医院网站制作百度云搜索入口
1. 背景介绍:
在我们开发微信小程序时,登录时,需要获取用户手机号作为唯一标识,下面我介绍一下获取手机号的教程。
本篇文章介绍后端获取方法:
前端工作
后端工作
前端
- 新建Page页面,在
xxx.wxml中加入下方代码
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list"><view class="container"><button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button><view>{{phone}}</view>
</view>
</scroll-view>css:
/**index.wxss**/
page {height: 100vh;display: flex;flex-direction: column;
}
.scrollarea {flex: 1;overflow-y: hidden;
}
说明:
上方按钮组件,用于获取用户的手机号码信息。在按钮上设置了open-type属性为"getPhoneNumber",表示点击按钮时会获取用户的手机号码。同时,使用bindgetphonenumber属性绑定了一个名为getPhoneNumber的事件,当用户点击按钮并成功获取到手机号码时,会触发这个事件
- 我们在
xxx.js编写以下代码
Page({data: {phone:0},getPhoneNumber: function (e) {var that = this// 一定是getPhoneNumber里面的codeconst code = e.detail.codewx.login({success: res => {if (res.code) {wx.getUserInfo({success: res1 => {wx.request({url: 'https://你的后端接口/getPhoneNumber',method: 'POST',data: {code: code,encryptedData: res1.encryptedData,iv: res1.iv},success: res => {that.setData({phone: res.data.phoneNumber})}})}})} else {console.log('获取失败!' + res.errMsg)}}})}
})
说明
代码中首先定义了一个data属性,其中phone初始值为0。
然后定义了一个getPhoneNumber函数,该函数会在用户点击授权获取手机号按钮时触发。
函数中首先获取到用户点击授权按钮后返回的code,然后调用wx.login接口获取用户的登录凭证。
接着调用wx.getUserInfo接口获取用户的基本信息,其中包括加密后的手机号数据encryptedData和偏移向量iv。
最后通过wx.request发起一个POST请求,将code、encryptedData和iv作为参数传递给后端接口,后端进行解密操作,并返回用户的手机号。
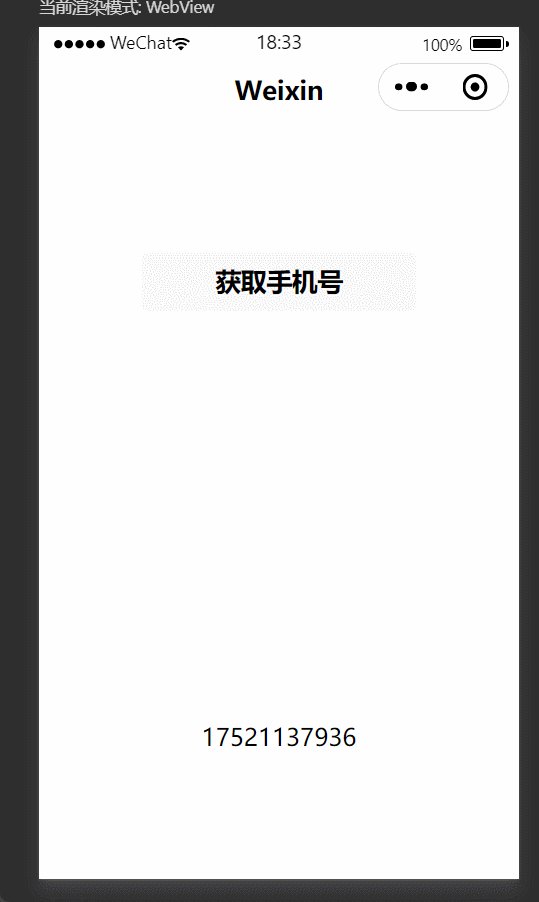
成功获取手机号后,将手机号设置到data属性中的phone字段中,用于在页面中显示用户的手机号码。
后端
后端我们拿c#去实现,其他语言实现方式都一样,可供参考。
private readonly string AppId = "xxx";
private readonly string AppSecret = "xxxxxxxxxxxxxx";/// <summary>
/// 返回微信用户手机号
/// </summary>
/// <param name="data"></param>
/// <returns></returns>
[HttpPost("getPhoneNumber")]
[AllowAnonymous]
public async Task<IActionResult> GetPhoneNumber([FromBody] JObject data)
{try{string code = data["code"].ToString();var phoneNumber = getuserphonenumber(code).Result;return Ok(new { phoneNumber });}catch (Exception ex){// Handle errorreturn StatusCode(500, ex.Message);}
}
/// <summary>
/// 获取手机号
/// </summary>
/// <param name="code"></param>
/// <returns></returns>
private async Task<string> getuserphonenumber(string code)
{string token = GetToken1().Result;string url = $"https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token="+ token;JObject a = new JObject();a.Add("code", code);using (HttpClient client = new HttpClient()){var response = await client.PostAsync(url, new StringContent(a.ToString()));var content = await response.Content.ReadAsStringAsync();// 解析JSON字符串JObject jsonObject = JObject.Parse(content);// 获取phoneNumber字段的值string phoneNumber = jsonObject.SelectToken("phone_info.phoneNumber").ToString();return phoneNumber;}
}
/// <summary>
/// 调用api获取access_token
/// </summary>
/// <returns></returns>
private async Task<string> GetToken1()
{string url = $"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={AppId}&secret={AppSecret}";using (HttpClient client = new HttpClient()){var response = await client.GetAsync(url);var content = await response.Content.ReadAsStringAsync();dynamic result = JObject.Parse(content);string sessionKey = result.access_token;return sessionKey;}
}
说明
我们后端方法GetPhoneNumber里面的code用于调用下方获取手机号接口:
https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token= 点我查看怎么获取access_token
请求参包括code和access_token调用此接口
官方地址: 点我查看接口文档
获取access_token接口如下:
说明
需要小程序的两个参数:AppId和AppSecret,后端代码中可以看到
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={AppId}&secret={AppSecret}
官方文档: 点我查看接口文档
运行效果演示: