做网站 用虚拟服务器iis做互联网推广的公司
公司项目中,偶尔都会涉及到地图的使用,这里以百度地图为例,我们梳理一下引用流程及注意点
账号和获取密钥
百度地图示例
百度地图 类参考
1、账号和获取密钥
// api.map.baidu.com/api?type=webgl&v=3.0&ak=您的密钥<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=3.0&ak=您的密钥"></script>

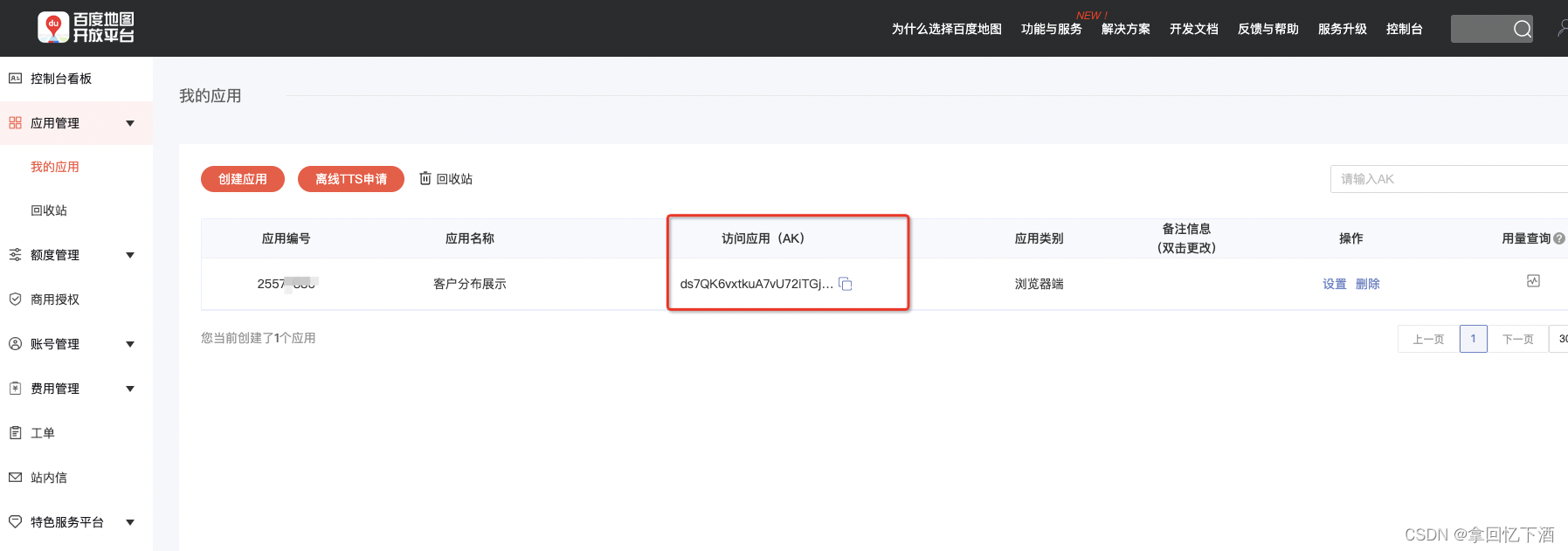
我们需要先注册百度账号、创建应用、获取密钥(AK),否则会有以上提示语警告
具体注册、创建流程可以戳这里~

