remix做歌网站百度客服号码
文章目录
- 1.什么是事件传参
- 2.data-*方式传参
- 3.mark自定义数据
1.什么是事件传参
事件传参:在触发事件时,将一些数据作为参数传递给事件处理函数的过程,就是事件传参
在微信小程序中,我们经常会在组件上添加一些自定义数据,然后在事件处理函数中获取这些自定义数据,从而完成业务逻辑的开发.
2.data-*方式传参
在组件上 通过 data-*“的方式 定义需要传递的数据,其中*是自定义的属性,例如:<view data-id=“100"bindtap="handler”/>然后通过事件对象进行获取自定义数据
示例:
wxml:
<button bindtap="btuHandler" data-id="1" data-name="zhangsan">事件传参</button>
.js:
Page({btuHandler(e){console.log(e);},
})
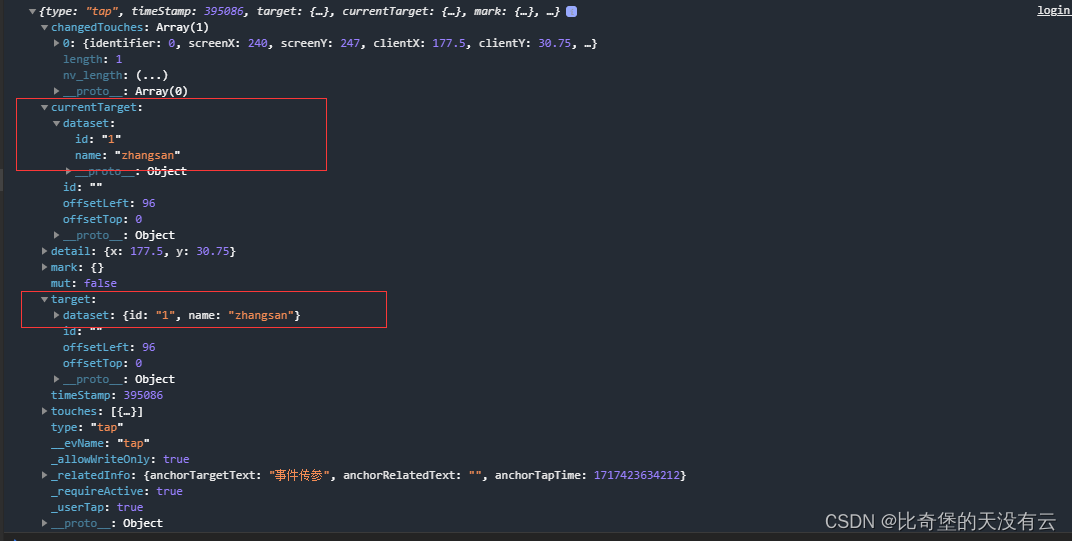
结果:

可以看到有两个地方出现了我们要传递的参数
- currentTarget: 事件绑定者,也就是指:哪个组件绑定了当前事件处理函数
- target: 事件触发者,也就是指:哪个组件触发了当前事件处理函数
因为事件绑定者和事件触发者都是同一个组件,因此通过currentTarget和target都能获取到我们传递的数据.
一般来说,搞清楚时间绑定者和事件触发者,就能够正确获取数据了.实在不行还可以直接打印事件对象,进行数据的查看
有点地方需要注意一下,如果要传递的数据的变量名也带-:
例如:
<button bindtap="btuHandler" data-user-id="1" data-userName="zhangsan">事件传参</button>
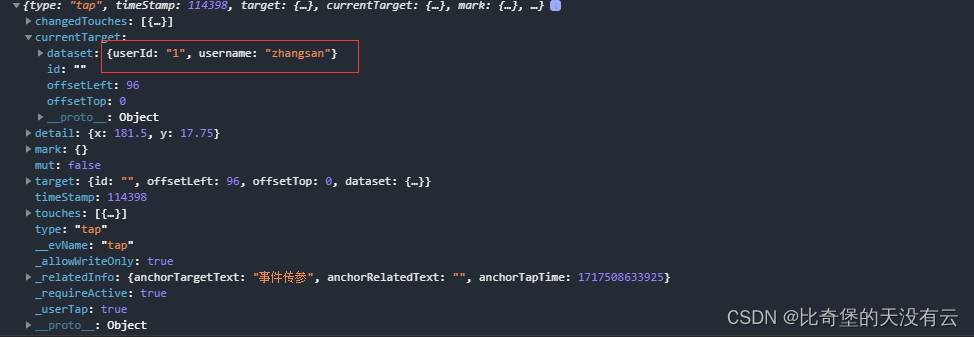
注意这里的ata-user-id="1" data-user-name="zhangsan"

