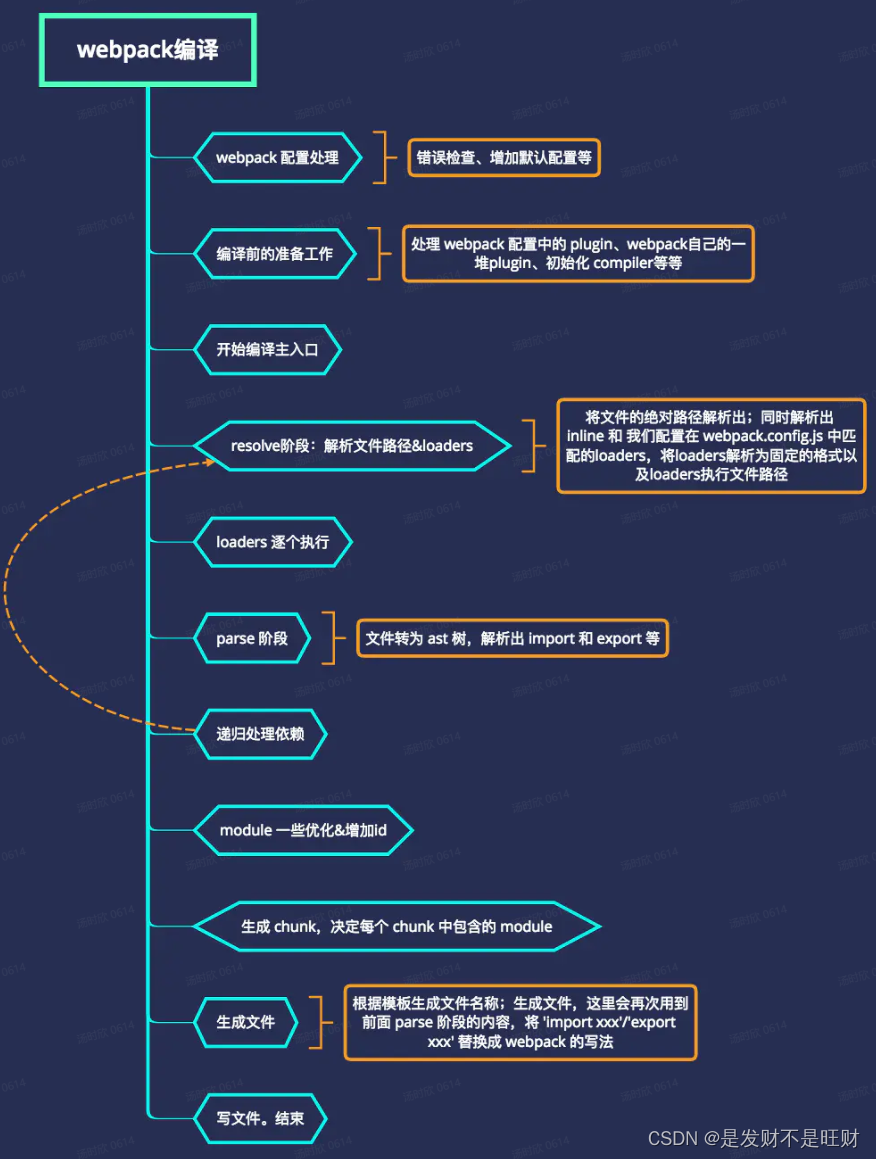
核心流程

webpack本质上所作的事情
- 多个文件资源合并成一个,减少 http 请求数
- 支持模块化开发支持高级 JS 特性
- 支持 Typescript、CoffeeScript 方言
- 统一图片、CSS、字体 等其它资源的处理模型
- Etc…
四、如何使用Webpack
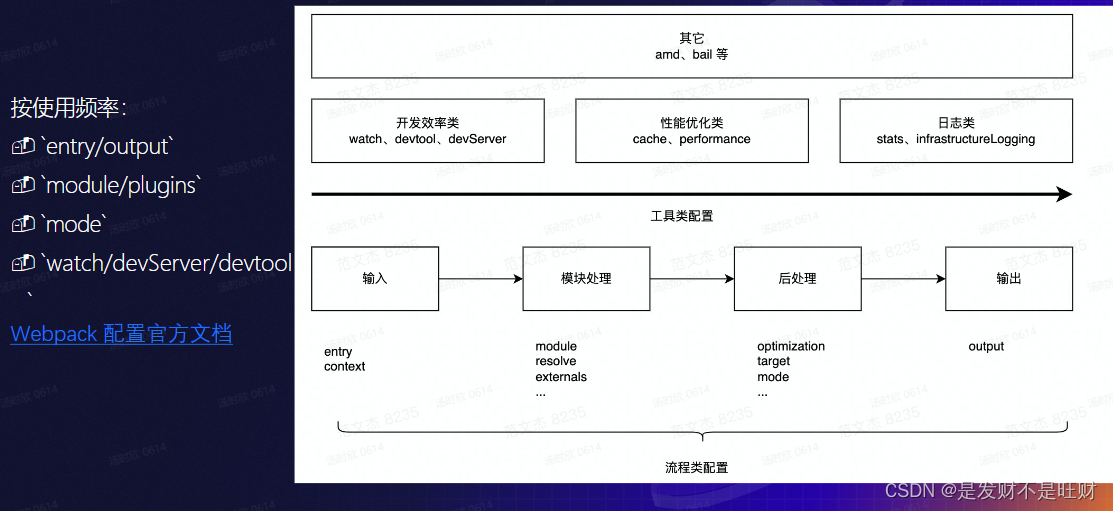
关于 Webpack 的使用方法,基本都围绕“配置展开,而这些配置大致可划分为两类:
- 流程类: 作用于流程中某个 or 若千个环节直接影响打包效果的配置项
- 工具类:主流程之外,提供更多工程化能力的配置项
流程类配置

