网站建设一般多少钱比较合适如何引流推广
文章目录
- 1 开发准备工作
- 2 小程序开发工具使用
- 3 初始化项目
- 4 index页静态搭建
- 5 数据绑定
- 5.1 初始化数据
- 5.2 使用数据
- 5.3 修改数据
- 6 数据绑定---小程序,Vue,React
- 7 事件绑定
- 7.1 事件分类
- 7.2 绑定事件
- 7.3 向事件对象传参
- 7.4 补充:事件流的三个阶段
- 8 路由跳转
- 9 生命周期✨
- 10 获取用户基本信息
- 11 条件渲染
- 11.1 语法说明
- 11.2 wx:if VS hidden
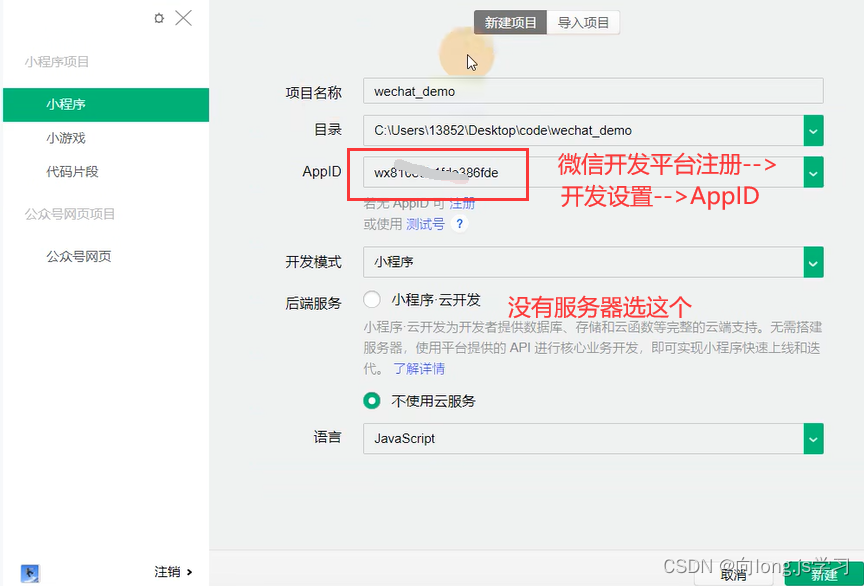
1 开发准备工作
- 注册小程序账号
- 安装开发者工具
- 掌握flex,移动端布局
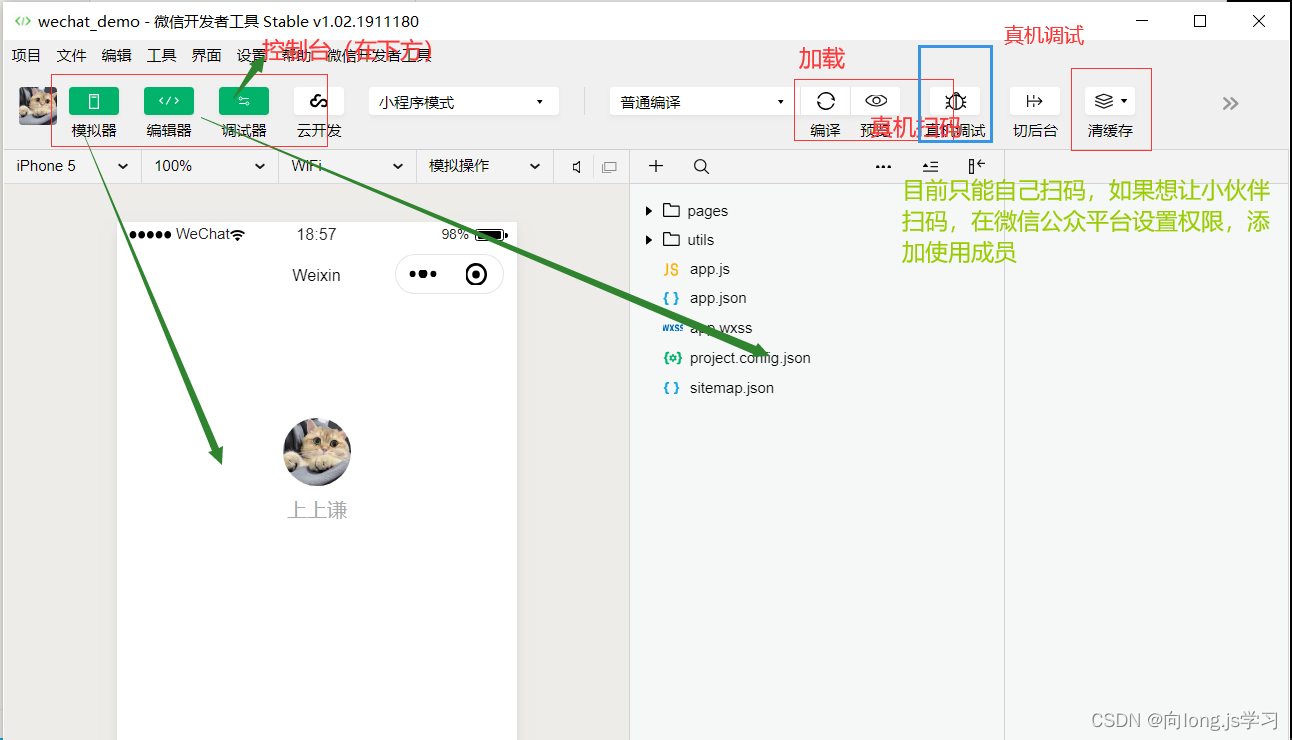
2 小程序开发工具使用


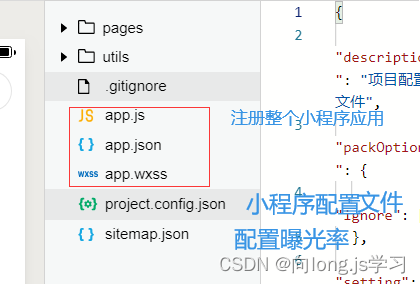
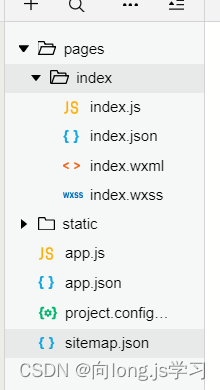
主要文件结构

3 初始化项目

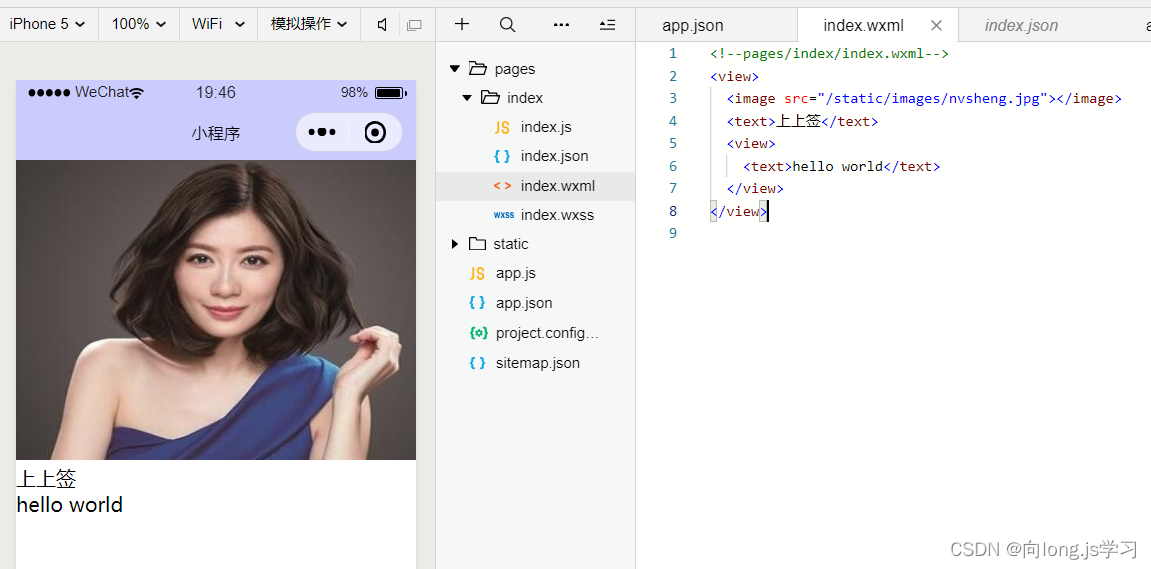
4 index页静态搭建

结构有了,再写样式
取一下类名
打开样式,开始写样式
width: 200rpx;
height: 200rpx;
这里要控制适配,随机型的不同,大小适配,使用rpx, 我们要设置100px,(2 rpx = 1px),则为 200rpx

5 数据绑定
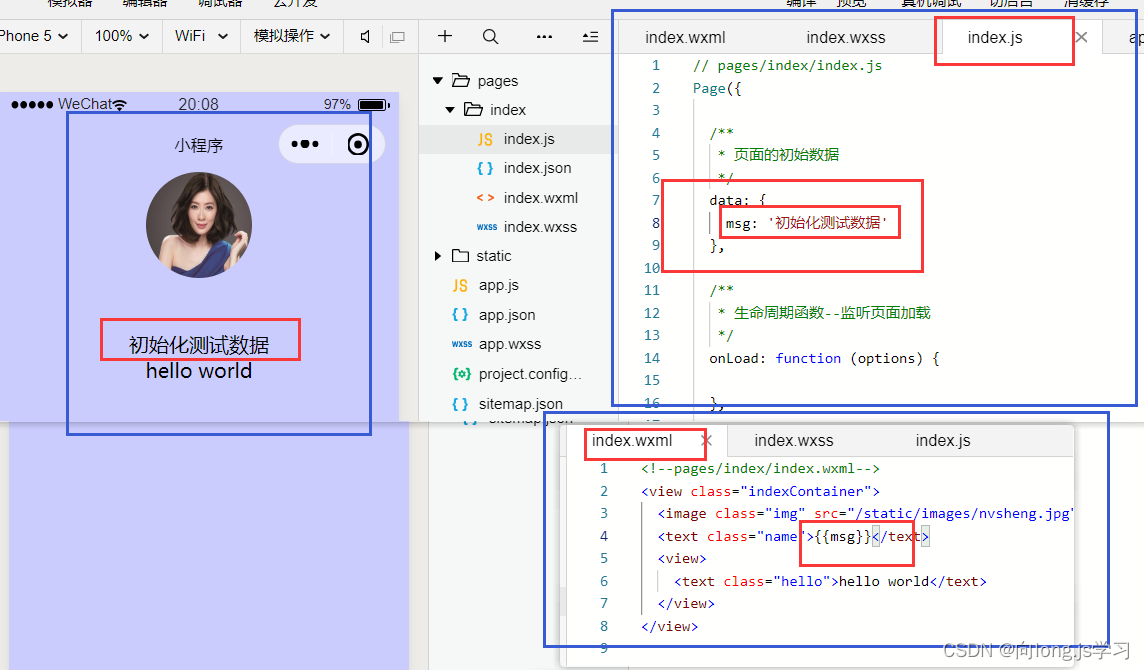
5.1 初始化数据
- 页面.js 的 data 选项中
- 小程序要的数据都会从这里来
5.2 使用数据
- 模板结构中使用双大括号
{{message}} - 注意事项: 小程序中为单项数据流 model —> view

数据不是一成不变,后期我们还会去修改数据
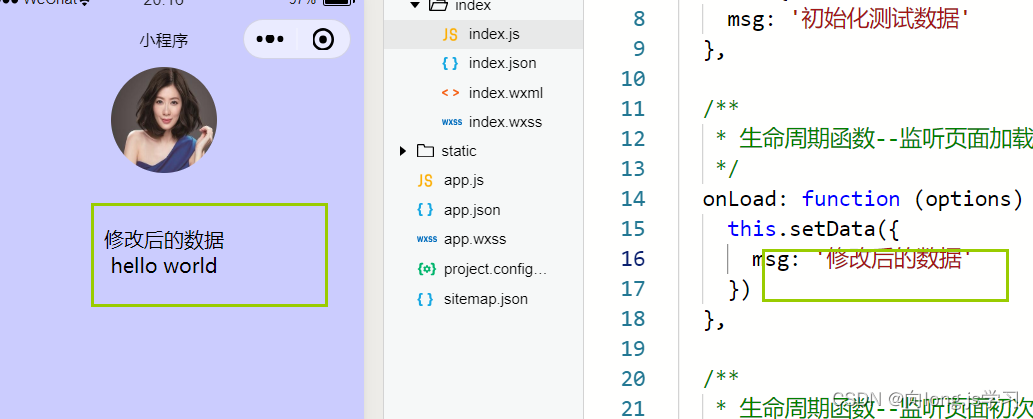
5.3 修改数据
this.setData({message: ‘修改之后的数据’}, callback)- 特点:
a) 同步修改: this.data 值被同步修改
b) 异步更新: 异步将 setData 函数用于将数据从逻辑层发送到视图层(异步)

