学校网站建设多少钱超级外链吧
我们啰啰嗦嗦讲了4篇,都是在调接口,啥时候能看到漂亮的页面呢?别急,今天我们就来实现。
来我们先来实现一个简单的页面。不多说,上代码。
@app.route('/')
def index():user = {'username': 'clannadhh'}return '''<html><head><title>首页</title></head><body><h1>Hello, ''' + user['username'] + '''</h1></body></html>'''如无意外,你可以看到下图:

但是,我接受唔到咯。辣么难看,又要写一堆HTML。如果我们需要返回一个含有大量动态内容的大型以及复杂的 HTML 页面的话,代码将会有多么复杂啊!如果你需要改变你的网站布局,在一个大的应用程序,该应用程序有几十个视图,每一个直接返回HTML?这显然 是脑子瓦特了。
这时候我们就要引入模板一说了。那什么是模板呢?我们把包含变量和运算逻辑的 HTML 或其他格式的文本叫做模板,执行这些变量替换和逻辑计算工作的过程被称为渲染。
Jinjia2模板是Python web编程中主流的模板语言,从Django模板发展而来,但比Django的模板性能更好。由于Flask是基于Werkzeug和Jiajia2发展而来的,因此在安装Flask的时候会自动安装Jinjia2。
Jiajia2语法
Jinjia2 模板由内容、变量、表达式、标签和注释5个部分组成。
- 普通内容:一般是没有特殊含义的内容,渲染模板时不对其进行解析。
- 变量:在Jinjia2 中是可以定义变量的,当模板渲染时,变量就会被替换为其对应的值。
- 表达式:可以针对变量做一些算术或者逻辑运算。
- 标签:用于在渲染模板时进行逻辑控制。
- 注释:就像平时的代码注释,模板渲染时不对其做解析。实际上渲染前会被删除掉。
我们在template文件夹下创建一个 base.html,这个就是我们博客的首页基模板。为了让我们的博客看起来更加大气,我们用Bootstrap4来实现前端渲染。这里我们直接用CDN引入即可,至于样式什么的,你们照搬我的就可以。等有时间自己慢慢研究,我们此次的目标要放在Flask上。
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="utf-8"><title>{% block title %}我的个人博客{% endblock %}</title><script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script><script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.min.js"></script><link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
{# 我是一段注释 #}
{% include 'header.html' %} {# 这里导入header.htm #}
{% block content %} {# 表明要加入当前模板中的对应块的内容 #}<h1 >{# 这里传递了变量username #}你好啊!<sapn class="text-danger">{{ username }}</sapn> , 欢迎您~</h1>
{% endblock content%}</body>
</html>接着再新建一个header.html,这个渲染的是我们博客的导航栏,会显得好看很多。
<nav class="navbar navbar-expand-sm navbar-dark bg-dark"><a class="navbar-brand" href="#" style="font-size: 1.5rem;">我的个人博客</a>
</nav>我们接着修改一下app.py。从flask中导入,用于渲染我们的模板:
form flask import render_template接着修改一下我们之前的hello world。
@app.route('/')
def index():username = "clannadhh"return render_template("base.html", username=username)接着运行访问,如无意外,我们就可以看到雏形了。

