昆明网站建设php上海seo网站推广
1.说一下原型链
原型就是一个普通对象,它是为构造函数实例共享属性和方法,所有实例中引用原型都是同一个对象
使用prototype可以把方法挂载在原型上,内存值保存一致
_proto_可以理解为指针,实例对象中的属性,指向了构造函数的原型(prototype)
2.new操作符具体做了什么?
1.先创建了一个空对象
2.先把空对象和构造函数通过原型链进行链接
3.把构造函数的this绑定到新的空对象身上
4.根据构建函数返回的数据类型,如果是值类型,则返回对象,如果是引用类型,就要返回这个引用类型
3.js是如何实现继承的?
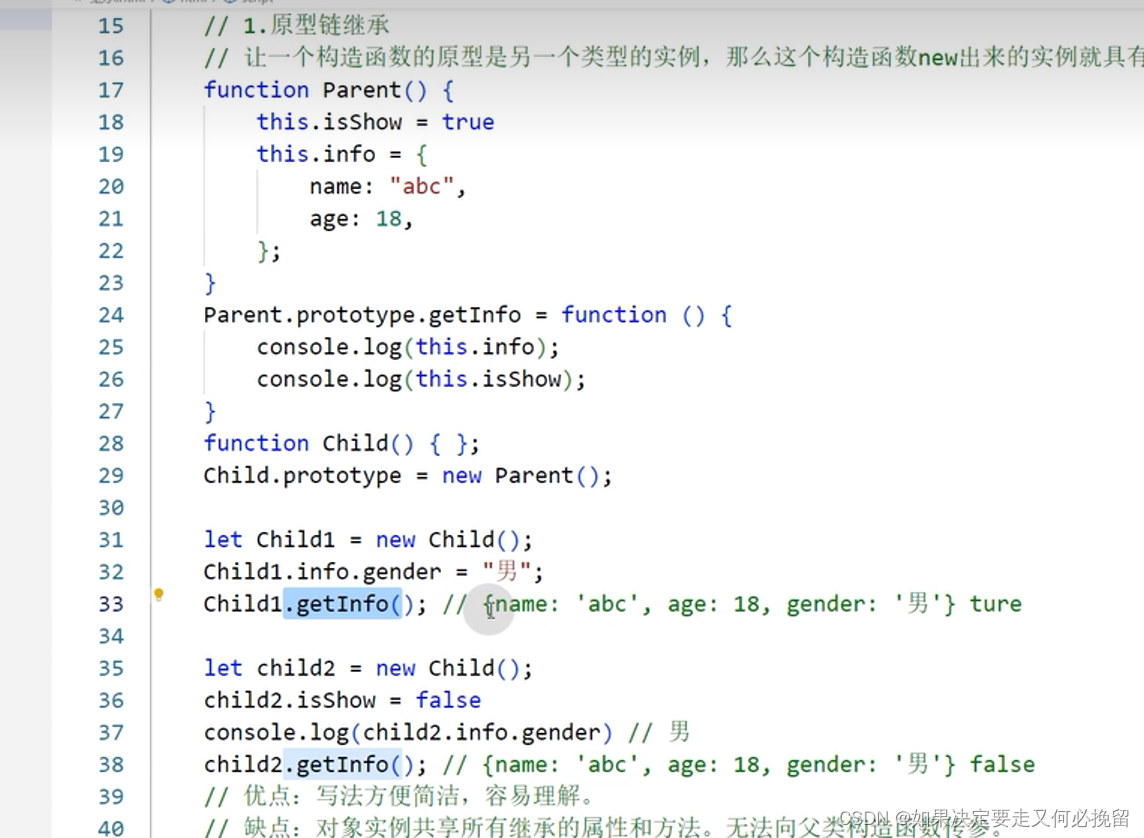
1.原型链继承

2.借用构造函数继承
3.组合式继承
4.ES6的class类继承
4.js的设计原理是什么?
JS引擎 :将代码进行编译
运行上下文 :浏览器调用的api
调用栈 :JS是一个单线程
事件循环 :调用栈任务空了, 从事件队列拿出来,放入调入栈继续执行
回调:回调函数
5.JS中关于this指向的问题
1.全局中的this指向
指向的是window
2.全局作用域或者普通函数中的this
指向全局window
3.this永远指向最后调用它的那个对象
在不是箭头函数的情况下
4.new 关键词改变了this的指向
5.apply,call,bind
可以改变this指向,不是箭头函数
6.箭头函数中的this
它的指向在定义的时候就已经确定
当箭头函数它没有this,看外层是否有函数,有就是外层函数的this,没有就是window
7.匿名函数中的this
永远指向了window,匿名函数的执行环境具有全局性,因此this指向window
6.script标签里的async和defer有什么区别?
当没有 async和defer这两个属性的时候
浏览器会立刻加载并执行指定的脚本
有async
加载和渲染后面元素的过程将和script的加载和执行并行进行(异步)
有defer
加载和渲染后面元素的过程将和script的加载并行进行(异步),但是它的执行事件要等
所有元素解析完成之后才会执行
7.setTimeout最小执行时间是多少?
html5规定的内容:
setimeout 最小执行时间是4ms
setInterval 最小执行时间是10ms
8.ES5和ES6有什么区别?
JS的组成:ECMAScript BOM DOM
ES5:ECMAScript5,2009年ECMAScript的第五次修订,ECMAScript2009
ES6:ECMAScript6,2015年ECMAScript的第六次修订,ECMAScript2015,是JS的下一个版本标准
9.ES6的新特性有哪些?
1.新增块级作用域(let ,const)
不存在变量提升
存在暂时性死区的问题
块级作用域的内容
不能在同一个作用域内重复声明
2.新增了定义类的语法糖(class)
3.新增了一种基本数据类型(symbol)
4.新增了解构赋值
从数组或者对象中取值,然后给变量赋值
5.新增了函数参数的默认值
6.给数组新增了API
7.对象和数组新增了扩展运算符
8.Promise
解决回调地狱的问题
自身有all ,reject,resolve,race方法
原型上才有then,catch
把异步操作队列化
三种状态:pending(初始状态),fulfilled(操作成功),rejected(操作失败)
状态:pending---->fulfilled,pending------>rejected,一旦发生,状态就会凝固,不会再变
async await
同步代码做异步的操作,两者必须搭配使用
async表明函数内有异步操作,调用函数会返回promise
await是组成async的表达式,结果是取决于它等待的内容,如果是promise那就是promise的结果,
如果普通函数就进行链式调用
await后的promise如果是reject状态,那么整个async函数都会中断,后面的代码不执行
9.新增了模块化(import,export)
10.新增了set和map数据结构
set就是不重复
map的key的类型不受限制
11.新增了generator
12.新增了箭头函数
(1)不能作为构造函数使用
(2)箭头函数没有arguments
(3)箭头函数不能使用call,apply,bind去改变this的执行、
(4)箭头函数没有原型
(5)this指向外层第一个函数的this
10.call,apply,bind三者有什么区别?
都是改变this指向和函数的调用,call和apply的功能类似,只是传参的方法不同
call方法传的是一个参数列表
apply传递的是一个数组
bind传参后不会立刻执行,会返回一个改变this指向的函数,这个函数还是可以传参的,bind()()
call方法的性能比apply好一些,所以call用的更多一点
