商城网站哪个公司做的好处国家市场监管总局
Vite 项目中环境变量的声明
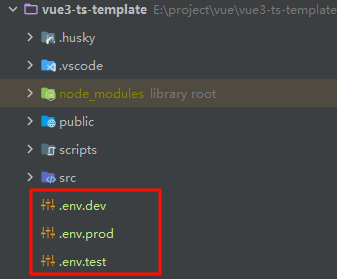
我们要在 Vite 项目中进行环境变量的声明,那么需要在项目的根目录下,新建 .env.[mode] 文件用于声明环境变量,如:
- .env.test 文件用于测试环境下项目全局变量的声明
- .env.dev 文件用于开发环境下项目全局变量的声明
- .env.prod 文件用于生产环境下项目全局变量的声明
其中 mode 是在 vite 启动项目时使用的环境模式名称。
需要注意的是,我们在 .env.[mode] 文件中声明的环境变量需要以 VITE_ 开头
# 环境
VITE_ENV = 'dev'# 服务端 IP
VITE_SERVER_HOST = "127.0.0.1"
# 服务端服务程序端口号
VITE_SERVER_PORT = 8080# ...
启动运行项目并指定环境模式
我们在 package.json 中启动运行项目的脚本命令中,可以使用 --mode 参数指定我们要使用的环境模式,环境模式名称即 .env.[mode] 文件名中的 mode,如:
"scripts": {"dev": "vite --open --mode=dev","test": "vite --open --mode=test","build": "vue-tsc && vite build --mode=prod","preview": "vite preview --open"},
然后,我们执行相应的脚本命令就会会启用相应的环境变量文件。
在 js/ts 文件中使用环境变量
在 js/ts 文件中通过 import.meta.env.环境变量名 获取相应环境变量的值
const env: string = import.meta.env.VITE_ENV
console.log(`当前的环境为 ${env}`)

在 html 文件中使用环境变量
在 html 文件中通过 %环境变量名% 获取相应环境变量的值
在标签体中使用
<body><h1>当前的环境为 %VITE_ENV%</h1></body>

在标签属性中使用
<body><img src="asdasda" alt="当前的环境为 %VITE_ENV%"><div id="app"></div><script type="module" src="/src/main.ts"></script>
</body>

