张家口做网站公司世界足球排名
鸿蒙开发-UI-组件
鸿蒙开发-UI-组件2
鸿蒙开发-UI-组件3
鸿蒙开发-UI-气泡/菜单
鸿蒙开发-UI-页面路由
文章目录
目录
一、基本概念
二、页面显示模式
1.自适应模式
2.单页面模式
3.分栏模式
三、标题栏模式
1.Mini模式
2.Full模式
四、菜单栏
五、工具栏
六、案例
总结
前言
上文详细学习了鸿蒙开发UI页面跳转的相关知识,学习页面路由router基本概念,使用方法,页面路由两种跳转模式和两种实例模式的区别以及不同跳转模式和实例模式组合下的使用场景,学习了页面跳转后普通返回和带弹窗的返回使用方法,学习了页面带数据的跳转方式以及目标页面接收数据的方法,本文将学习鸿蒙UI开发组件导航Navigation
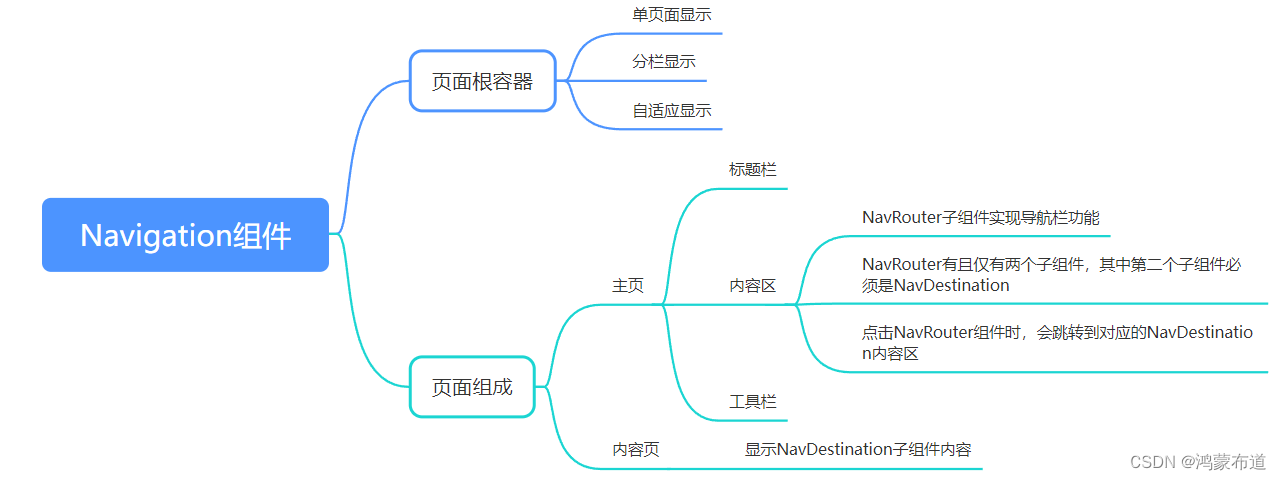
一、基本概念

二、页面显示模式
Navigation组件通过mode属性设置页面的显示模式
1.自适应模式
Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto。自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式
Navigation() {...
}
.mode(NavigationMode.Auto)2.单页面模式
将mode属性设置为NavigationMode.Stack,Navigation组件即可设置为单页面显示模式
单页面布局如下图所示

3.分栏模式
将mode属性设置为NavigationMode.Split,Navigation组件即可设置为分栏显示模式
分栏布局如下图所示

三、标题栏模式
标题栏在界面顶部,用于呈现界面名称和操作入口,Navigation组件通过titleMode属性设置标题栏模式
1.Mini模式
普通型标题栏,用于一级页面不需要突出标题的场景
Navigation() {...
}
.titleMode(NavigationTitleMode.Mini)2.Full模式
强调型标题栏,用于一级页面需要突出标题的场景
Navigation() {...
}
.titleMode(NavigationTitleMode.Full)四、菜单栏
菜单栏位于Navigation组件的右上角,开发者可以通过menus属性进行设置。menus支持Array<NavigationMenuItem>和CustomBuilder两种参数类型。使用Array<NavigationMenuItem>类型时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标
设置了3个图标的菜单栏
Navigation() {...