6 数据绑定—小程序,Vue,React
- 小程序
- data中初始化数据
- 修改数据:
this.setData()- 修改数据的行为始终是同步的
- 数据流:
- 单项: Model —> View
- Vue
- data中初始化数据
- 修改数据:
this.key = value - 数据流:
- Vue是单项数据流: Model —> View
- Vue中实现了双向数据绑定: v-model
- React
- state中初始化状态数据
- 修改数据:
this.setState()- 自身钩子函数中(componentDidMount)异步的
- 非自身的钩子函数中(定时器的回调)同步的
- 数据流:
- 单项: Model —> View
7 事件绑定
7.1 事件分类
- 冒泡事件
a) 定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
b) 冒泡事件列表:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html - 非冒泡事件
a) 定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
b) 非冒泡事件:表单事件和自定义事件通常是非冒泡事件
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
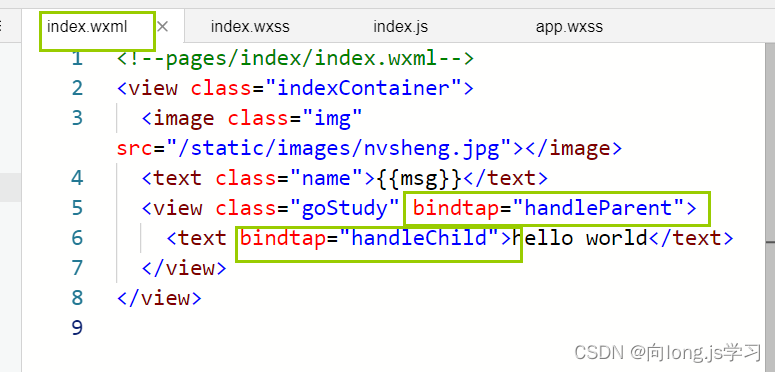
7.2 绑定事件
- bind 绑定:事件绑定不会阻止冒泡事件向上冒泡
<view bindtap="handleTap" class='start_container'><text class='start'>开启小程序之旅</text>
</view>
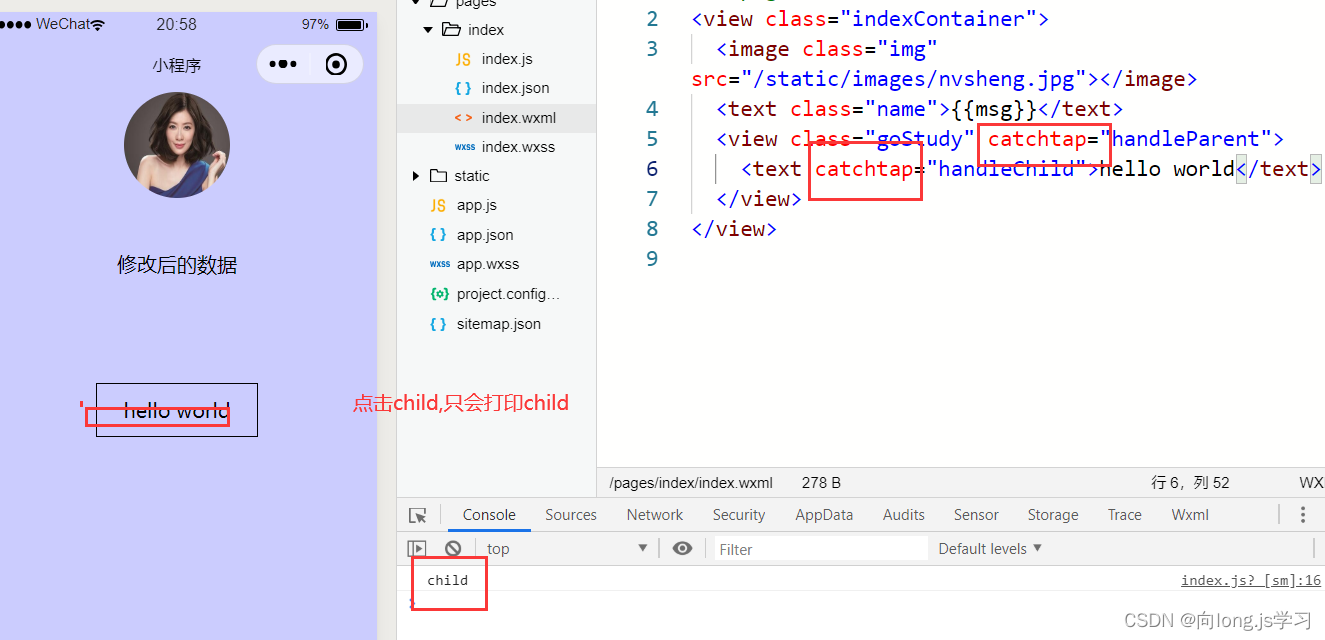
- catch 绑定: 事件绑定可以阻止冒泡事件向上冒泡
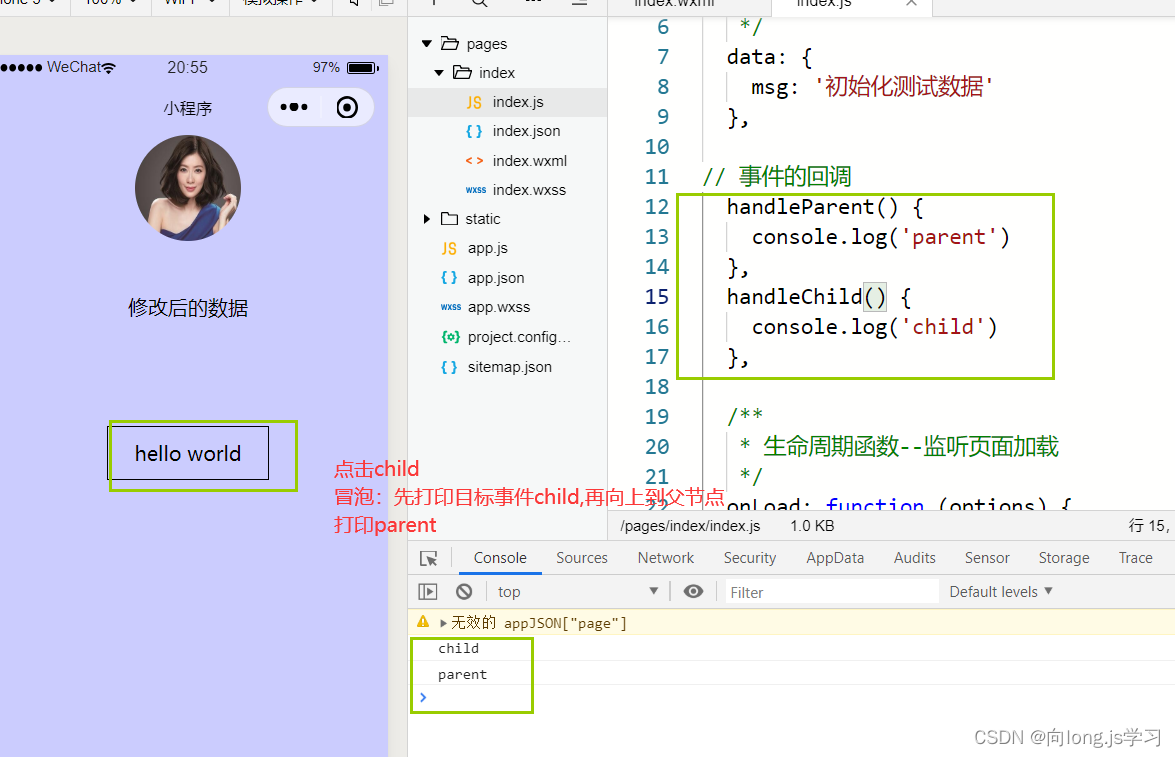
举例
绑定bind 事件(点击谁触发谁,并且向上冒泡)


绑定catch 事件(点击谁只触发谁,不冒泡)