⭐user-id变成了userId(小驼峰),userName变成了username(全小写). 这点需要注意
3.mark自定义数据
小程序进行事件传参的时候,除了使用data-*属性传递参数外,还可以 使用 mark 标记传递参数
mark 是一种自定义属性,可以在组件上添加,用于来识别具体触发事件的 target 节点。同时 mark 还可以用于承载一些自定义数据
然后通过事件对象进行获取自定义数据,在组件上使用 mark:自定义属性 的方式将数据传递给事件处理函数,例如:<view mark:id=“100"bindtap="handler" />
示例:
wxml:
<button mark:userid = "1" mark:userName = "zhangsan" bind:tap="markHandler">mark传参</button>
注意使用mark不能使用user-id(变量名-变量名)的格式传递数据
js:
Page({markHandler(e){console.log(e);console.log(e.mark.userid);console.log(e.mark.userName);},
})
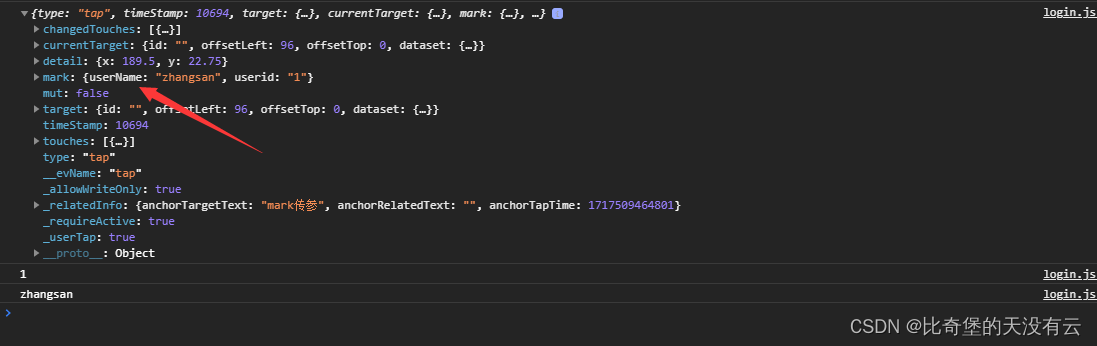
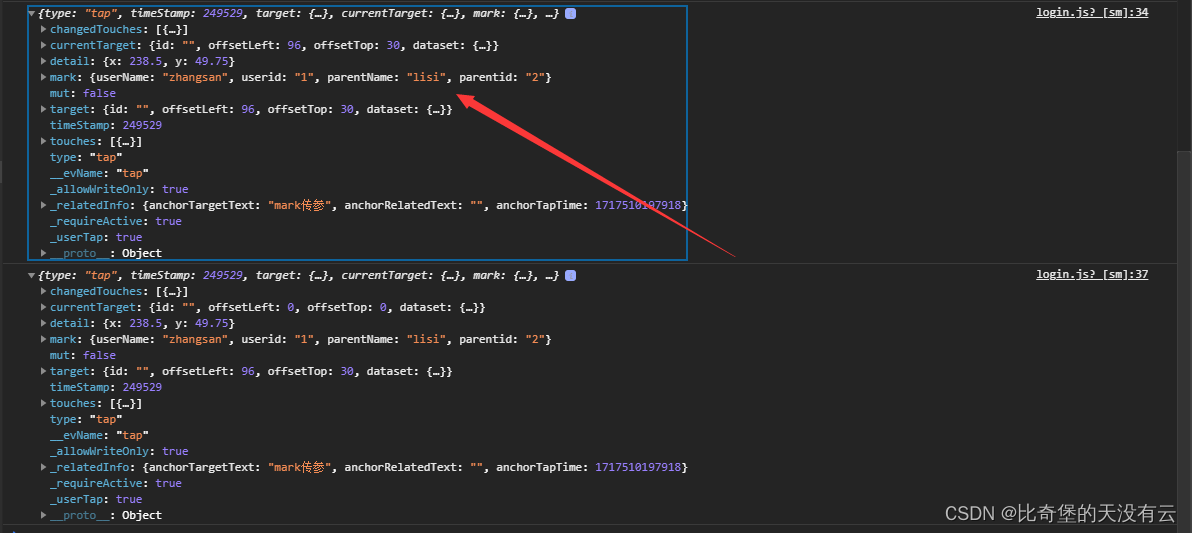
运行结果:

另外使用mark方式通过事件对象获取到的是 触发事件的节点 已经 父节点身上所有的 mark 数据
示例:
wxml:
<view mark:parentid = "2" mark:parentName = "lisi" bind:tap="parentHandler"><button mark:userid = "1" mark:userName = "zhangsan" bind:tap="markHandler">mark传参</button>
</view>
wcss:
view{display: flex;height: 200rpx;background-color: aqua;align-items: center;
}
js:
Page({markHandler(e){console.log(e);},parentHandler(e){console.log(e);},
})
界面如下:

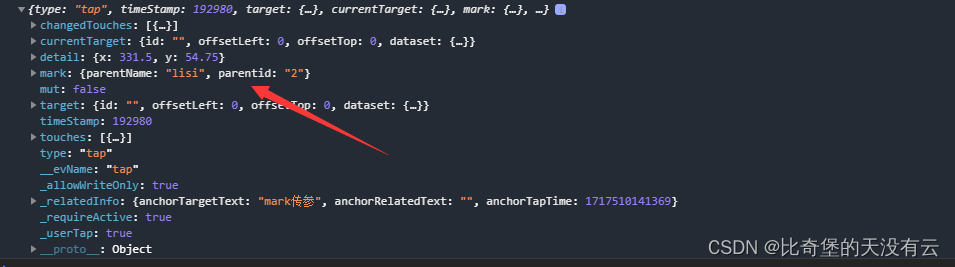
首先点击蓝色区域,mark数据只有父组件的数据

点击按钮,可以看到父组件和子组件的数据,同时父组件和子组件的绑定事件方法触发了两次

mark 和 data-*很相似,主要区别在于
- mark 包含从触发事件的节点到根节点上所有的 mark:属性值
- currentTarget.dataset 或者 target.dataset 只包含事件绑定者 或者 事件触发者那一个节点的 data-*值