emmmm,看起来还不错的样子。到这里你们是不是发现,Jinjia2的语法也不难理解嘛。在模板里,我们通常要添加一些特殊格式定义的内容,下面是常见的三种:
-
{{ ... }} 用来标记变量。像我们上面就用了username。
-
{% ... %} 用来标记语句,比如 if 语句,for 语句等。
-
{# ... #} 用来写注释。
我们再来伪造一些假数据。然后顺便美化一下。
在template目录下新建一个article文件夹,接着新建一个list.html。这个才是我们真正的首页的模板,它继承于base.html。
接着修改一下hello world。
@app.route('/')
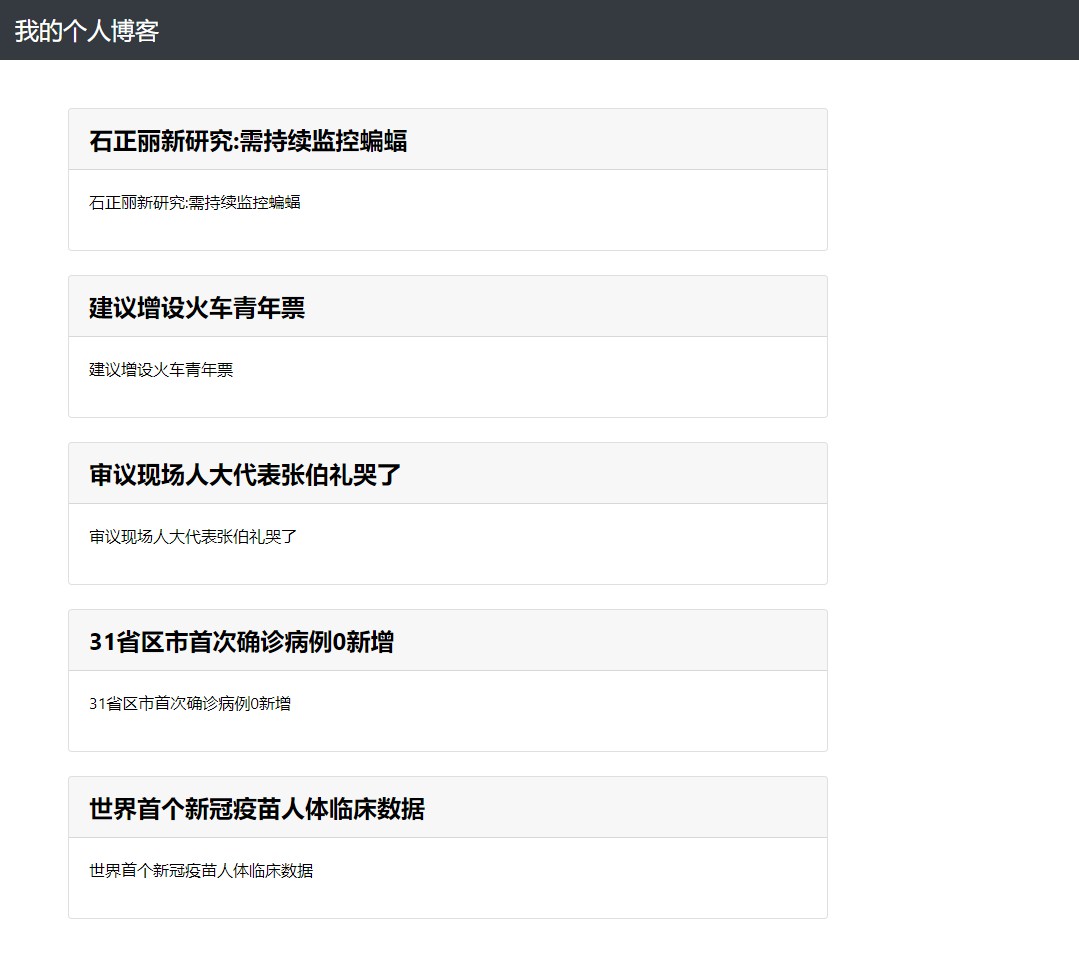
def index():username = "clannadhh"articles =[{"title": "石正丽新研究:需持续监控蝙蝠", "detail": "石正丽新研究:需持续监控蝙蝠"},{"title": "建议增设火车青年票", "detail": "建议增设火车青年票"},{"title": "审议现场人大代表张伯礼哭了", "detail": "审议现场人大代表张伯礼哭了"},{"title": "31省区市首次确诊病例0新增", "detail": "31省区市首次确诊病例0新增"},{"title": "世界首个新冠疫苗人体临床数据", "detail": "世界首个新冠疫苗人体临床数据"},]return render_template("article/list.html",username=username,articles=articles)然后是修改list.html的内容。
{% extends "base.html" %}{% block content %}<div class="container"><div class="row mt-4"><div class="col-md-8 col-lg-8 col-sm-8">{% for article in articles %}<div class="card row mt-4"><div class="card-header"><div class="mt-0"><a style="font-weight: bold; color: black; font-size: 24px;"href="#">{{ article.title }}</a></div></div><div class="card-body mt-0"><p style="color: black; font-size: 16px;">{{ article.detail }}</p></div></div>{% endfor %}</div></div></div>
{% endblock content %}
好了,我们跑起来看看效果。emmmm,整理效果不错。

今天内容好像有点多。希望大家能够坚持下来,跟着我一步步把自己的博客做下来。
觉得可以的话,点击下方的打赏按钮呗~
