js怎么做网站天津网站建设优化
最近想重新搭建一个网站来存放自己的相关知识点,并向网络公开,有个hexo博客其实也不错的,但是总感觉hexo很多花里胡哨的玩意,导致挂载的博客异常卡,这样反而不利于我自己回顾博客了,于是我就开始钻研这个鬼东西了,从安装到搭建也费力我一段时间,主要是不知道版本依赖,导致失败次数比较多,属于踩坑了。
废话不多说了,开始走起。
安装nodejs
这个不多说了,网上找资源一找一大片,学习Vue的脚手架的时候,这个玩意估计大家都玩过了,安装的时候一直next就行了。

这个是代表安装成功了,我的版本是V16左右,建议,你也选择16左右的,不然自己一个一个找版本,很烦人的。
安装gitbook
1.通过指令安装
我们在安装nodejs之后,打开控制台,输入(这个是最新版的)
npm install gitbook-cli -g
安装指定版本的
npm install gitbook-cli@2.1.2
安装gitbook
2.检查是否安装成功
gitbook -V
注意这一步主要是为了查看我们是否安装gitbook的依赖版本。

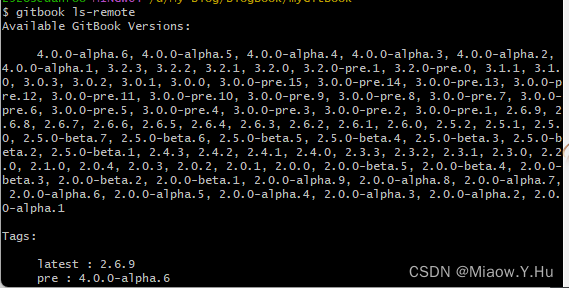
3.查看可以安装的版本
查看可以安装的版本
gitbook ls-remote

4.安装指定版本
注意我的是nodejs 16 安装的版本是 3.2.2,3.2.3这两个版本最佳,注意这一步安装很慢很慢,需要等待很久,我至少半个小时以上。
安装指定版本
gitbook fetch 3.2.3
日志如下:
$ gitbook fetch 3.2.3
Installing GitBook 3.2.3
gitbook@3.2.3 C:\Users\29283\AppData\Local\Temp\tmp-4331226wiW7x357C7\node_modules\gitbook
├── escape-string-regexp@1.0.5
├── escape-html@1.0.3
├── destroy@1.0.4
├── ignore@3.1.2
├── bash-color@0.0.4
├── gitbook-plugin-livereload@0.0.1
├── cp@0.2.0
├── nunjucks-do@1.0.0
├── graceful-fs@4.1.4
├── github-slugid@1.0.1
├── q@1.4.1
├── spawn-cmd@0.0.2
├── gitbook-plugin-fontsettings@2.0.0
├── is@3.3.0
├── open@0.0.5
├── direction@0.1.5
├── object-path@0.9.2
├── extend@3.0.2
├── json-schema-defaults@0.1.1
├── gitbook-plugin-search@2.2.1
├── jsonschema@1.1.0
├── crc@3.4.0
├── urijs@1.18.0
├── semver@5.1.0
├── immutable@3.8.2
├── front-matter@2.3.0
├── npmi@2.0.1 (semver@4.3.6)
├── resolve@1.1.7
├── gitbook-plugin-theme-default@1.0.7
├── moment@2.13.0
├── gitbook-plugin-sharing@1.0.2 (lodash@3.10.1)
├── i18n-t@1.0.1 (lodash@4.17.21)
├── npm@3.9.2
├── dom-serializer@0.1.0 (domelementtype@1.1.3, entities@1.1.2)
├── omit-keys@0.1.0 (isobject@0.2.0, array-difference@0.0.1)
├── error@7.0.2 (xtend@4.0.2, string-template@0.2.1)
├── tmp@0.0.28 (os-tmpdir@1.0.2)
├── mkdirp@0.5.1 (minimist@0.0.8)
├── gitbook-plugin-lunr@1.2.0 (html-entities@1.2.0, lunr@0.5.12)
├── gitbook-plugin-highlight@2.0.2 (highlight.js@9.2.0)
├── gitbook-markdown@1.3.2 (kramed-text-renderer@0.2.1, gitbook-html@1.3.3, kramed@0.5.6, lodash@4.17.21)
├── send@0.13.2 (range-parser@1.0.3, fresh@0.3.0, statuses@1.2.1, etag@1.7.0, ms@0.7.1, depd@1.1.2, debug@2.2.0, mime@1.3.4, http-errors@1.3.1, on-finished@2.3.0)