7.3 向事件对象传参
- 语法:
ata-key=value - 获取:
event.target.dataset.key || event.currentTarget.dataset.key Event.target和event.currentTarget的区别
a)Event.target是触发事件的对象,但不一样是绑定事件的对象,如: 事件委托,
冒泡
b)currentTarget触发时间的对象一定是绑定事件的对象, 没有事件委托
7.4 补充:事件流的三个阶段
- 捕获: 从外向内
- 执行目标阶段
- 冒泡: 从内向外
最开始从外面向里面捕获,不会执行事件,到达目标事件,再执行,执行完再接着向外执行(冒泡),到父节点
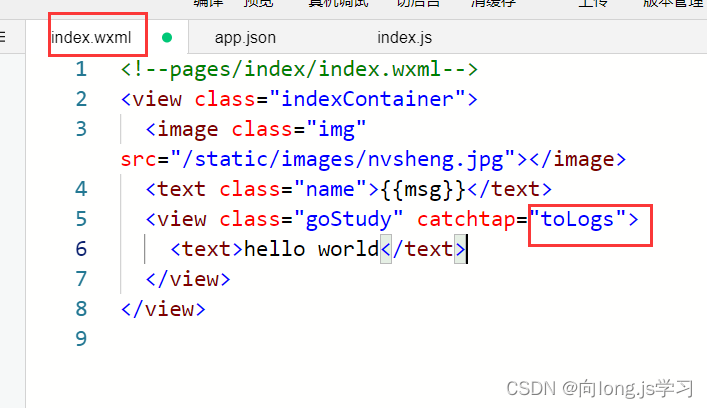
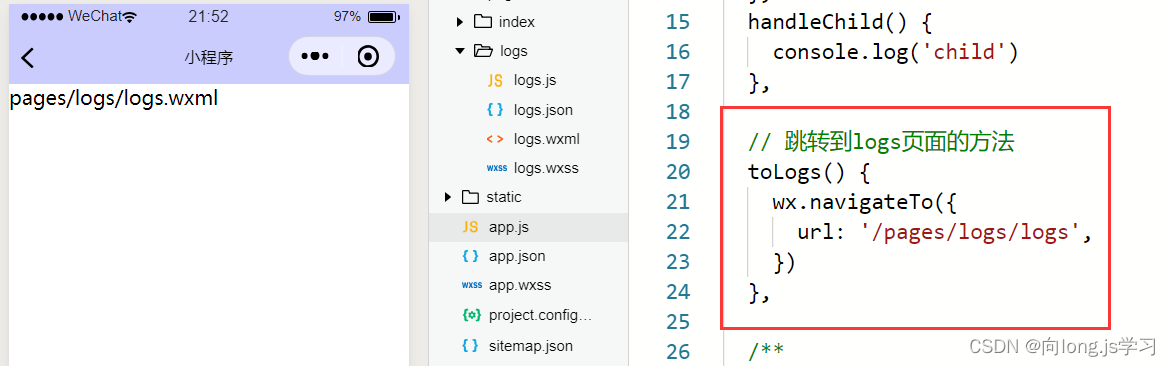
8 路由跳转

点击hello world处就跳转过来了

可回退

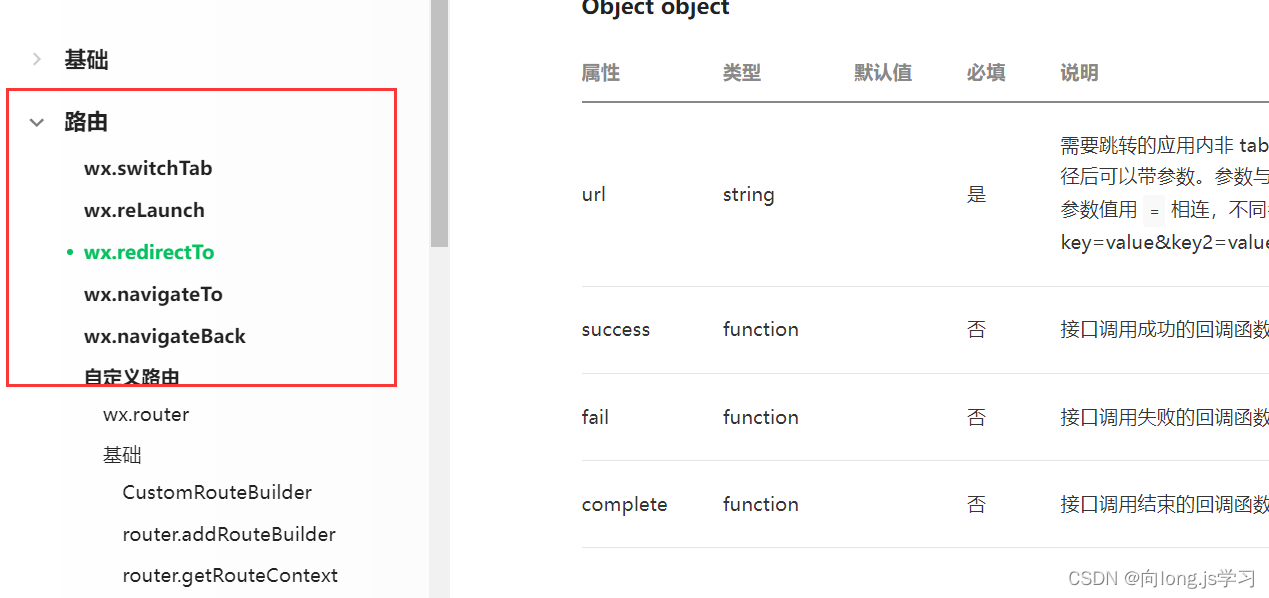
还有一些别的路由跳转,可以参考官网
https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.redirectTo.html

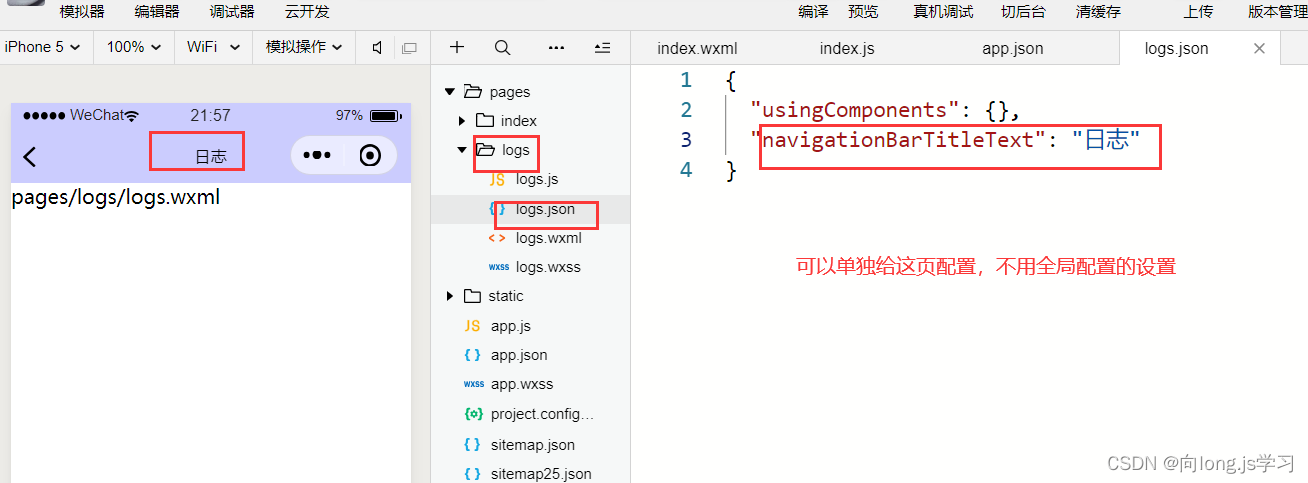
补充:

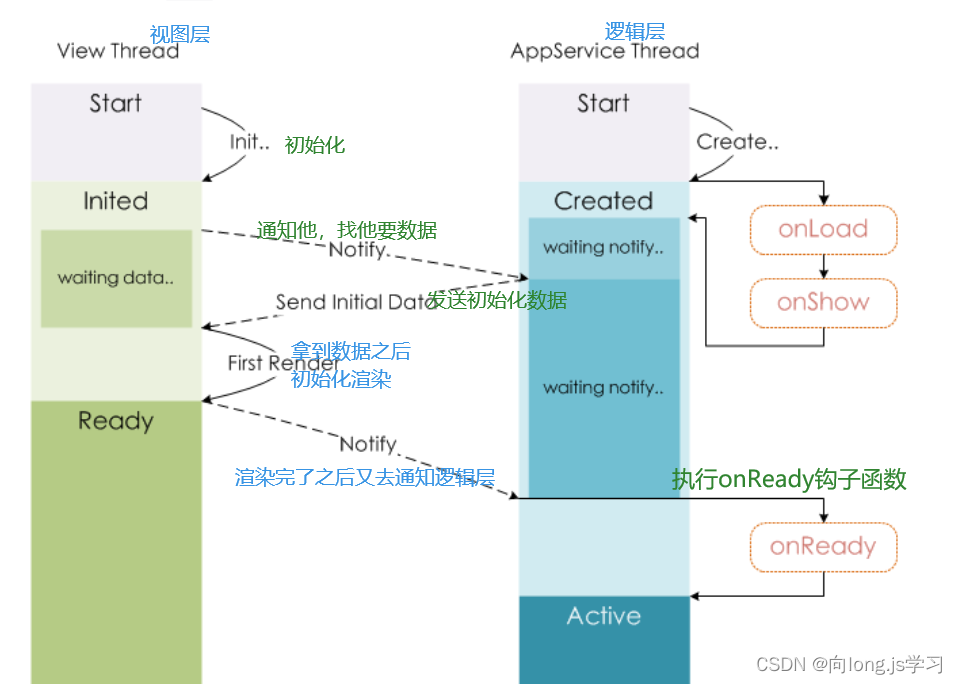
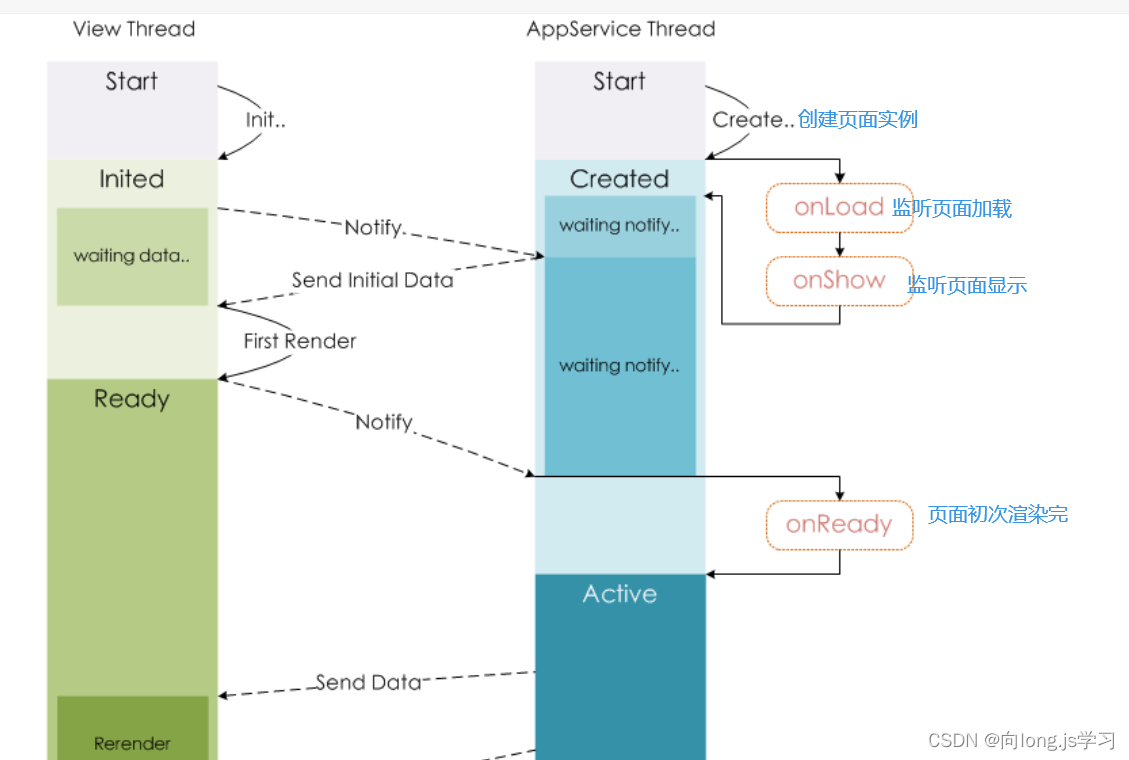
9 生命周期✨
官网:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
以下内容你不需要立马完全弄明白,不过以后它会有帮助。
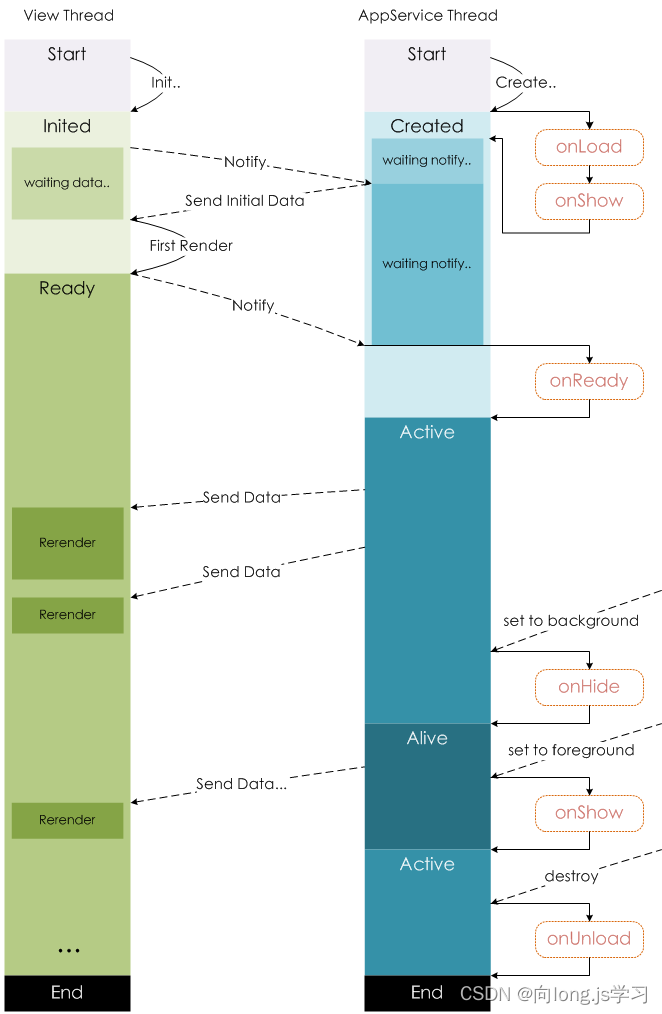
下图说明了页面 Page 实例的生命周期。

详细过程解释:


