app制作开发公司安卓优化大师官方版
1.了解jsQR
jsQR是一个纯javascript脚本实现的二维码识别库,不仅可以在浏览器端使用,而且支持后端node.js环境。jsQR使用较为简单,有着不错的识别率。
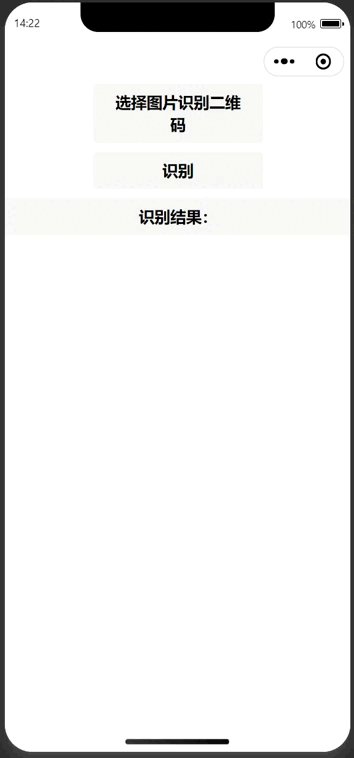
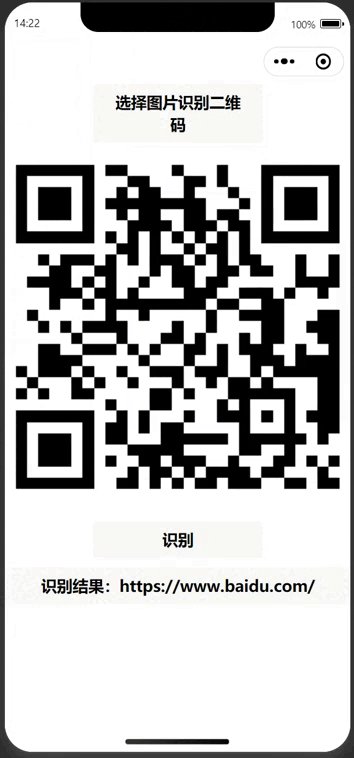
2.效果图

3.二维码

4.下载jsqr包
npm i -d jsqr
5.代码
<!-- index.wxml -->
<view class="container"><button bindtap="chooseImage">选择图片识别二维码</button><canvas id="qrcodeCanvas" canvas-id="qrcodeCanvas" style="width: {{canvasWidth}}px; height: {{canvasHeight}}px"></canvas>
</view><button bind:tap="process">识别</button>
<button style="width: 100vw; margin-top: 20rpx;">识别结果:{{msg}}</button>
- 旧canvas【canvas 2d 下】
// index.js
import jsQR from "jsqr";Page({data: {msg: "",canvasWidth: 0,canvasHeight: 0,},chooseImage() {wx.chooseMedia({count: 1,mediaType: ["image"],sourceType: ["album", "camera"],success: (res) => {this.decodeQRCode(res.tempFiles[0].tempFilePath);},fail: (err) => {console.error("选择图片失败", err);},});},decodeQRCode(imagePath) {wx.getImageInfo({src: imagePath,success: (imageInfo) => {this.setData({canvasWidth: imageInfo.width,canvasHeight: imageInfo.height,});const canvasId = "qrcodeCanvas";const ctx = wx.createCanvasContext(canvasId);ctx.drawImage(imagePath, 0, 0, imageInfo.width, imageInfo.height);ctx.draw();},fail: (err) => {console.error("获取图片信息失败", err);},});},process() {wx.canvasGetImageData({canvasId: "qrcodeCanvas",x: 0,y: 0,width: this.data.canvasWidth,height: this.data.canvasHeight,success: (res) => {console.log(res);const decodedResult = jsQR(res.data,this.data.canvasWidth,this.data.canvasHeight,{inversionAttempts: "dontInvert",});console.log("结果", decodedResult);if (decodedResult) {console.log(decodedResult.data); // 识别结果this.setData({msg: decodedResult.data,});} else {wx.showToast({icon: "none",title: "未识别到二维码!",});}},fail: (err) => {console.error("获取 Canvas 像素数据失败", err);},});},
});- Canvas 2d
// index.js
import jsQR from "jsqr";Page({data: {msg: "",canvasWidth: 400,canvasHeight: 400,},chooseImage() {wx.chooseMedia({count: 1,mediaType: ["image"],sourceType: ["album", "camera"],success: (res) => {this.decodeQRCode(res.tempFiles[0].tempFilePath);},fail: (err) => {console.error("选择图片失败", err);},});},decodeQRCode(imagePath) {wx.createSelectorQuery().select("#qrcodeCanvas") // 在 WXML 中填入的 id.fields({ node: true, size: true }).exec((res) => {// Canvas 对象this.canvas = res[0].node;const renderWidth = res[0].width;const renderHeight = res[0].height;this.ctx = this.canvas.getContext("2d");// 初始化画布大小const dpr = wx.getWindowInfo().pixelRatio;this.canvas.width = renderWidth * dpr;this.canvas.height = renderHeight * dpr;this.ctx.scale(dpr, dpr);const image = this.canvas.createImage();image.onload = () => {this.ctx.drawImage(image,0,0,this.data.canvasWidth,this.data.canvasHeight);this.process();};image.src = imagePath;});},process() {var imgData = this.ctx.getImageData(0,0,this.canvas.width,this.canvas.height);const decodedResult = jsQR(imgData.data,this.canvas.width,this.canvas.height,{inversionAttempts: "dontInvert",});if (decodedResult) {console.log(decodedResult.data); // 识别结果this.setData({msg: decodedResult.data,});} else {wx.showToast({icon: "none",title: "未识别到二维码!",});}},
});仅识别
黑白类二维码
