网站建设的三网合一seo排名优化方式方法
文章目录
- 一. 前言
- 二. Linux Nodejs环境配置
- 1. 安装nvm
- 2. 配置npm
- 三. Windows Nodejs环境配置
- 1. 安装nvm
- 2. 配置npm
- 四. nvm基本使用
一. 前言
由于在实际开发中一些不同的项目需要不同的npm版本来启动,所以本篇文章会基于nvm这个node版本管理工具来进行Linux和Winodws的Nodejs环境配配,在此之前我们先简单认识一下几个基础概念:
nvm :全名 node.js version management ,顾名思义是一个管理多个 nodejs 的版本工具。通过它可以安装和切换不同版本的 nodejs, nvm和 n 都是node 版本管理工具,为了解决 node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本。
Node.js:基于Chrome V8引擎的JS运行环境(javascript代码运行环境)
npm: 第三方js插件包管理工具,会随着node一起安装(Node package Manager)
nvm官网地址:点击跳转
二. Linux Nodejs环境配置
1. 安装nvm
首先我们要准备好安装包:
版本选择:点击跳转
注意:下载后缀为tar.gz的文件

下载完成后将下载完成的安装包上传到服务器,使用下面的命令进行解压:
tar -xzvf nvm-xxx.tar.gz
然后进入解压目录给安装脚本加权限最后执行:
cd nvm-xxx # 进入解压目录
chmod +x nvm.sh # 给予安装脚本执行权限
./nvm.sh # 执行
安装完成后就可以进行环境变量的配置了,依次执行下面的操作:
vim /etc/profile
添加下面的内容:
export NVM_DIR="/usr/local/nvm-0.39.1" # 更改成自己的解压目录
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
# 镜像源配置
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node/
export NVM_IOJS_ORG_MIRROR=http://npm.taobao.org/mirrors/iojs
刷新配置,使上面的环境变量配置生效:
source /etc/profile
最后执行下面的命令查看nvm版本检测我们是否安装成功:
nvm -v
2. 配置npm
执行下面的命令查看远程仓库有哪些可以安装的nodejs版本:
nvm ls-remote
安装指定版本 node:
nvm install v14.16
把 npm 镜像更改为国内镜像:
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
npm config set phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/
npm config set electron_mirror=https://npm.taobao.org/mirrors/electron/
npm config set registry=https://registry.npm.taobao.org
查看镜像配置:
npm config ls
三. Windows Nodejs环境配置
1. 安装nvm
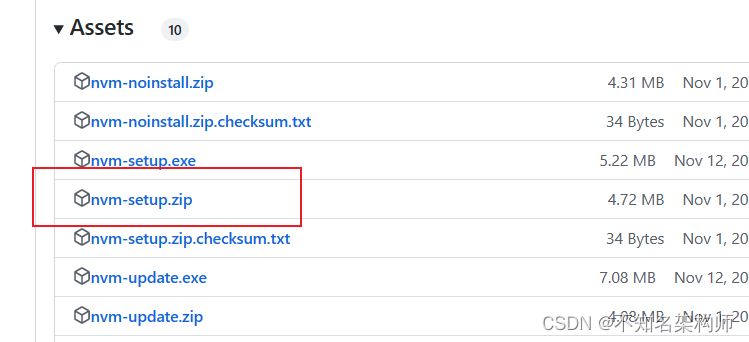
一样的我们首先要下载好安装包:
版本选择:点击跳转
注意:下载后缀为zip的文件

值得注意的是:如果电脑上之前已经单独安装了node,先卸载。
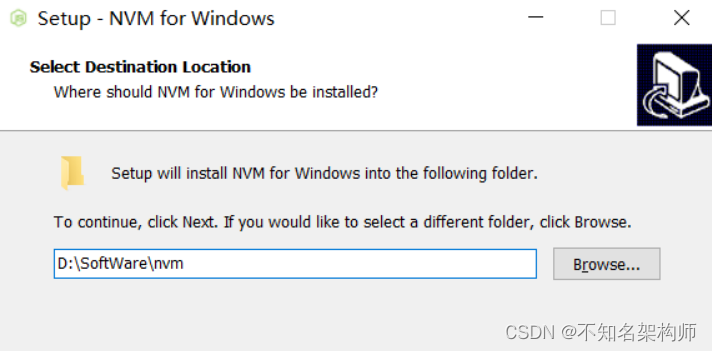
解压完成后就可以进行安装了,安装路径默认的是C盘建议切换到别的盘,值得注意的是安装目录千万不要有中文路径!