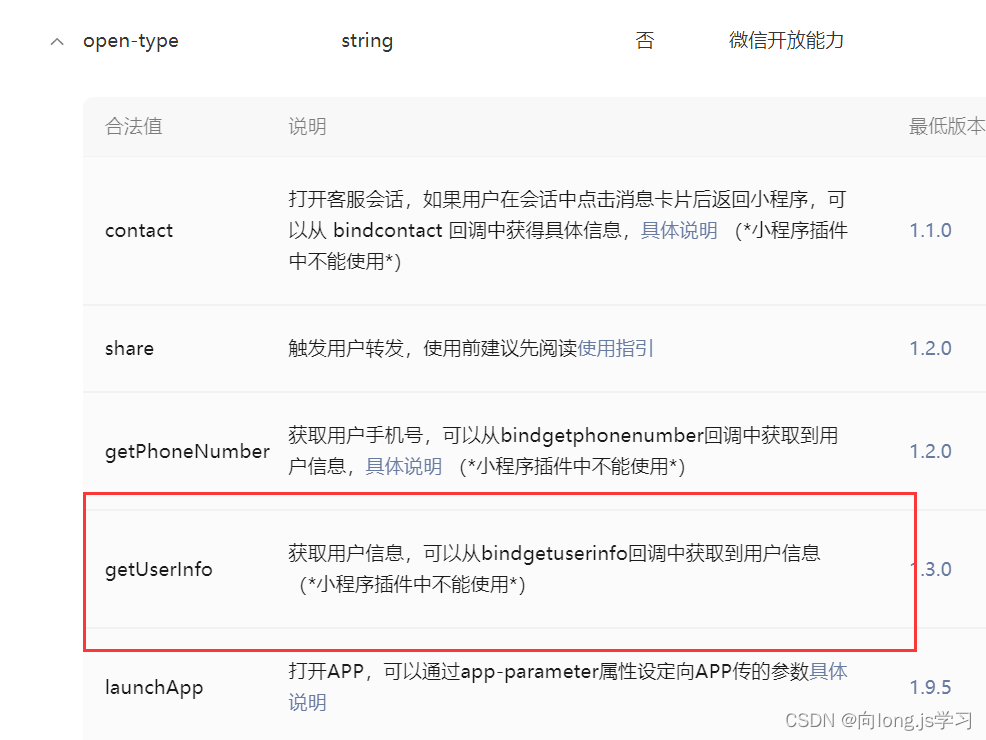
10 获取用户基本信息
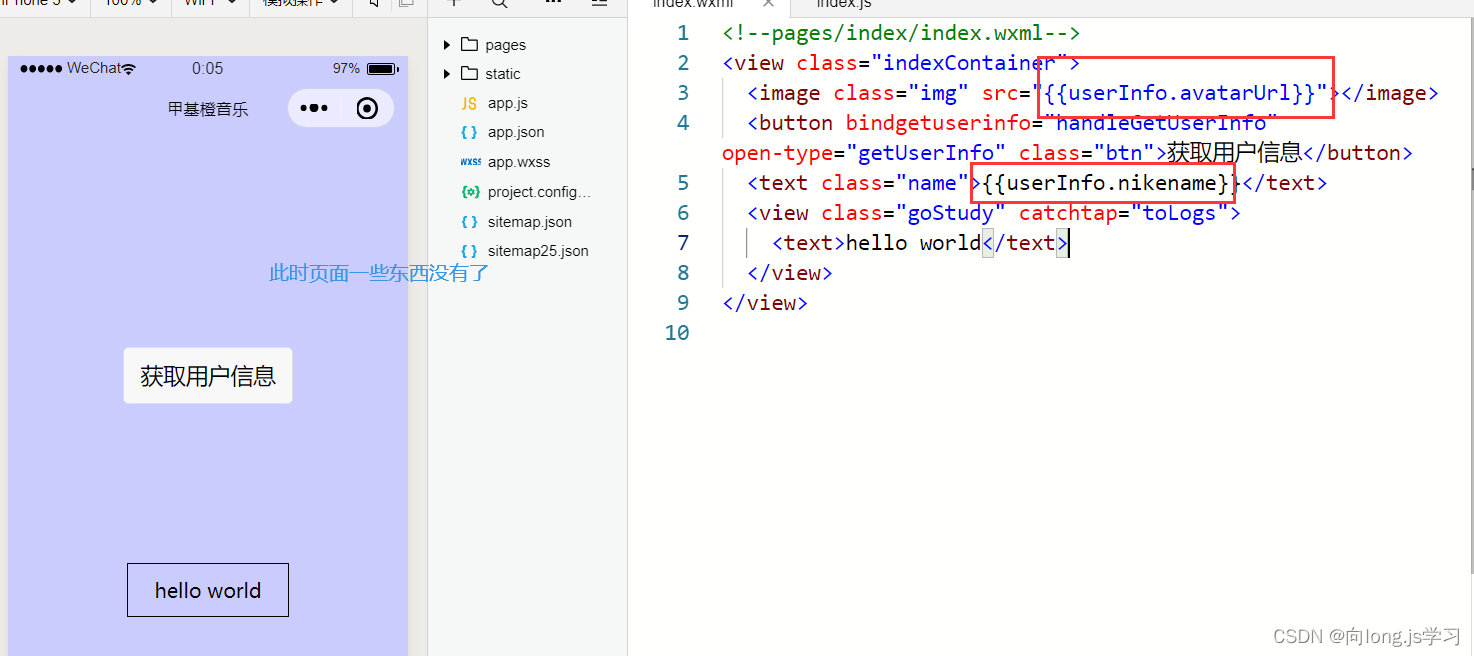
案例:点击button, 获取用户信息,展示出来
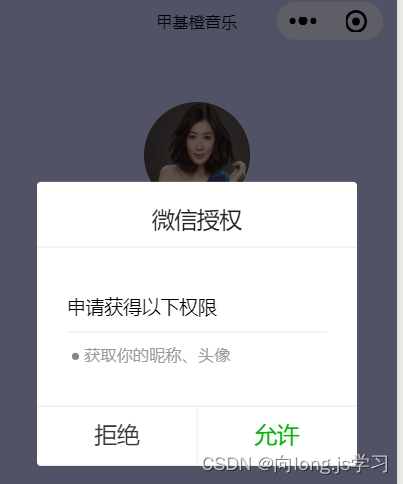
类似下图:

官网:https://developers.weixin.qq.com/miniprogram/dev/component/button.html

-
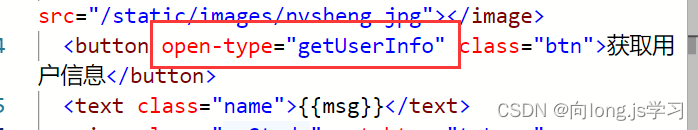
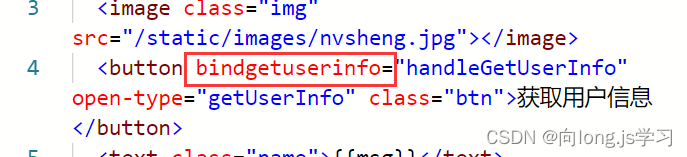
使用
open-type="getUserInfo"点击获取,弹窗

