近期的新闻热点网站推广优化怎么做最好
技术博客:Vue中各种混淆用法汇总
摘要
本文主要介绍了在Vue中使用的一些常见混淆用法,包括new Vue()、export default {}、createApp()、Vue.component、Vue3注册全局组件、Vue.use()等,以及如何使用混淆器对代码进行加固,保护应用安全。
引言
在Vue开发中,对于新手来说,常常会被诸如new Vue()、export default {}等用法所困扰。此外,对于代码的混淆和加固也是开发过程中不可或缺的一部分。本文将对这些常见用法进行汇总整理,并介绍如何通过混淆器对代码进行加固,以提高应用的安全性。
正文
1. new Vue()
new Vue()是用来创建一个Vue实例的构造函数,可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。
import Vue from 'vue'
import App from './App.vue'
import router from './router'new Vue({el: '#app',router,components: { App },template: '<App/>'
})
2. export default {}
export default用于导出模块,在其他模块需要调用时使用import命令引入。
// App.vue
<template><div id="app"><router-view /></div>
</template><script>
export default {name: "App"
};
</script>
3. createApp()
在Vue3.x版本中,创建实例的方法变成了createApp()。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'createApp(App).use(router).mount('#app')
4. Vue.component
Vue.component用于全局注册组件。
import Vue from 'vue'
import App from './App.vue'
import PageTools from '@/components/PageTools'Vue.component('PageTools', PageTools)new Vue({el: '#app',components: { App },template: ' <div><App/><PageTools></PageTools></div>'
})
5. Vue3注册全局组件
// GlobalComponent.vue
<template><button @click="count++">点了 {{ count }} 次!</button>
</template><script>
export default {name: "GlobalComponent",data() {return {count: 0,};},
};
</script>// main.js
import {createApp} from 'vue'
import App from './App.vue'
import GlobalComponent from "./components/GlobalComponent"const app = createApp(App)app.component('GlobalComponent',GlobalComponent);app.mount('#app')// App.vue
<template><h1>Hello element-plus!</h1><GlobalComponent></GlobalComponent><br /><about></about>
</template><script>
import About from "./components/About.vue";
export default {name: "App",components: {About,},
};
</script>// About.vue
<template><h2>this is About! </h2><br/><GlobalComponent></GlobalComponent>
</template>
6. Vue.use()
Vue.use()用于注册全局组件和Vue的原型添加一些东西。
Vue.use(VueRouter)
Vue.use(Vuex)
Vue.use(vant)
Vue.use(ElementUI)
7. Vue.prototype
Vue.prototype是一种注册全局变量的方式,使用Vue.prototype的变量可以全局访问,例如axios。
import axios from 'axios';
Vue.prototype.$http = axios;
8. 关于代码混淆
代码混淆是保护应用的一种方式,可以通过特定平台对应用进行加固处理。推荐使用ipaguard等混淆工具对代码进行加固,以增加应用的安全性。
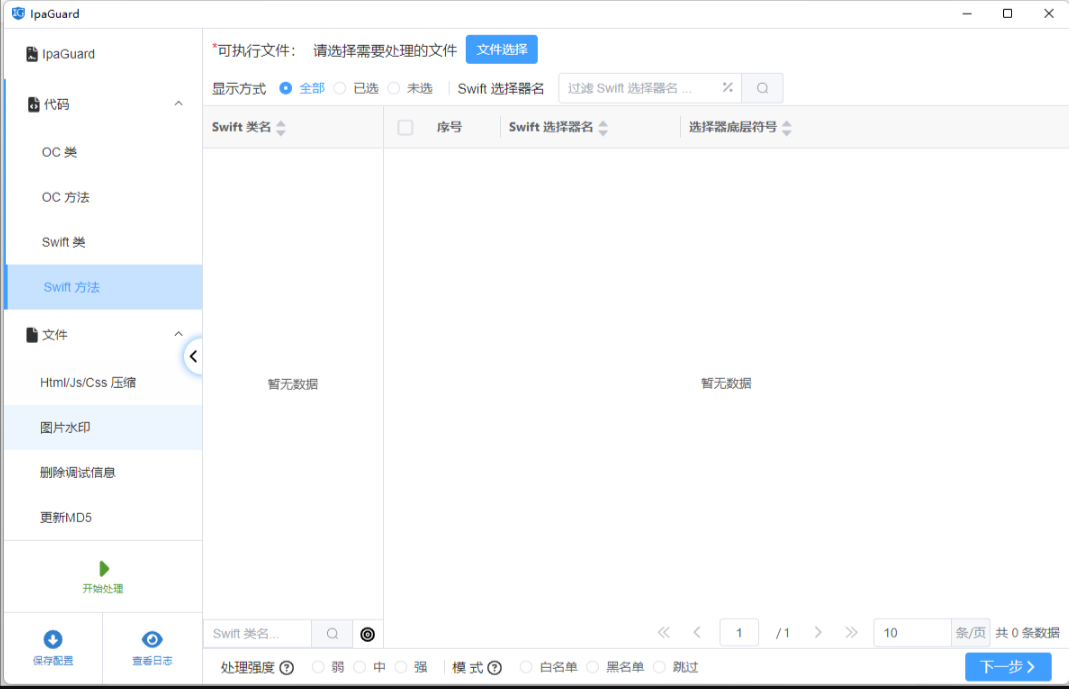
Ipa Guard是一款功能强大的ipa混淆工具,不需要ios app源码,直接对ipa文件进行混淆加密。可对IOS ipa 文件的代码,代码库,资源文件等进行混淆保护。 可以根据设置对函数名、变量名、类名等关键代码进行重命名和混淆处理,降低代码的可读性,增加ipa破解反编译难度。可以对图片,资源,配置等进行修改名称,修改md5。只要是ipa都可以,不限制OC,Swift,Flutter,React Native,H5类app。

