网页商城设计商城网站设计案例免费培训seo网站
javascript运行环境(无需依赖html文件)
BFF,服务于前端的后端
官网下载安装,node -v查看是否安装成功
①、创建一个01.js文件
//引入http模块
const http=require('http')//创建服务器
http.createServer(function(request,response){//发送HTTP头部//HTTP状态值:200:OK//内容类型 text/plainresponse.writeHead(200,{'Content-Type':'text/html'});response.end('<h1>Hello Node.js Server</h1>');
}).listen(8888);//终端打印
console.log('Server running at http://127.0.0.1:8888')
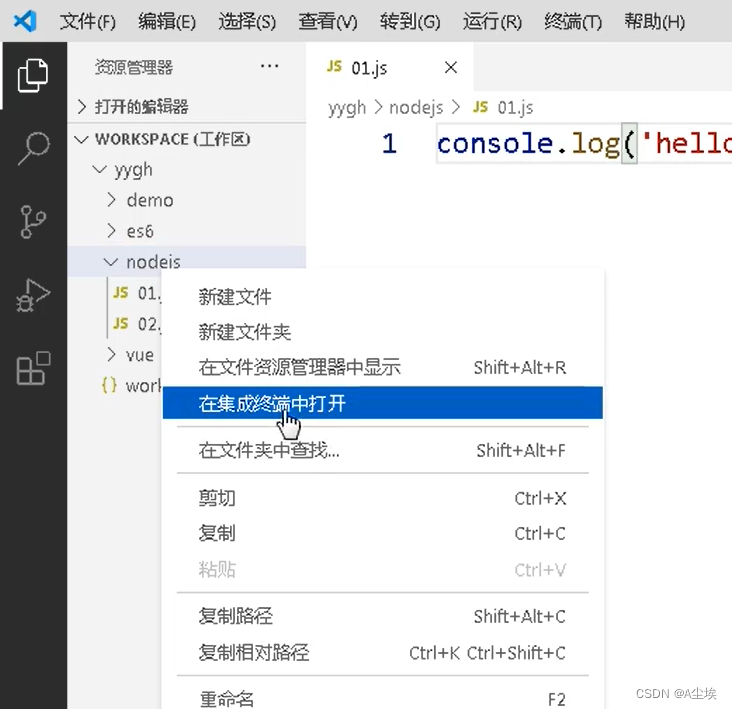
②、通过CMD命令执行(或者通过工具的集成终端)
node 01.js
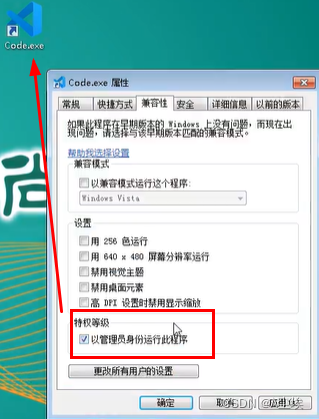
如果出现权限原因,可以通过管理员方式打开工具


③、通过浏览器访问http://127.0.0.1:8888
NPM包管理工具
如同后端的maven
一、安装
安装node.js之后,自动安装了包管理工具
二、npm -v 查看是否安装成功
三、创建一个文件夹,项目初始化
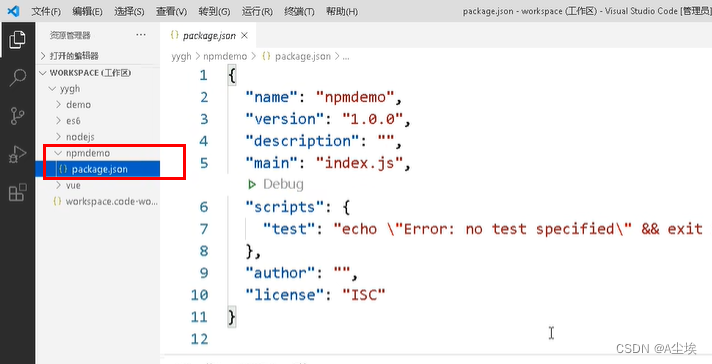
npm init (或者直接使用npm init -y 直接一步到位初始化)
如下所示:在npmdemo文件夹下,通过命令npm init初始化后,生成的package.json文件(相当于pom.xml)

四、更改镜像
在终端中输入:npm config set registry https://registry.npm.taobao.org
npm config list 查看是否修改成功
五、下载依赖测试
npm install jquery 下载jquery(默认下载最新版本,也可以npm install jquery@2.1 下载指定2.1版本)
六、根据配置文件,下载依赖
npm install
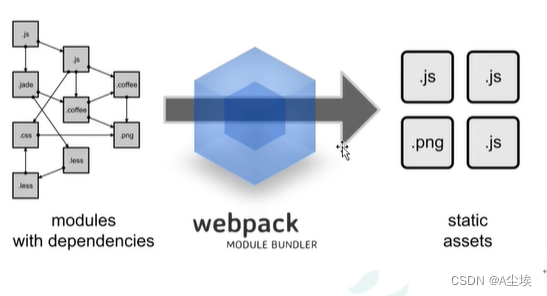
Webpack打包工具
将多种静态资源js/css/less转化成一个静态文件,减少页面的请求

一、安装webpack工具
npm install -g webpack webpack-cli
或
npm install -g webpack
npm install -g webpack-cli
查看是否安装成功
webpack -v
二、创建一个src目录(内部创建一个01.js和02.js)

01.js
exports.info=function(str){document.write(str)
}
02.js
exports.add = function(a,b){return a+b
}
在创建一个main.js
//采用ES5的方式
const a = require('./01.js')
const b = require('./02.js')a.info('hello'+b.add(1,2))
三、创建一个固定的配置文件webpack.config.js

const path = require("path") //Node.js内置模块
module.exports={entry:'./src/main.js',//配置入口文件output:{path: path.resolve(__dirname,'./dist'),//输出路径filename: bundle.js //输出文件}
}
执行编译命令
webpack --mode=development
四、测试(通过浏览器进行查看)
<script src="./dist/bundle.js"></script>
CSS打包
一、安装插件
npm install -D style-loader css-loader
二、配置文件webpack.config.js
const path = require("path") //Node.js内置模块
module.exports={entry:'./src/main.js',//配置入口文件output:{path: path.resolve(__dirname,'./dist'),//输出路径filename: bundle.js //输出文件},module: {rules: [test: /\.css$/, //打包规则应用到css结尾的文件上use: ['style-loader','css-loader']]}
}
三、在src目录下创建一个style.css文件
body{background-color: red;
}
四、main.js文件中引入
const a = require('./01.js')
const b = require('./02.js')
require('./style.css')a.info('hello'+b.add(1,2))
五、执行打包命令
webpack --mode=development
==============================================
搭建前端环境
一、下载前端模块项目解压到本地工作区,通过工具打开

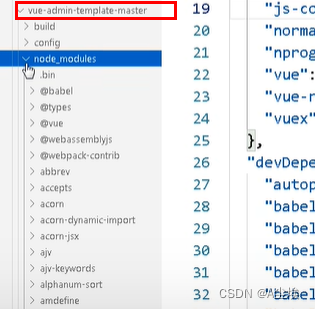
二、通过命令npm install
根据package.json下载所需依赖,生成一个mode_modles目录(内部就是所需的依赖)
三、启动搭建好的前端项目
npm run dev
通过浏览器进行访问