-
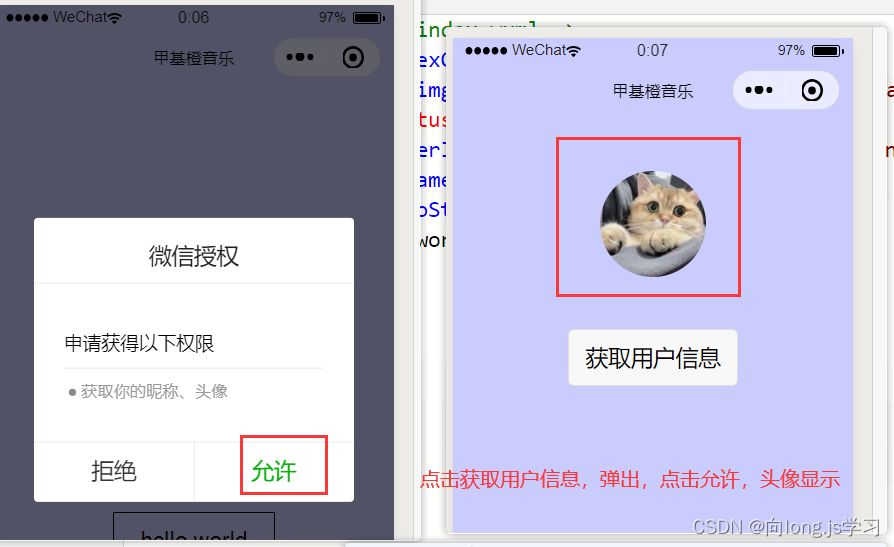
点击之后弹出:

-
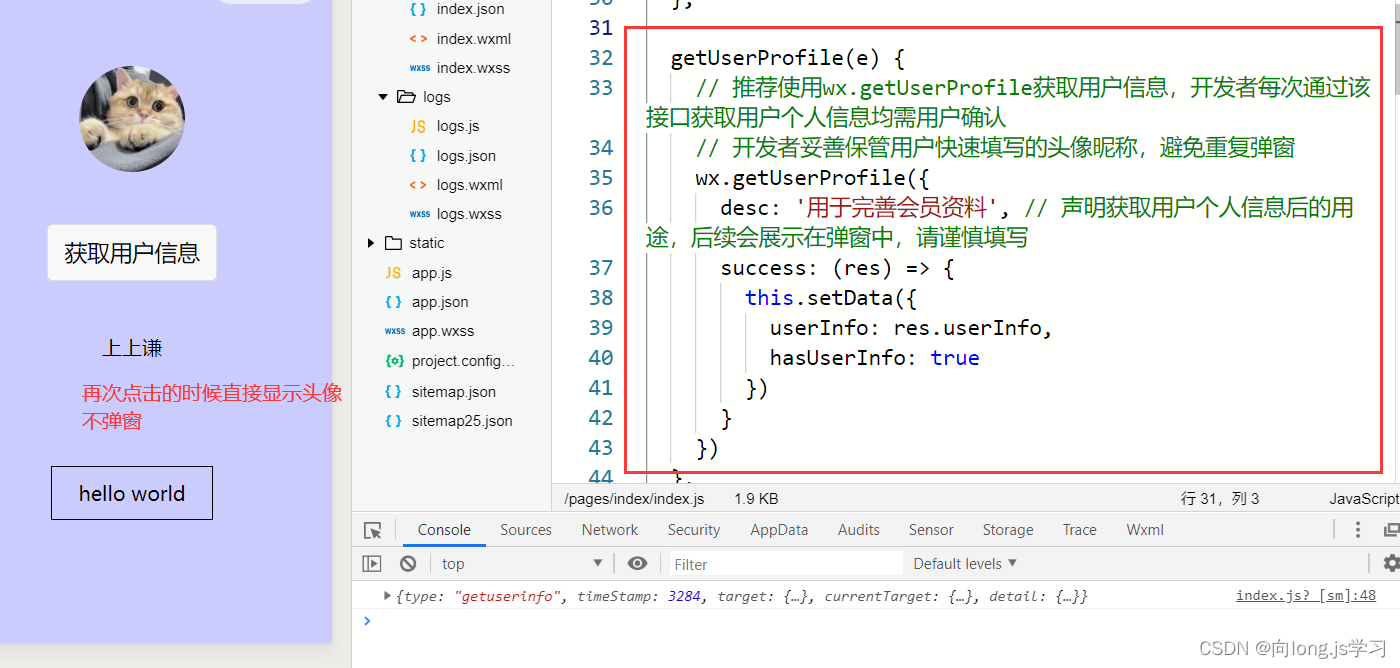
授权后再点不会弹出,需要清理缓存后才能二次使用
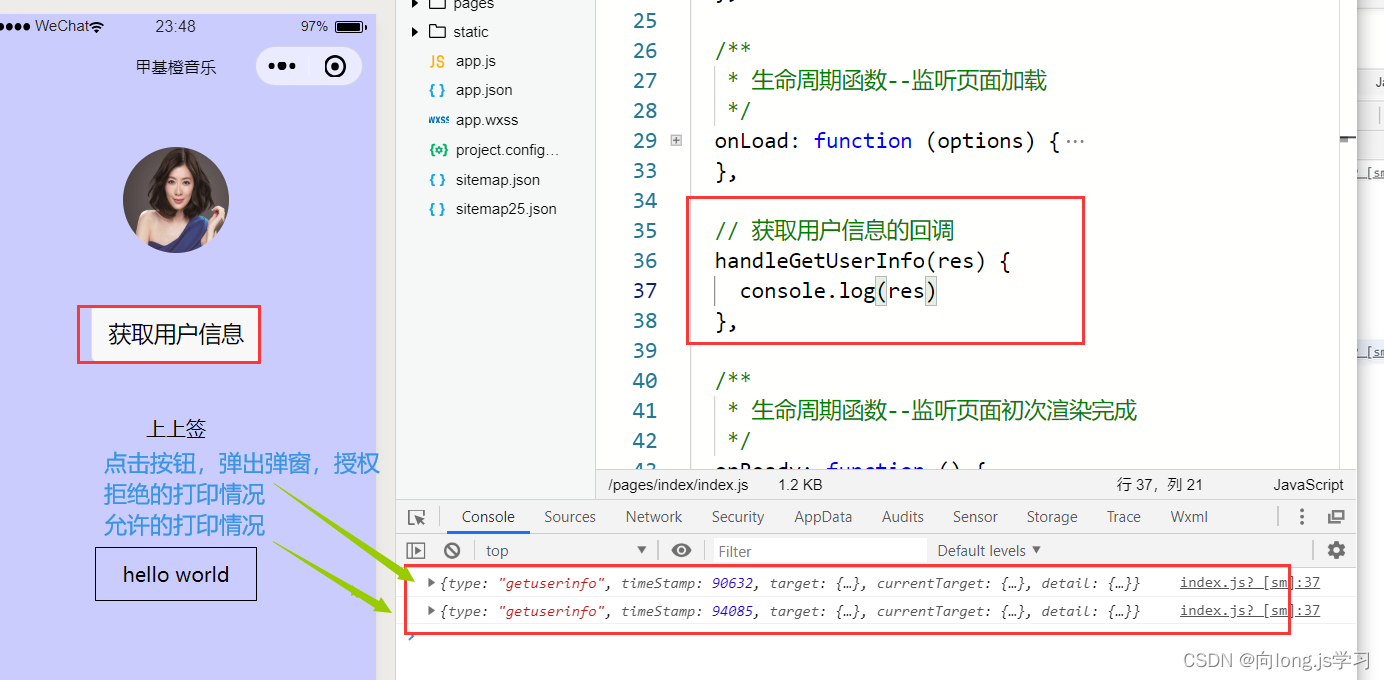
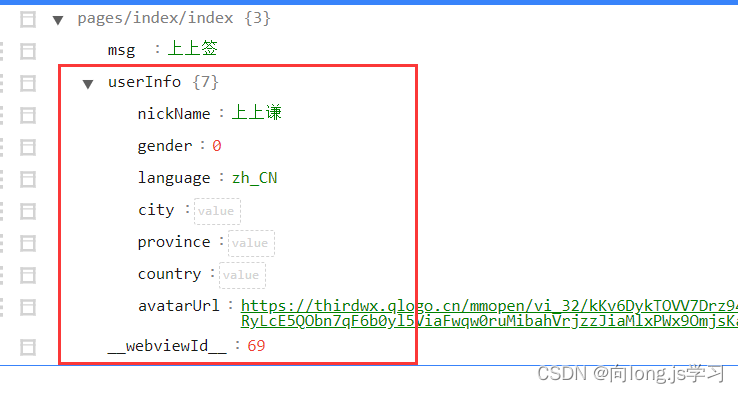
我们怎么获得到用户信息的?
4. 使用bindgetuserinfo绑定一个回调,获取数据

