美食静态网站设计论文济南做seo外包
一、新建一个项目
首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。
然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。
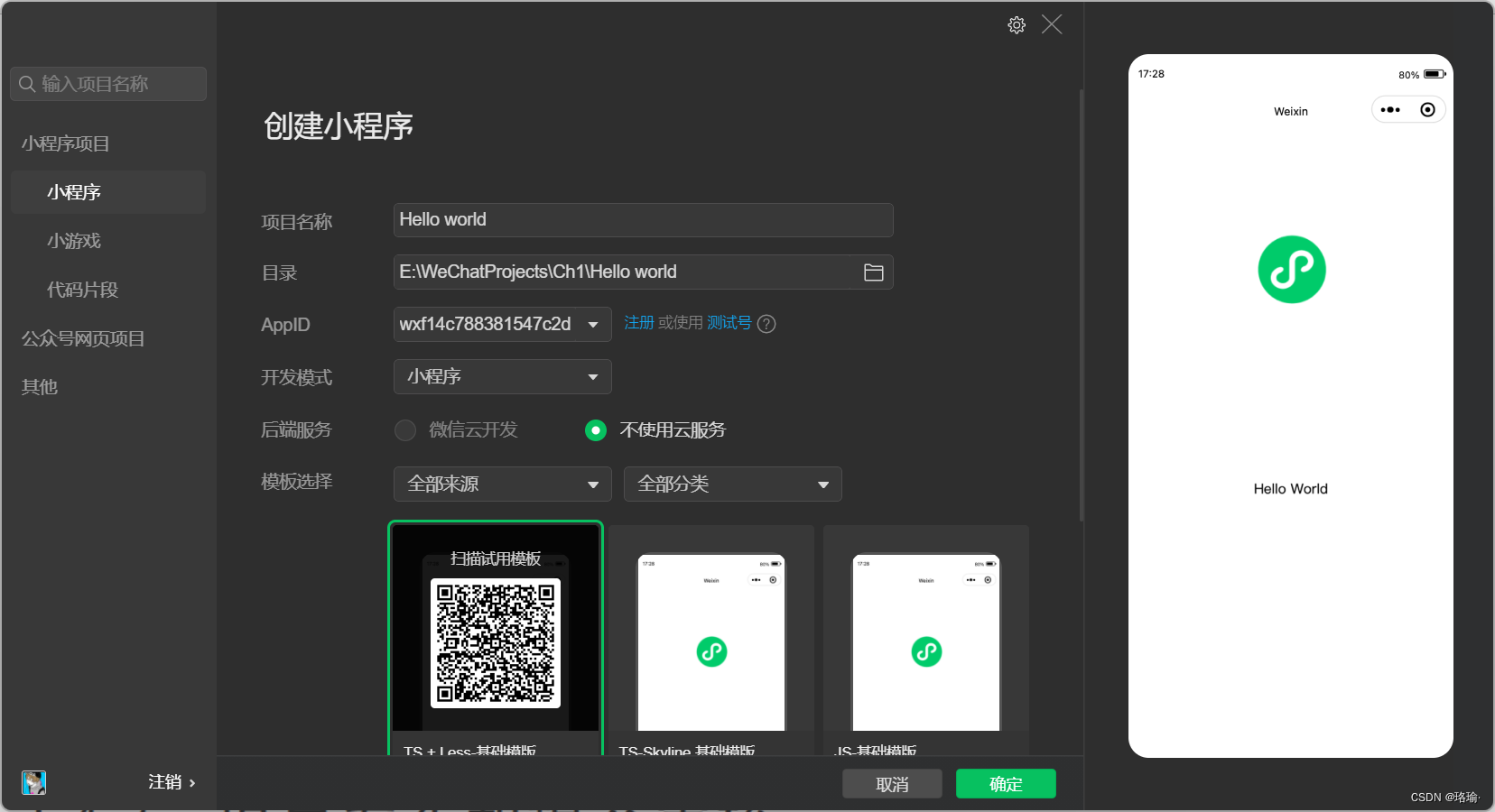
在得到了测试号的账号信息之后,可以在开发者工具中使用此账号信息创建项目进行开发。

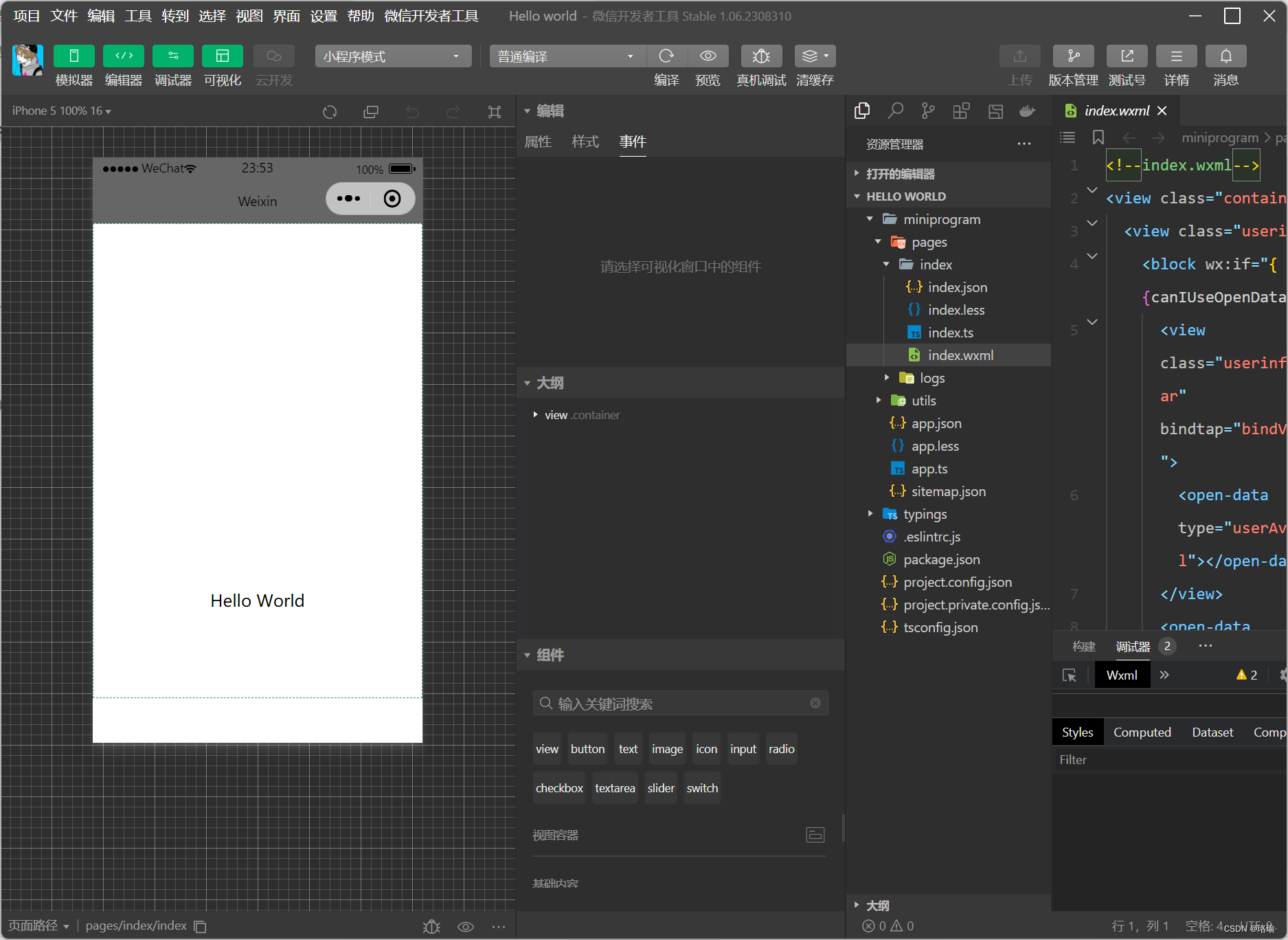
