设计漂亮的网站搜索引擎营销的典型案例
需求:在做前端开发的时候,有的时候 这个项目需要 node 14 那个项目需要 node 16,我们也不能卸载 安装 。这岂不是很麻烦。这个时候 就需要 一个工具 来管理我们的 node 版本和 npm 版本。
下面就分享一个 nvm 工具 用来管理 node 版本。
这个nvm 和 java的 mvn 命令很像 。大家不要用混了~ 哈哈
注: 下面的所有 cmd 打开 都要以管理员运行 否则 命令 有可能不生效
nvm 官网地址:https://nvm.uihtm.com
github 地址,
下载最新版本:
https://github.com/coreybutler/nvm-windows
https://github.com/nvm-sh/nvm
nvm 常用命令:
nvm -v 查看当前版本
nvm --config nvm list available 查询可以下载的node版本
nvm list 查看已安装node版本列表
nvm install 版本号 下载对应node版本
nvm use 版本号 切换node版本
nvm on 开启nvm
nvm off 关闭nvm安装:
我下载的是 1.1.12 版本

解压出来
下一步 下一步安装 不建议安装到 C盘


安装完成后 ,修改 镜像源 加快下载速度
把下面命令复制到 settings.txt 文件中
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/


保存即可
nvm配置环境变量
默认 安装后 会自动配置
低版本的 好像需要自己去配置
%NVM_HOME% 和 %NVM_SYMLINK%

最后 管理员 运行 cmd 验证安装情况

文件夹里的情况:

node环境变量配置
对于怎么配置环境变量 常量 和 环境变量里的 PATH 常量 的 这里就不说了
修改全局安装的模块路径和缓存路径 这样不占用 C盘
创建两个文件夹 先
nodeCache
nodeGlobal

创建完两个文件夹后,在cmd窗口中输入以下命令
路径按照自己的存储地址 修改
npm config set prefix "D:\app\nodejs\nvm\nodeGlobal"
npm config set cache "D:\app\nodejs\nvm\nodeCache"

检查环境变量:
系统变量 和 用户变量 都要加 方便后续使用
如果有C:\Users\用户名\AppData\Roaming\npm,
修改为D:\app\nodejs\nvm\nodeGlobal
我们自己建的 路径
如果没有
就新建D:\app\nodejs\nvm\nodeGlobal
这个PATH常量下:


接再来 再创建一个环境变量 NODE_PATH :
变量值如下 就是刚刚我们创建的 全局文件夹 后面加一个 node_modules
D:\app\nodejs\nvm\nodeGlobal\node_modules


设置淘宝的镜像并查看
建议用 管理员权限 执行 cmd 因为他要写入 你磁盘 有可能没权限
npm config set registry https://registry.npmmirror.com/npm config get registry
全局安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com/或npm install -g cnpm
注: 我再在执行 npm install -g cnpm 报错
说什么权限不足
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
百度后 又是 让给 自己创建的文件夹 权限 又是 清除 c盘下的 .npmrc 文件
但是 对于我来说 都没用 如果你也遇到这个问题 看了网上 清除了 .npmrc 文件
那你上面执行的 npm config set 命令都会 失效 需要重新执行
最后有一篇文章 解决了问题
因为我使用的 是 node 14.5 所以 在安装 cnpm 指定一下版本 即可
应该是 依赖 关系的问题 要对应版本下载
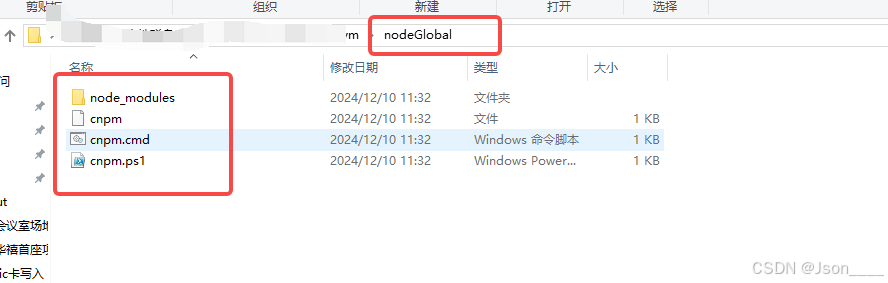
npm install -g cnpm@7.1.1

yarn安装
npm install yarn -g
验证我们文件夹生效拉 去查看 文件夹里是否有内容