工商注册在哪个网站搜索引擎快速优化排名
css 重置
CSS 重置的主要目标是确保浏览器之间的一致性,并撤消所有默认样式,创建一个空白板。
如今,主流浏览器都实现了css规范,在布局或间距方面没有太大差异。但是通过自定义 CSS 重置,也可以改善用户体验和提高开发者编写CSS的体验。
本文主要讲解以下几条规则:
/*使用盒子模型
*/
*, *::before, *::after {box-sizing: border-box;
}
/*移除浏览器默认的margin值
*/
* {margin: 0;
}
/*调整默认行高
*/
body {line-height: 1.5;
}
/*更合理的媒体标签默认设置
*/
img, picture, video, canvas, svg {display: block;max-width: 100%;
}
/*继承表单控件的文本样式
*/
input, button, textarea, select {font: inherit;
}
/*自动换行
*/
p, h1, h2, h3, h4, h5, h6 {overflow-wrap: break-word;
}
/*根堆叠上下文
*/
#root, #__next {isolation: isolate;
}
下面我们来一个个看看:
使用盒子模型
<style>.parent {width: 200px;}.box {width: 100%;border: 2px solid hotpink;padding: 20px;}
</style>
<div class="parent"><div class="box"></div>
</div>
我们先来看看上面的代码,.box元素的宽度是多少呢?
答案是244px。
.box元素有width: 100%。 由于其父级宽度为 200px,因此 100% 将解析为 200px。
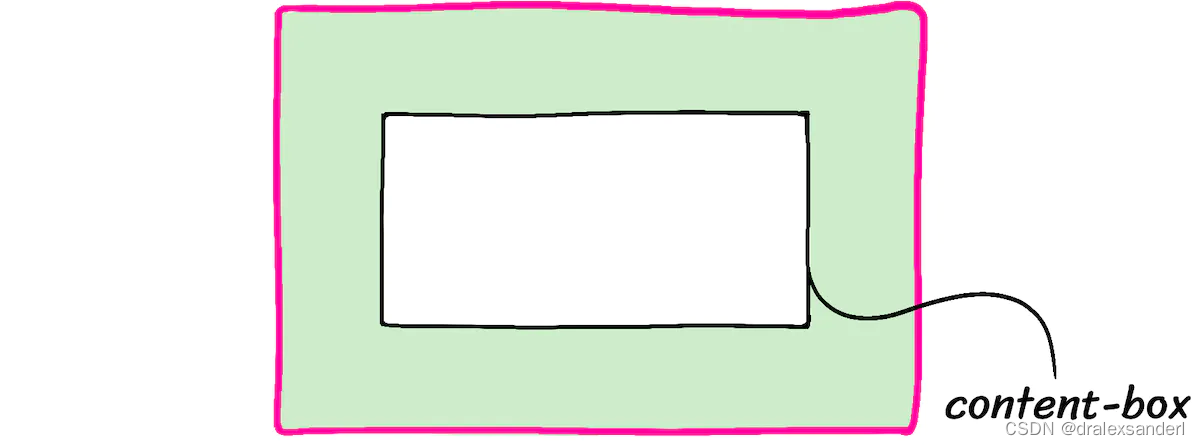
但是200px 宽度应用在哪里呢?默认情况下,它将该大小应用于内容框。
可能有些人会不熟悉,“内容框”是盒模型中实际保存内容的矩形,位于边框和填充内:

width: 100%声明会将.box的 content-box属性 设置为 200px。内边距将额外添加 40px(每边 20px)。边框最后添加 4px(每边 2px的边界线条宽度)。当我们进行数学计算时,整个宽度将是 244px宽。
当我们尝试将 244px 的盒子塞进 200px 宽的父盒子中时,它就会溢出。