├── gitbook-asciidoc@1.2.2 (gitbook-html@1.3.3, lodash@4.17.21, asciidoctor.js@1.5.5-1)
├── js-yaml@3.14.1 (esprima@4.0.1, argparse@1.0.10)
├── rmdir@1.2.0 (node.flow@1.2.3)
├── fresh-require@1.0.3 (is-require@0.0.1, shallow-copy@0.0.1, astw@1.3.0, acorn@0.9.0, sleuth@0.1.1, through2@0.6.5, escodegen@1.14.3)
├── cheerio@0.20.0 (entities@1.1.2, lodash@4.17.21, htmlparser2@3.8.3, css-select@1.2.0, jsdom@7.2.2)
├── tiny-lr@0.2.1 (parseurl@1.3.3, livereload-js@2.4.0, qs@5.1.0, debug@2.2.0, faye-websocket@0.10.0, body-parser@1.14.2)
├── cpr@1.1.1 (rimraf@2.4.5)
├── request@2.72.0 (aws-sign2@0.6.0, tunnel-agent@0.4.3, forever-agent@0.6.1, oauth-sign@0.8.2, is-typedarray@1.0.0, caseless@0.11.0, stringstream@0.0.6, aws4@1.12.0, isstream@0.1.2, json-stringify-safe@5.0.1, tough-cookie@2.2.2, qs@6.1.2, node-uuid@1.4.8, combined-stream@1.0.8, mime-types@2.1.35, hawk@3.1.3, form-data@1.0.1, bl@1.1.2, http-signature@1.1.1, har-validator@2.0.6)
├── read-installed@4.0.3 (debuglog@1.0.1, util-extend@1.0.3, slide@1.1.6, readdir-scoped-modules@1.1.0, read-package-json@2.1.2)
├── juice@2.0.0 (deep-extend@0.4.2, slick@1.12.2, batch@0.5.3, cssom@0.3.1, commander@2.9.0, cross-spawn-async@2.2.5, web-resource-inliner@2.0.0)
├── chokidar@1.5.0 (path-is-absolute@1.0.1, async-each@1.0.6, inherits@2.0.4, glob-parent@2.0.0, is-glob@2.0.1, is-binary-path@1.0.1, anymatch@1.3.2, readdirp@2.2.1)
└── nunjucks@2.5.2 (asap@2.0.6, yargs@3.32.0, chokidar@1.7.0)5.查看安装的gitbook版本
gitbook ls
日志如下:
$ gitbook ls
GitBook Versions Installed:* 3.2.3
Run "gitbook update" to update to the latest version.6.初始化文件,注意这一步有个大坑,很大的坑
gitbook init
不出意外你会碰到一个这样的错误。跟着我来,咱们解决这个问题。
$ gitbook init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.mdTypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffer, TypedArray, or DataView. Received an instance of Promise
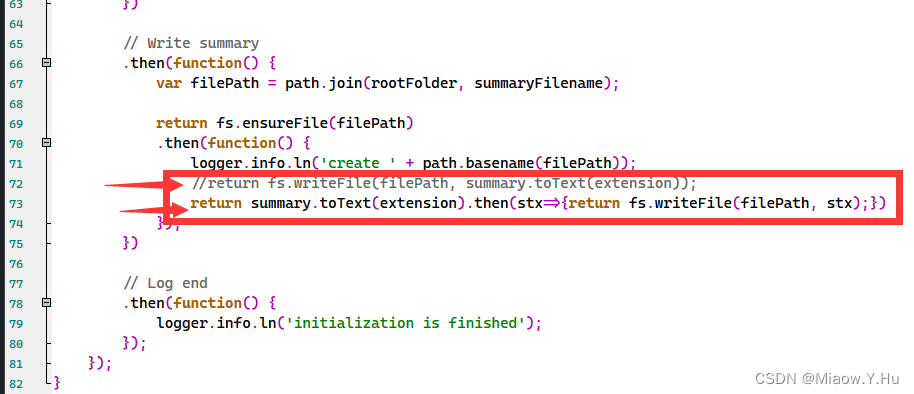
这个问题需要我们修改js文件,也就是C:\Users\29283\.gitbook\versions\3.2.3\lib下的init.js文件.
替换的代码:
return summary.toText(extension).then(stx=>{return fs.writeFile(filePath, stx);})

OK,我们再次执行相关代码;
gitbook init
如下,代表成功了,可以开始写文档了。
$ gitbook init
warn: no summary file in this book
info: create SUMMARY.md
info: initialization is finished