5. 写相应的回调,之后打印获取的结果可以看到,获取到了数据


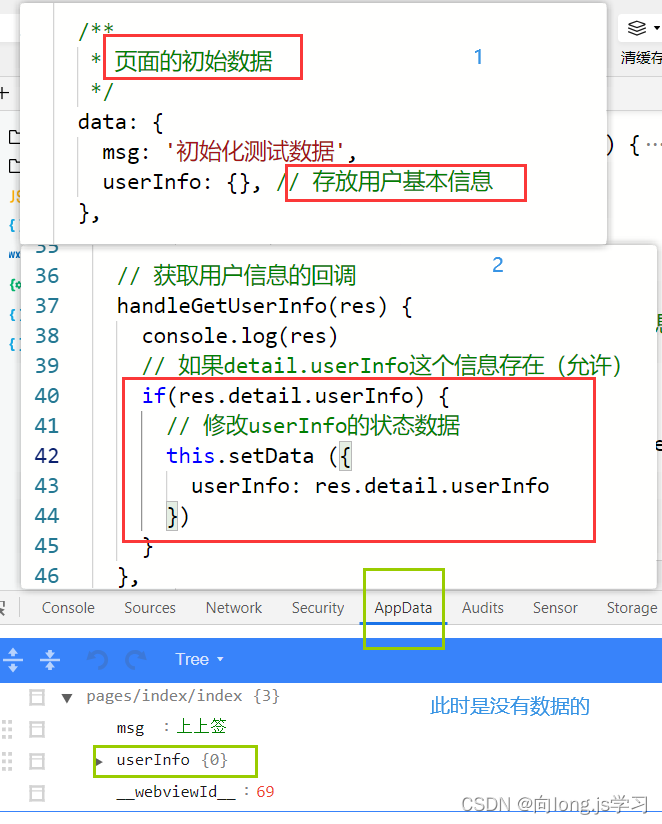
6. 之后,我们再去把获取数据的存在data里面

上面是没点击允许的情况
7. 点击获取信息,存到data

数据有了,接下来是显示到页面上
- 把data存的数据显示到页面上


上面的操作是首次登录
下次登录信息就要重新获取?
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html

小结
- 用户未授权(首次登陆)
- button open-type=‘getUserInfo’
- 用户已经授权(再次登陆)
- wx.getUserProfile
早期用的wx.getUserInfo现在弃用了,一切以官网文档为主
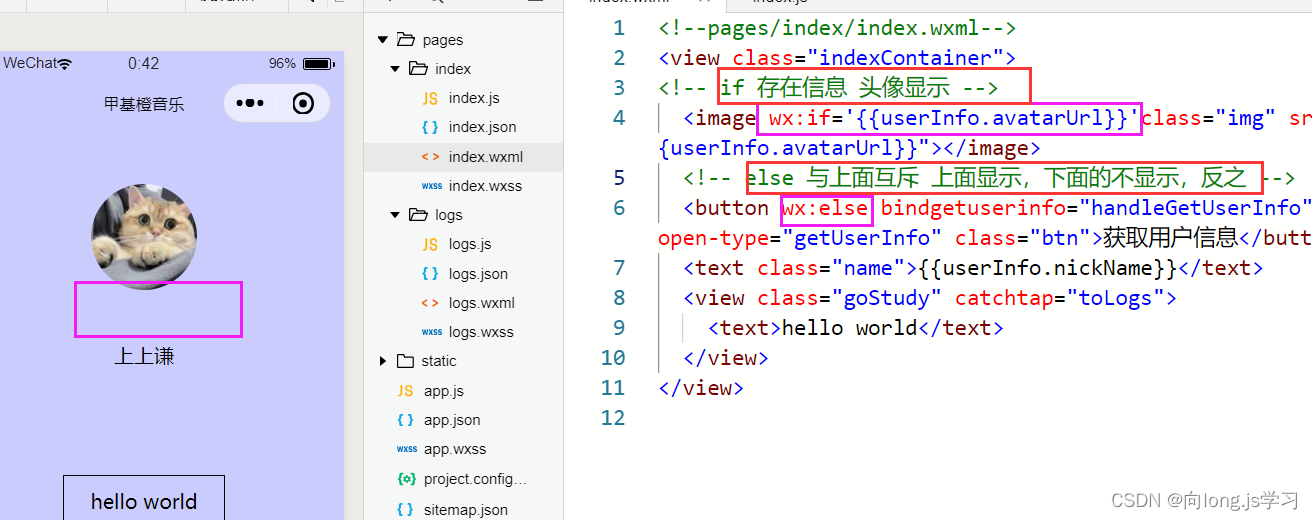
上面存在问题,我们授权显示用户信息后,应该隐藏掉这个按钮

这里使用条件渲染
11 条件渲染
上面的案例解决:

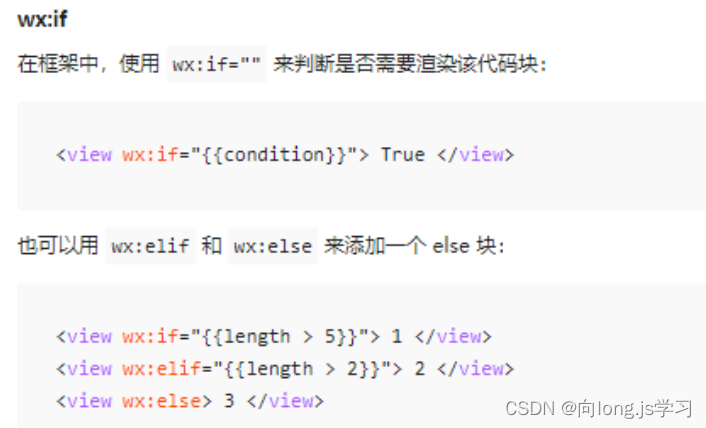
11.1 语法说明
wx:if=’条件’wx:elif=’条件’wx:else

11.2 wx:if VS hidden
hidden用法:<view hidden=’{{true}}’ ></view>wx:if等同于v-if, 条件为 false 的时候不加载,条件切换的时候决定元素销毁或者
重新加载渲染hidden等同于v-show, 始终加载元素, 条件切换的时候决定元素的显示和隐藏
剩下的知识点到项目中体现
可以去vscode里面书写代码,更方便书写,开发者工具预览