点击确定后,可以在左侧看到小程序的主要界面【Hello World】。

二、app.js.tabBar介绍
1、app.json 包含啥
app.json 文件是小程序的全局配置文件,主要包含了小程序所有页面的路径地址、导航 栏样式等。
2、app.js.tabBar属性
如果小程序是一个多 tab 应用(客户端窗口的底部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面 。
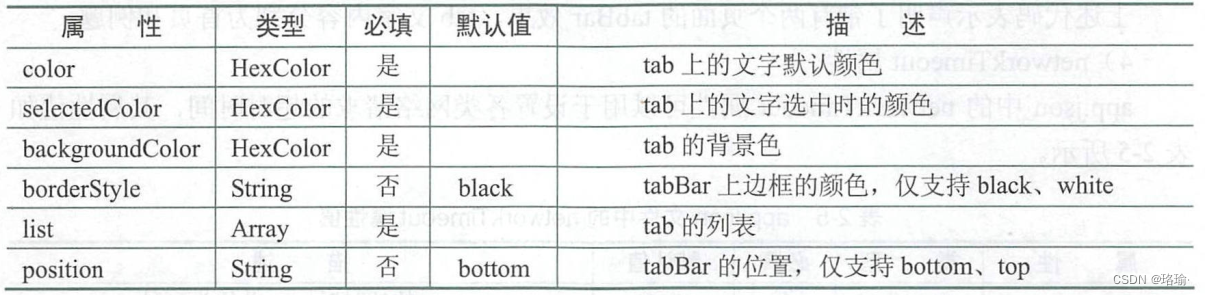