2、引用百度地图SDK
a、NPM 安装
安装vue-baidu-map
具体使用流程,可以查看vue-baidu-map 文档
cnpm install vue-baidu-map --save全局注册
在main.js中引入百度地图
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap , {ak:"自己注册的ak码"
})组件内使用
<template><baidu-map class="mapBox":center="center" // 地图的中心点:zoom="zoom" // 缩放程度@ready="initMap" // 地图初始化事件 :scroll-wheel-zoom="true" // 是否支持鼠标缩放></baidu-map>
</template>data () {return {center: { // 经纬度lng: 0,lat: 0},zoom: 3, // 地图展示级别、BMap:null, // 百度地图对象map:null, // 百度地图实例}},
methods: {initMap ({BMap, map}) {this.BMap = BMap ;this.map = map;this.$set(this.center , 'lng' ,'需要传递的经纬度');this.$set(this.center , 'lat' ,'需要传递的经纬度' );this.zoom = '地图需要进行的缩放值';}
}// 组件在使用时,一定要给一个高度,否则高度为0,无法初始化
<style lang="scss" scoped>.mapBox{width: 60%;height: 250px;}</style>
b、CDN 引用
在index.html 文件中引入API
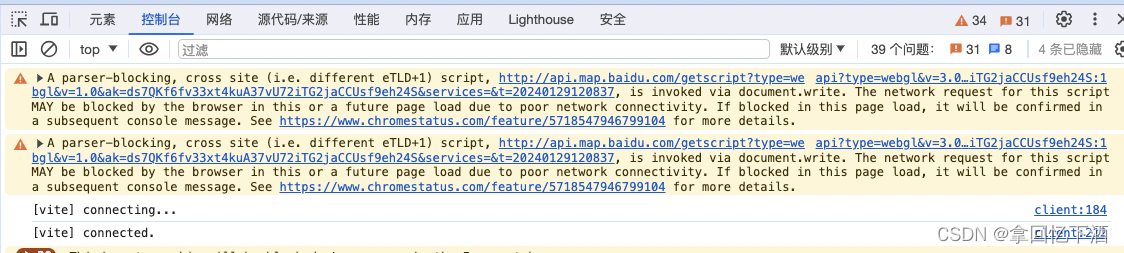
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=3.0&ak=您的密钥"></script>会在浏览器控制台中,发现类似警告

分析警告
(function(){window.BMAP_PROTOCOL = "https"; window.BMapGL_loadScriptTime = (new Date).getTime(); document.write('<script type="text/javascript" src="https://api.map.baidu.com/getscript?type=webgl&v=1.0&ak=ds7QKf6fv33xt4kuA37vU72iTG2jaCCUsf9eh24S&services=&t=20240129120837"></script>');document.write('<link rel="stylesheet" type="text/css" href="https://api.map.baidu.com/res/webgl/10/bmap.css"/>');})();
我们可以发现,引用的JS文件实际执行了两个操作,将两个 JS 和 CSS 通过document.write 输出到文档流中
那么是否可以不使用官方方式,改为直接只用解析出来的js 和 css 文件呢?
尝试引用解析的js 和css 文件地址
全局引用
<script type="text/javascript" src="https://api.map.baidu.com/getscript?type=webgl&v=1.0&ak=的&services=&t="></script>
<link rel="stylesheet" type="text/css" href="https://api.map.baidu.com/res/webgl/10/bmap.css"/>局部引用
新建BMap.js 文件
// BMap.js 文件
export function baiduMap() {return new Promise((resolve, reject) => {if (window.BMapGL && window.BMapGLLib) {resolve()return}let script = document.createElement('script')script.type = 'text/javascript'script.src = `https://api.map.baidu.com/getscript?type=webgl&v=1.0&ak=您的秘钥&services=&t=${new Date().getTime()}`script.async == false;script.onerror = rejectlet link = document.createElement('link')link.rel = 'stylesheet'link.type = 'text/css'link.href = 'http://api.map.baidu.com/res/webgl/10/bmap.css'// 路书 文件地址,不需要可以不引用let script1 = document.createElement('script')script1.type = 'text/javascript'script1.src = `https://api.map.baidu.com/library/LuShu/gl/src/LuShu_min.js`script1.async == false;document.head.appendChild(script)document.head.appendChild(link)let timer = setInterval(() => {if (window.BMapGL) {document.head.appendChild(script1)}if (window.BMapGL && window.BMapGLLib) {clearInterval(timer)resolve()}}, 50)})}文件内使用BMap.js 文件
<template><div><div id="mapId"></div></div>
</template><script setup>
import { ref, onMounted } from 'vue'
// BMap.js 文件地址 根据实际情况写
import { baiduMap } from './components/BMap'const map = ref()const initMap = async () => {baiduMap().then(() => {// 创建地图实例map.value = new BMapGL.Map('mapId')// 创建地图实例var point = new BMapGL.Point(116.404, 39.915)// 创建点坐标map.value.centerAndZoom(point, 10)// 开启滚轮缩放map.value.enableScrollWheelZoom(true)// 初始化地图,设置中心点坐标和地图级别}).catch((err) => {console.log(err, '----err失败了')})}onMounted(async () => {await initMap()})</script>