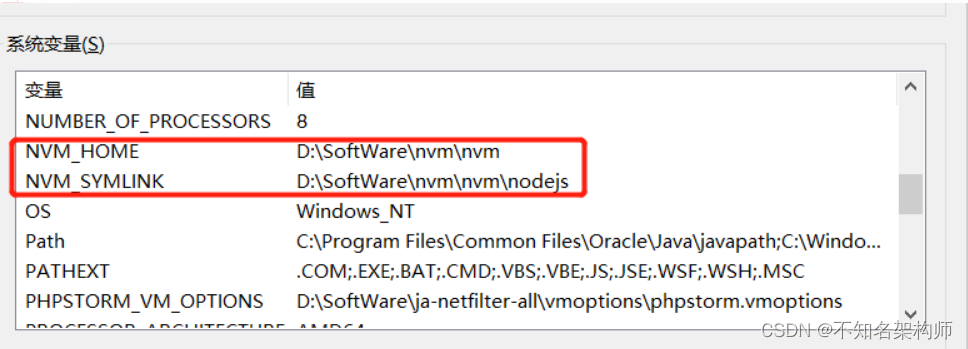
一般安装好之后环境变量会自动设置好,但是NVM_SYMLINK下需要加一个空目录文件存放npm包:

NVM_HOME应为nvm的安装目录,D:\SoftWare\nvm\nvm
NVM_SYMLINK应为nvm的安装目录加"\nodejs",注意用户变量和系统变量都需要更改,然后点击【确定】。
在path环境变量中添加下面两行内容(如果有就不用加了):
%NVM_HOME%
%NVM_SYMLINK%
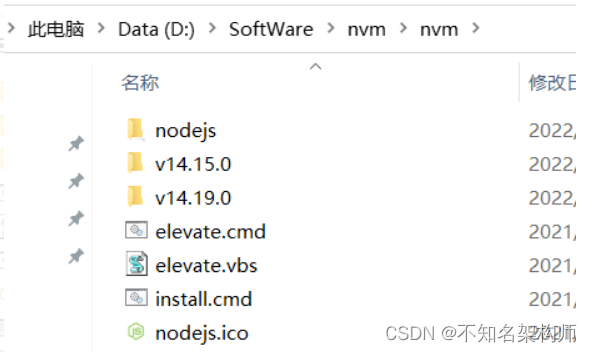
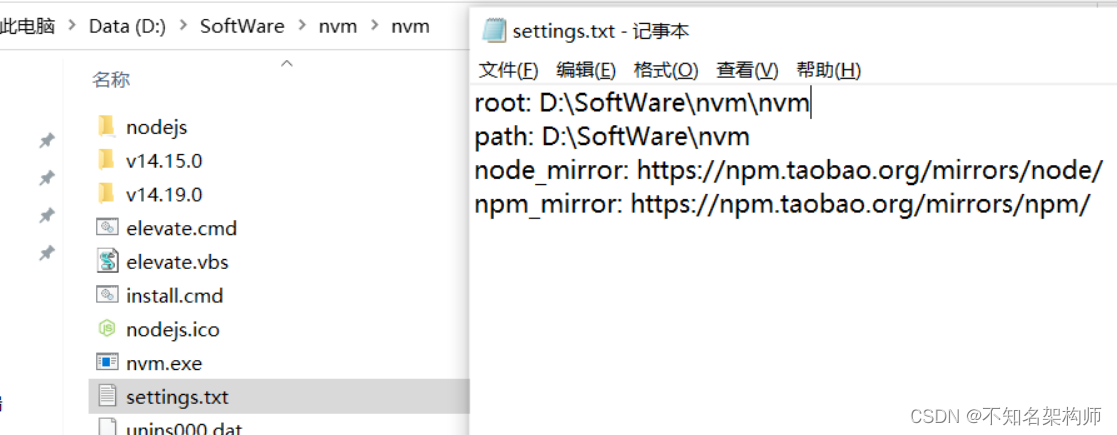
如下图是我安装的目录:

在nvm安装路径下打开cmd或者git bash,在其他路径下打开会报错的,如果有nvm: commond not found错误,只要对主机进行重启即可。
重启后执行下面的命令查看nvm的版本,测试是否已经安装成功:
nvm -v
没问题后我们打开安装目录下面的settings.txt配置文件新增下面的内容,改为淘宝的镜像源:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

2. 配置npm
安装完成后执行下面的命令查看远程仓库有哪些可以安装的nodejs版本:
nvm ls-remote
安装指定版本 node:
nvm install v14.16
查看镜像配置:
npm config ls
四. nvm基本使用
查看node的安装版本:
nvm list 或者 nvm ls
安装一个6.9.0版本的node:
nvm install 6.9.0
使用这个6.9.0版本的node:
nvm use 6.9.0
删除6.9.0版本的node:
nvm uninstall 6.9.0
罗列远程的node版本:
nvm ls-remote
查看当前正在使用的node版本:
nvm current
切换v.4.3.0为默认版本,每次新建的命令行中就是默认的版本了:
nvm alias default v4.3.0
查看全局都安装了那些npm的包:
npm list --depth=0 -g