通过设置以下规则就可以更改这种溢出:
*, *::before, *::after {box-sizing: border-box;
}
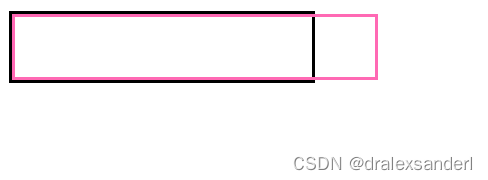
应用此规则后,百分比将根据border-box解析。在上面的图片中,粉红色框将为 200px,内部内容框将缩小到 156px (200px - 40px - 4px)。
在我看来,这是一条必须遵守的规则。它能使 CSS 更易于使用。
删除默认边距
* {margin: 0;
}
浏览器存在默认的边距,就比如html标签的margin就不为0,或者对于h1标签,它的margin值会比普通文本更大。
这些默认值在文档的上下文中是合理的,但对于现代 Web 应用程序来说可能不准确。而且我们在开发时可能更希望元素默认情况下是没有任何边距的。因此直接删除会更好。
调整行高
body {line-height: 1.5;
}
line-height用于控制段落中每行文本之间的垂直间距。默认值因浏览器而异,但通常在 1.2 左右。
这个无单位的数字是基于字体大小的比例。当 line-height 为 1.2 时,每行将比元素的字体大小大 20%。
问题是:对于那些有阅读困难的人来说,这些行太紧密地排列在一起,使其难以阅读。WCAG标准规定 line-height 应至少为 1.5。
更合理的媒体标签默认设置
img, picture, video, canvas, svg {display: block;max-width: 100%;
}
img被认为是“内联”元素。这意味着它们应该用在段落中间,例如<em>或<strong>。
这与我们大多数时候使用img的方式并不相符。通常,我们对待图像的方式与对待段落、标题或侧边栏的方式相同;它们应该是块级元素。
所以我们最好就直接通过display:block设置所有的img。而max-width: 100%是为了防止大图像溢出(如果它们放置在宽度不足以容纳它们的容器中)。
大多数块级元素会自动增大/缩小以适应其父元素,但像img这样的元素很特殊:它们被称为替换元素,并且它们不遵循相同的规则。
如果图像的“原始”尺寸为 800×600,则即使我们将其放入 500px 宽的父元素中,该元素也将是 800px 宽。而max-width: 100%规则将防止该图像超出其容器的范围,这应该是更明智的默认行为。
继承表单控件的字体
input, button, textarea, select {font: inherit;
}
默认情况下,按钮和输入不会从其父级继承文本样式。相反,他们有自己奇怪的样式。
例如,<textarea>将使用系统默认的等宽字体。文本输入将使用系统默认的sans-serif 字体。两者都会选择极其小的字体大小(Chrome 中为 13.333px)。而在移动设备上阅读 13px 文本非常困难。所以为了统一样式,我们可以直接添加让表单控件继承字体样式。
自动换行
p, h1, h2, h3, h4, h5, h6 {overflow-wrap: break-word;
}
在 CSS 中,如果没有足够的空间容纳单行上的所有字符,文本将自动换行。
默认情况下,浏览器会使用一些的算法来判断是否可以进行分割换行;在英语中,空格和连字符则可以换行,但这因语言而异。
如果一行没有任何软换行机会,并且不适合,则会导致文本溢出:

这就会导致一些布局问题,在这里,它添加了一个水平滚动条。在其他情况下,它可能会导致文本与其他元素重叠,或滑到图像/视频后面。
根堆叠上下文
#root, #__next {isolation: isolate;
}
通常只有当我们使用像 React 这样的框架时才需要它。
isolation属性允许我们创建一个新的堆叠上下文,而无需设置z-index。
它允许我们保证某些高优先级元素(modal、menu、tooltip这些)始终显示在应用程序中的其他元素之上。没有奇怪的堆叠上下文错误,也不需要手动设置 z-index 的值。
当然我们要根据项目来调整选择器才能在找到顶级元素。例如,create-react-app中使用<div id="root">作为根元素,因此正确的选择器是#root。
