移动端网站开发项目报告免费发广告的平台
目录
jsonvue-mobile的联动类型分为两种
一种是命令式的:
另一种是响应式的:
联动场景
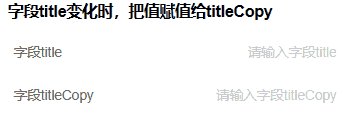
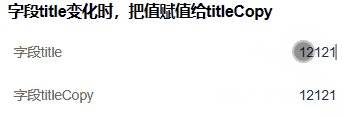
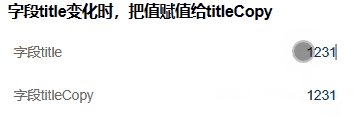
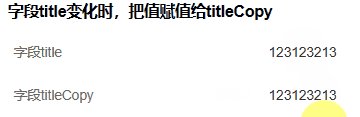
场景一:某一个字段的值变化时,同步修改另一个字段的值
命令式:
响应式:
场景一演示效果GIF
场景二:某一个字段的值变化时,根据该值过滤选择器组件的选项内容
命令式:
演示效果GIF
在线体验:点我直达
jsonvue-mobile 项目地址:jsonvue-mobile: jsonvue-mobile 是基于Vue2 和 Vant 的移动端微代码表单库,仅需少许配置即可生成对应的表单页面。更专注于表单字段联动设计提供多种联动方式(命令式和响应式) (gitee.com)
更多 jsonvue-mobile 系列文章:
未完续待。。。有空再更新
jsonvue-mobile的联动类型分为两种
一种是命令式的:
所谓命令式的就是当字段的值在交互时产生变化时会触发回调方法,然后在对应的方法中,通过查找到需要变化的字段的配置数据,然后修改。这种联动方式的有点是可溯源,变换链清晰,性能更优。更适合于赋值的联动场景。对应的表单组件为 ModuleField
另一种是响应式的:
所谓响应式就是在任何时候监听到值得变化时做出对应得变化。这种方式得优点就是使用简单,若字段名称(fieldName)一致无法溯源,大量监听可能会导致性能更差。更适合于简单的交互场景。对应的表单组件为 ModuleFieldReactive
联动场景
场景一:某一个字段的值变化时,同步修改另一个字段的值
命令式:
<template><ModuleField ref="form" :fieldList="fieldList" @onCell="onCell"></ModuleField>
</template>export default {onCell(fieldVal,item){if (item.fieldName === 'title') {const titleCopy = this.fieldList.find(item=>item.fieldName === 'titleCopy') || {}titleCopy.fieldValue = fieldVal}}}
响应式:
其中v-model obj 中的属性名称 对应fieldList中每个fieldName
<ModuleFieldReactive v-model="obj" :fieldList="fieldList"/>export default {watch:{'obj.title'(newVal){console.log('startCopy')this.obj.titleCopy = newVal}}}场景一演示效果GIF

场景二:某一个字段的值变化时,根据该值过滤选择器组件的选项内容
命令式:
<ModuleField :fieldList="demo2List" @onCell="demo2OnCell" @paramsChange="onDemo2ParamsChange"></ModuleField>onDemo2ParamsChange(row){//如果点击的是考试名称,则获取考试类型的值后加到搜索参数中去if (row.fieldName === 'exam') {const language = this.demo2List.find(item=>item.fieldName === 'language')row.postData = JSON.stringify({type:(language.fieldValue || {}).id})}}请求参数变化联动使用 paramsChange 事件,该事件在每次加载数据之前会触发
响应式:
演示效果GIF

在线体验:点我直达
jsonvue-mobile 项目地址:jsonvue-mobile: jsonvue-mobile 是基于Vue2 和 Vant 的移动端微代码表单库,仅需少许配置即可生成对应的表单页面。更专注于表单字段联动设计提供多种联动方式(命令式和响应式) (gitee.com)
更多 jsonvue-mobile 系列文章:
1.微代码(低代码)移动前端库 jsonvue-mobile 使用指南-CSDN博客