tabBar属性表如下所示:

其中, list 接收一个数组, 只能配置最少两个、 最多 5 个 tab 。 tab 按数组的顺序排序, 每 项都是一个对象 , 其属性值如下表所示 。

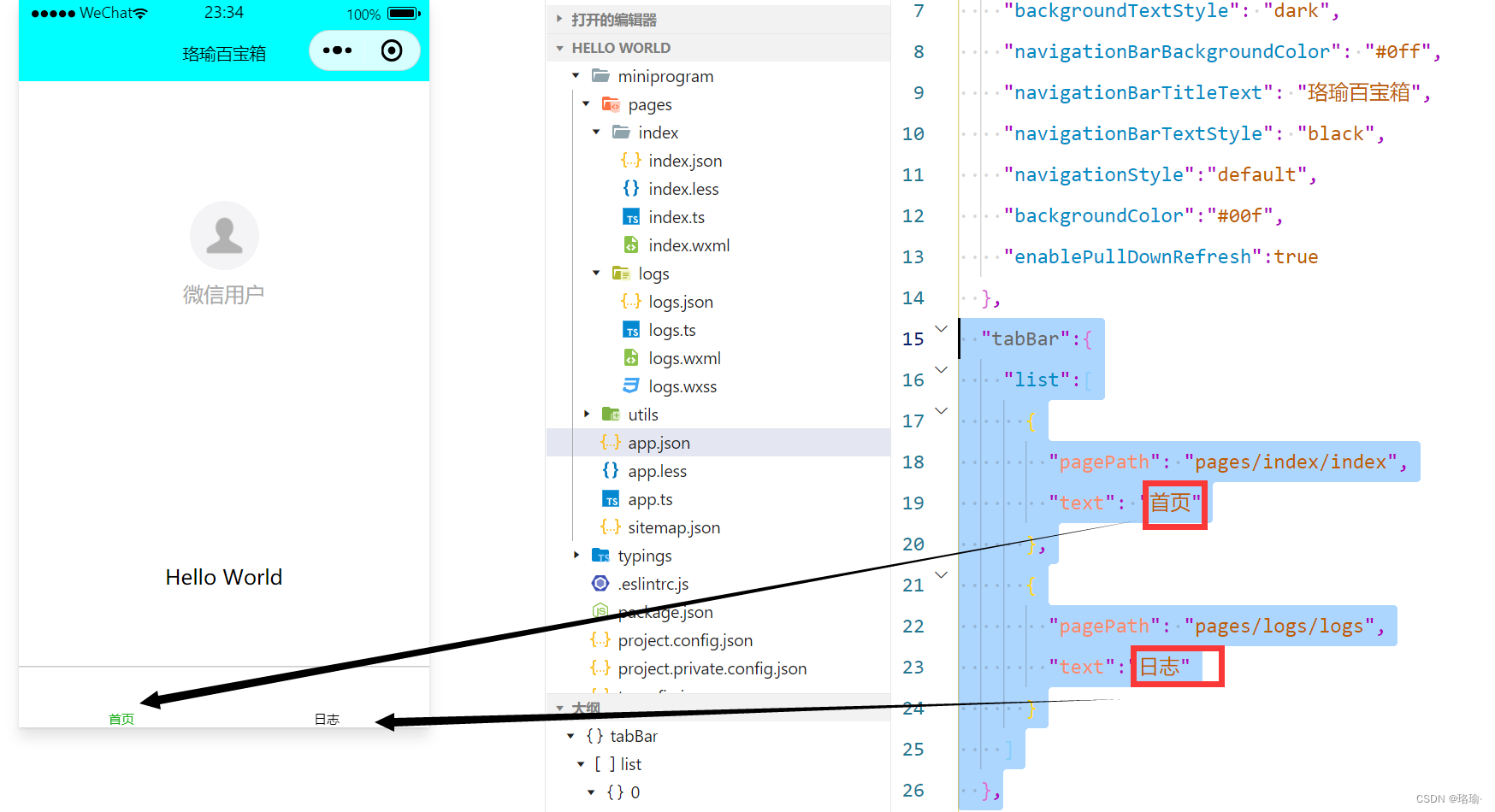
3、编译后,app.js.tabBar显示
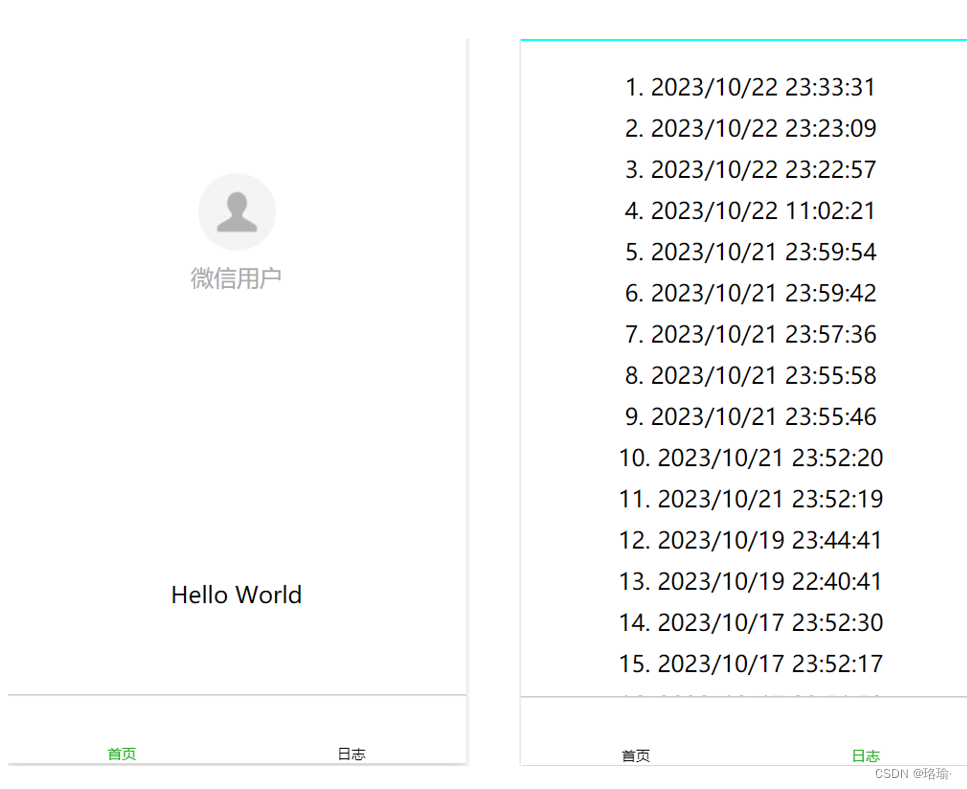
"tabBar":{"list":[{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/logs/logs","text":"日志"}]},运行后,设置了两个界面,一个是首页,一个是日志栏。

下图显示的分别是小程序的首页和启动日志界面。

更多内容:
微信小程序开发笔记_珞瑜·的博客-CSDN博客
微信小程序开发者工具下载-CSDN博客
微信小程序个人账号申请和配置详细教程-CSDN博客
微信小程序设计之主体文件app-json-pages-CSDN博客
微信小程序设计之主体文件app-json-window-CSDN博客