所以就要使用到混淆器,混淆器是把里面的代码变量等信息进行重命名,这样可读性会变得非常差,接着,
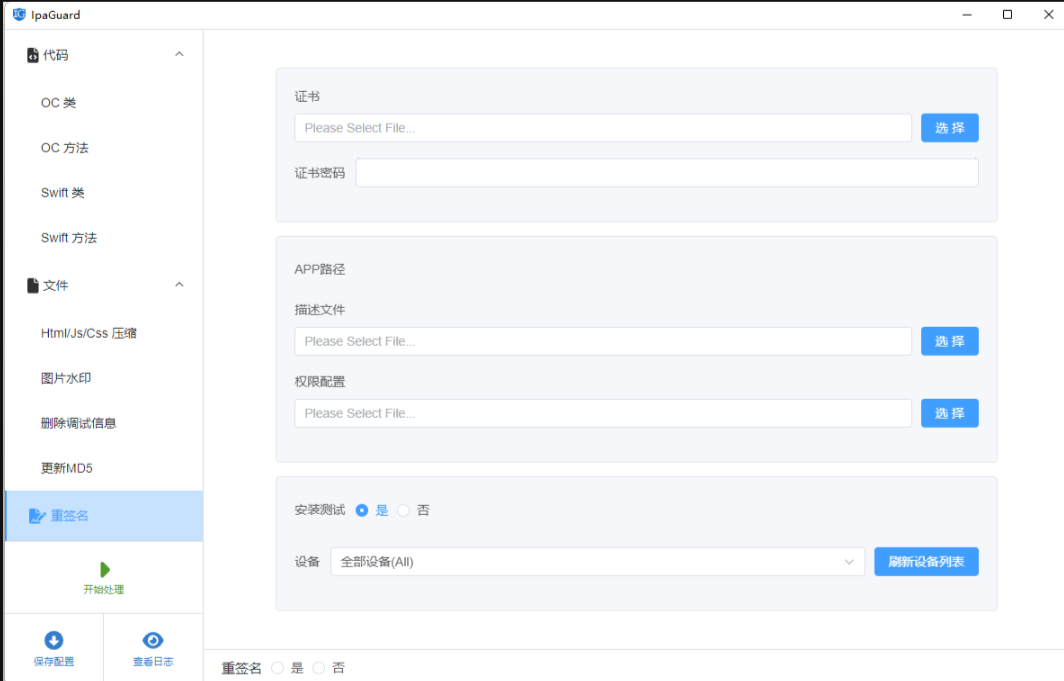
到这里,我们完成了对代码的混淆,但是还没有进行加固,防止反编译,所以,请往下看
然后导入自己的包就可以了,这里是流水式的走下来,所以只需要导入和导出就可以了,

添加单个文件,选择好刚刚混淆后的包,然后你做的事情就是等,等待上传完–加固完–下载完–已完成,当到已完成的时候,说明这里已经可以导出了,导出需要前面提到的自己创建的签名,这里可是会用到的,如果不用,则包安装包可能会出现问题
选择导出签名包,选择签名文件,输入密码,然后点击开始导出

导出的包是经过混淆,经过加固比较安全的包了
总结
本文对Vue中的常见用法进行了汇总介绍,包括new Vue()、export default {}、createApp()、Vue.component、Vue3注册全局组件、Vue.use()等内容。同时,还介绍了如何使用混淆器对代码进行加固,以提高应用的安全性。
参考资料
- Vue官方文档
- ipaguard官方网站
希望以上内容能够对您有所帮助!
✨💻📱