}
.menus([{value: "", icon: "./image/ic_public_search.svg", action: ()=>{}},{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}},{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}}])![]()
设置了4个图标的菜单栏
Navigation() {...
}
.menus([{value: "", icon: "./image/ic_public_search.svg", action: ()=>{}},{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}},{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}},{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}}])五、工具栏
工具栏位于Navigation组件的底部,开发者可以通过toolBar属性进行设置
Navigation() {...
}
.toolBar({items:[{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}},{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}},{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}}]})![]()
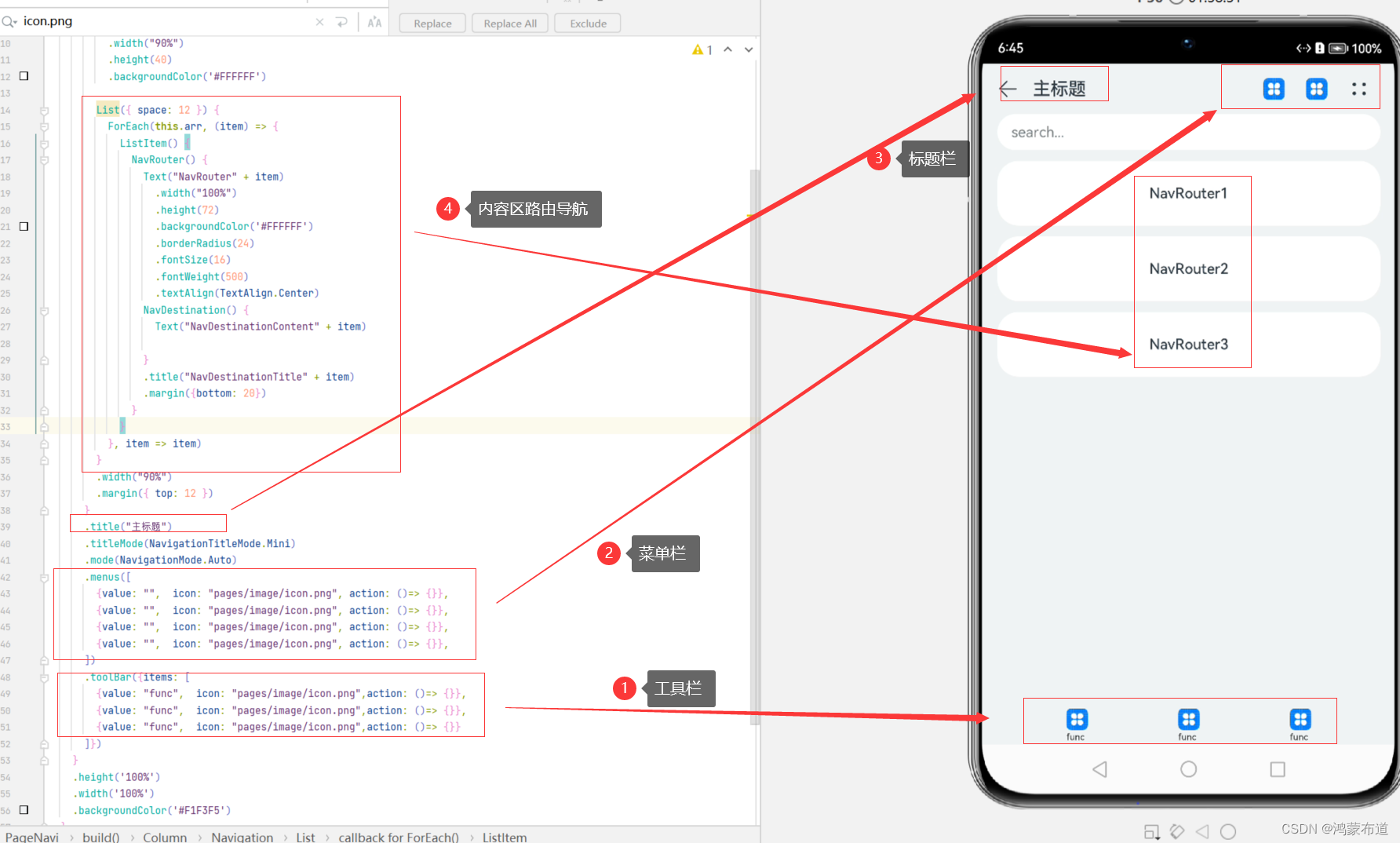
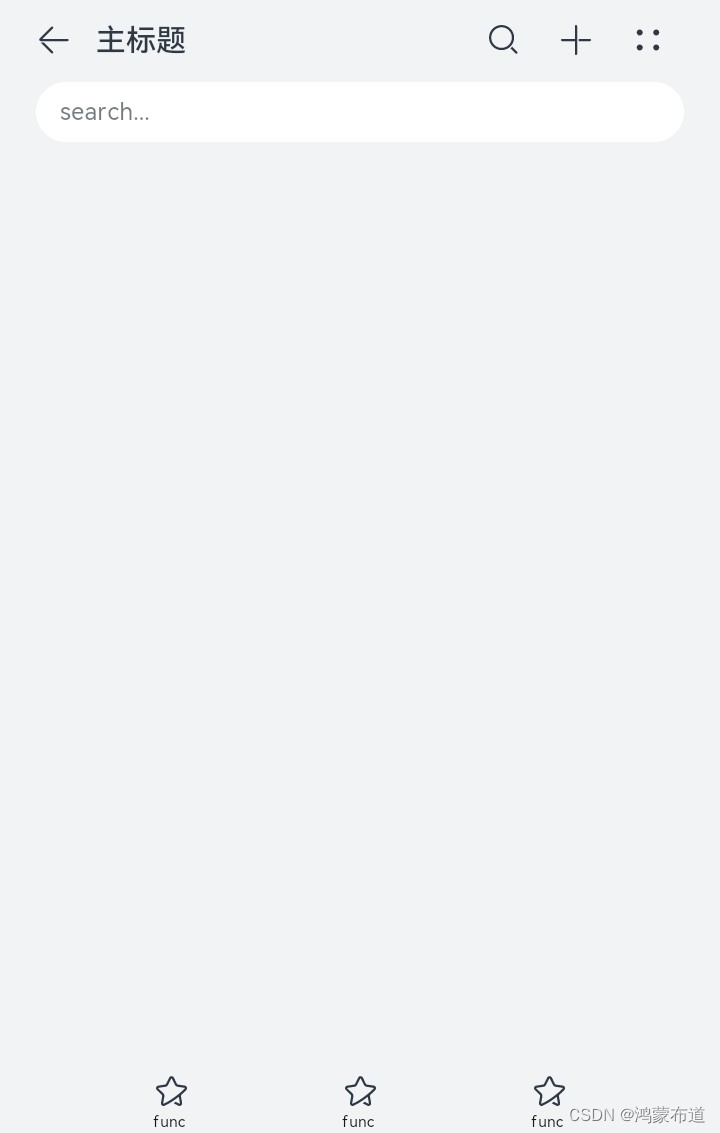
六、案例
代码示例
@Entry
@Component
struct PageNavi {private arr: number[] = [1, 2, 3];build() {Column() {Navigation() {TextInput({ placeholder: 'search...' }).width("90%").height(40).backgroundColor('#FFFFFF')List({ space: 12 }) {ForEach(this.arr, (item) => {ListItem() {NavRouter() {Text("NavRouter" + item).width("100%").height(72).backgroundColor('#FFFFFF').borderRadius(24).fontSize(16).fontWeight(500).textAlign(TextAlign.Center)NavDestination() {Text("NavDestinationContent" + item)}.title("NavDestinationTitle" + item).margin({bottom: 20})}}}, item => item)}.width("90%").margin({ top: 12 })}.title("主标题").titleMode(NavigationTitleMode.Mini).mode(NavigationMode.Auto).menus([{value: "", icon: "pages/image/icon.png", action: ()=> {}},{value: "", icon: "pages/image/icon.png", action: ()=> {}},{value: "", icon: "pages/image/icon.png", action: ()=> {}},{value: "", icon: "pages/image/icon.png", action: ()=> {}},]).toolBar({items: [{value: "func", icon: "pages/image/icon.png",action: ()=> {}},{value: "func", icon: "pages/image/icon.png",action: ()=> {}},{value: "func", icon: "pages/image/icon.png",action: ()=> {}}]})}.height('100%').width('100%').backgroundColor('#F1F3F5')}
}页面渲染