配置总览

webpack官方配置文档
五、理解Loader

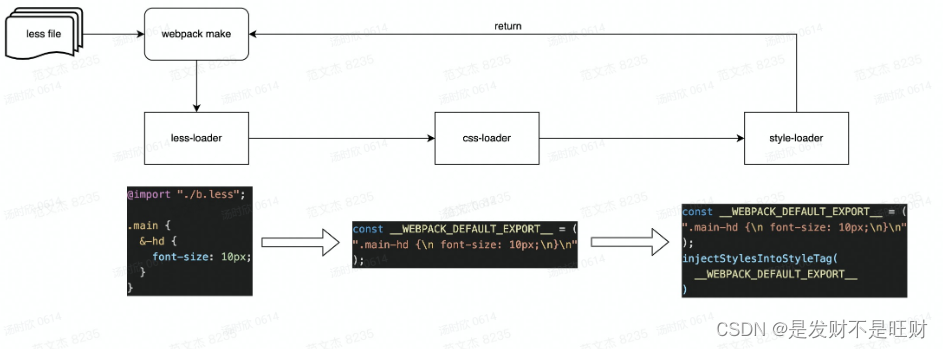
步骤:
- less-loader:实现 less => css 的转换
- css-loader: 将 CSS 包装成类似 module.exports =“$[css”的内容,包装后的内容符合 JavaScript 语法
- style-loader: 将 css 模块包进 require 语句,并在运行时调用 iniectStyle 等函数将内容注入到页面的 style 标签

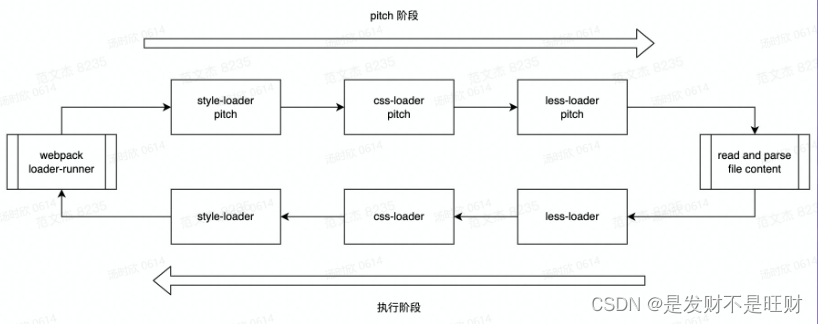
特点:
- 链式执行
- 支持异步执行
- 分normal、pitch两种模式
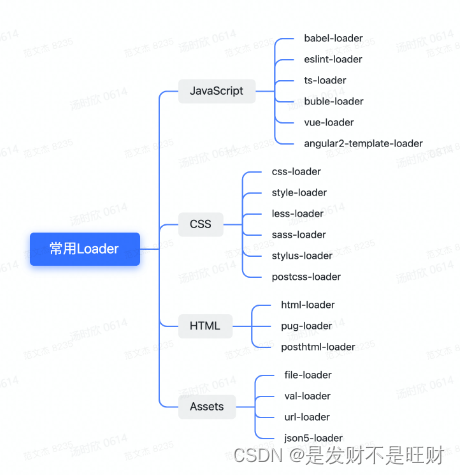
常见Loader:

六、理解插件

由上可知,这是一个特别复杂的过程,那么这就牵扯到了一系列的问题:
- 新人需要了解整个流程细节,上手成本高
- 功能迭代成本高,牵一发动全身
- 功能僵化,作为开源项目而言缺乏成长性…
心智成本高 => 可维护性低 => 生命力弱
插件架构精髓:对扩展开发,对修改封闭
插件钩子
钩子的核心信息:
- 时机: 编译过程的特定节点,Webpack 会以钩子形式通知插件此刻正在发生什么事情
- 上下文: 通过 tapable 提供的回调机制,以参数方式传递上下文信息
- 交互: 在上下文参数对象中附带了很多存在side effect 的交互接口,插件可以通过这些接口改变

课外关注资料
webpack官方配置文档
CSS编译:
css-loader
style-loader
Babel:
babel-loader
babel官网
@babel/preset-env
@babel/preset-react
@babel/preset-typescript
Html
Html-webpack-plugin
HMR
HMR 原理全解析
Loader
如何编写loader
插件
Webpack 插件架构深度讲解
一文吃透 Webpack 核心原理
